Answer the question
In order to leave comments, you need to log in
Why does npm install packages in the wrong place and throw an error?
Today I decided to roll vue cli, before that I did without it
. As a result, I reinstalled node js.
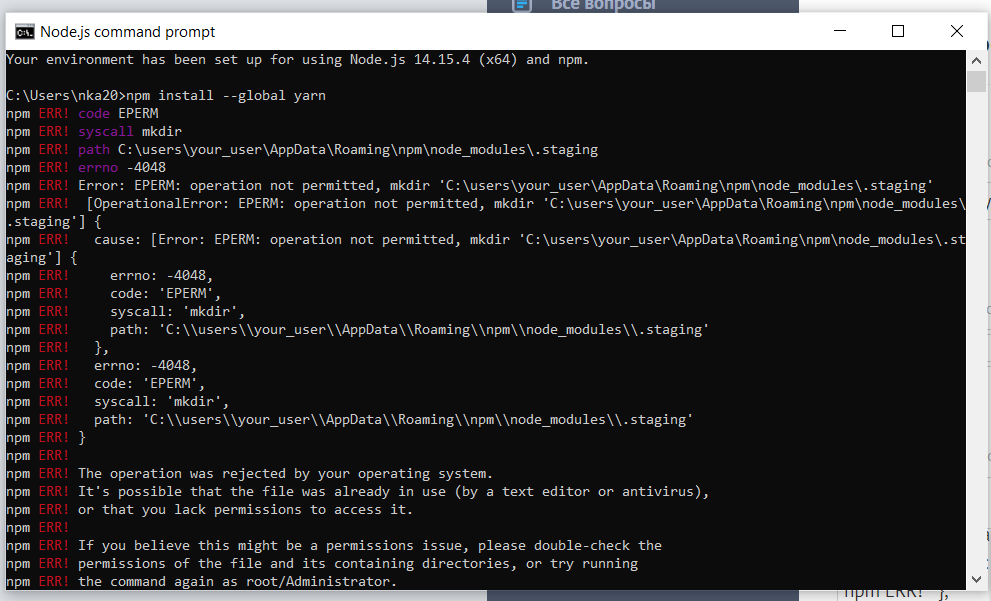
And now, when trying to install something (yarn, vue-cli), it gives an interesting error:
{
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'C:\\users\\your_user\\AppData\\Roaming\\npm\\node_modules\\.staging'
npm ERR! },
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'C:\\users\\your_user\\AppData\\Roaming\\npm\\node_modules\\.staging'
npm ERR! }
Answer the question
In order to leave comments, you need to log in
They sent a solution to those who are interested:
npm get prefix
outputs:
C:\users\your_user\AppData\Roaming\npm
npm config set prefix="C:\Users\nka20\AppData\Roaming\npm"Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question