Answer the question
In order to leave comments, you need to log in
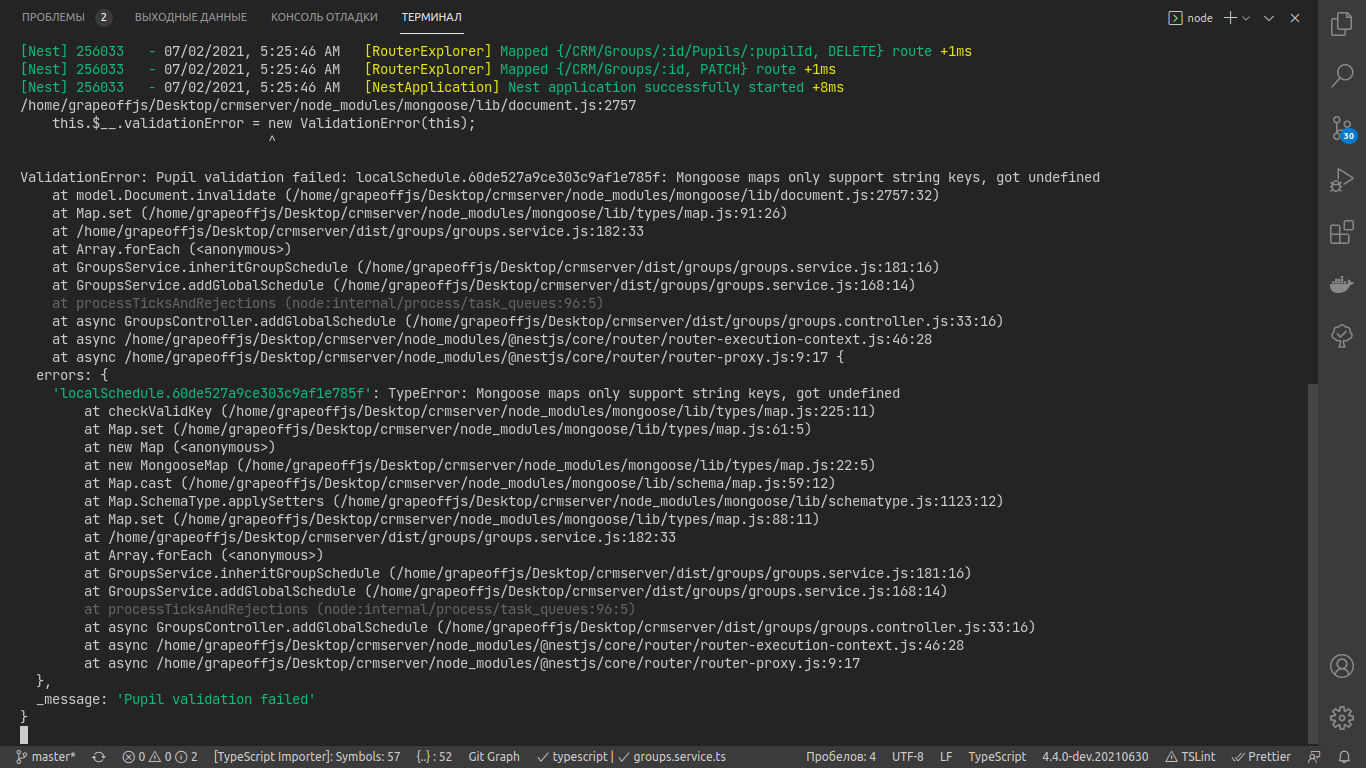
Why does it give me an error, although there is no error?
TypeError: Mongoose maps only support string keys, got undefinedexport default class Pupil extends TimeStamps {
@prop({ type: () => Map, required: false, default: new Map() })
localSchedule: Map<string, Schedule[]>;
}private inheritGroupSchedule(
pupils: DocumentType<Pupil>[],
group: DocumentType<Group>,
schedule: Schedule[]
) {
pupils.forEach(async pupil => {
pupil.localSchedule.set(group.id, schedule);
await pupil.save();
});
}pupil.localSchedule.set(group.id, schedule);TypeError: Mongoose maps only support string keys, got undefinedgroup.id === undefined
Answer the question
In order to leave comments, you need to log in
I have no idea why this works and the previous option doesn't, but it helped me to change the type from Map, to Schema.Types.Mixed
Ie .
export default class Pupil extends TimeStamps {
@prop({ type: Schema.Types.Mixed, required: false, default: new Map() })
localSchedule: Map<string, Schedule[]>;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question