Answer the question
In order to leave comments, you need to log in
Why does @import behave like this?
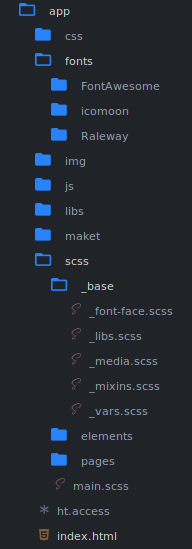
This is the project structure: 
--- 
I want to include fontawesome. I register in main.scss
Everything is successfully connected. But I want this import to be in a file where I include all other fonts, i.e. in _font-face.scss.
I register there and give an
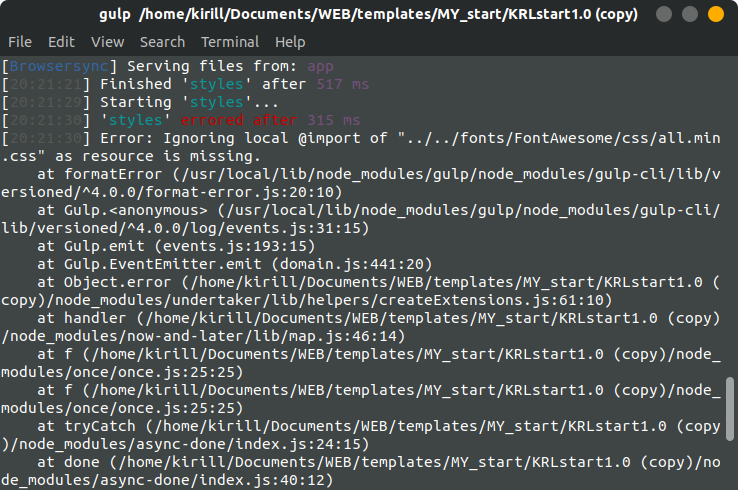
error during assembly,
but if I write the same path as in main.scss, then everything works. But main.scss is one level higher, why is this happening?????? @import "../fonts/FontAwesome/css/all.min.css";@import "../../fonts/FontAwesome/css/all.min.css";
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question