Answer the question
In order to leave comments, you need to log in
Why does it not work correctly to draw sprites at the right coordinates?
Good day.
I can't get the sprites ( Texture ) to draw correctly right above the player model (i.e. above the body ).
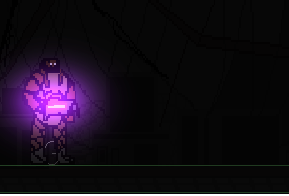
That is, I need to get something like this: 
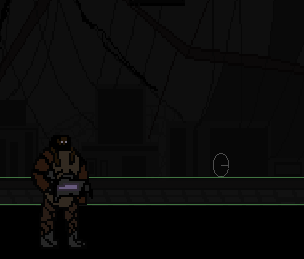
But at the same time, I get something completely different: 
For some reason it seems to me that this is a matter of incorrect handlers.
That is, I have a PlayScreen class , where I check the user's input and, in accordance with this, load different sprites:
@Override
public void handleInput(float dt) {
// do nothing
player.setStay(true);
// jumping
if (Gdx.input.isKeyJustPressed(Input.Keys.UP)) {
player.b2body.applyLinearImpulse(new Vector2(0, 4f), player.b2body.getWorldCenter(), true);
player.setJump(true);
player.setStay(false);
light.setPosition(player.b2body.getPosition().x, player.b2body.getPosition().y);
}
// turn right
if (Gdx.input.isKeyPressed(Input.Keys.RIGHT) &&
player.b2body.getLinearVelocity().x <= 2) {
player.b2body.applyLinearImpulse(new Vector2(0.1f, 0), player.b2body.getWorldCenter(), true);
// player.getVelocity().x += Player.SPEED;
player.setMoveRight(true);
player.setMoveleft(false);
player.setStay(false);
}
// turn left
if (Gdx.input.isKeyPressed(Input.Keys.LEFT) &&
player.b2body.getLinearVelocity().x >= -2) {
player.b2body.applyLinearImpulse(new Vector2(-0.1f, 0), player.b2body.getWorldCenter(), true);
//player.getVelocity().x =- Player.SPEED;
player.setMoveRight(false);
player.setMoveleft(true);
player.setStay(false);
}
// escape button - game on pause
if (Gdx.input.isKeyPressed(Input.Keys.ESCAPE)) {
GameLoader.currentIndex = GameLoader.MENU_PAUSE_STATE;
GameLoader.gameLoader.addState(new MenuPauseScene());
GameLoader.gameLoader.setNewState();
}
}// update() вызывается каждый раз при отрисовке
public void update(float dt) {
setPosition((b2body.getPosition().x - getWidth() / 2, (b2body.getPosition().y - getHeight() / 2 ));
}
public void render(SpriteBatch batch, float dt) {
stateTime += Gdx.graphics.getDeltaTime();
if (stay) {
currentFrame = stayAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
if (moveRight) {
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
if (moveleft) {
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
if (isJump) {
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question