Answer the question
In order to leave comments, you need to log in
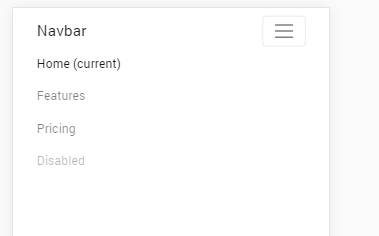
Why does mobile navigation look like this?
I'm building a website on OptimizedHTML4
I started making a menu, and I saw that it is not hidden on mobile devices.
Here is the standard code for bootstrap navigation.
Here is what is included in the project:
@import "../libs/bootstrap/scss/bootstrap-reboot.scss"
@import "../libs/bootstrap/scss/bootstrap-grid.scss"
@import "../libs/bootstrap/scss/_navbar.scss"
@import "../libs/bootstrap/scss/_nav.scss"
@import "../libs/bootstrap/scss/utilities/_sizing.scss"<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question