Answer the question
In order to leave comments, you need to log in
Why does HTML5 video have such low fps when its currentTime changes?
kenzo.dev.grapheme.ru - when you click on a slide, an interactive video starts
. And here's the problem: in safari everything is fine with it, but in other browsers it turns out to be a dumb slideshow.
In fact, with the help of the slider, I simulate the timeline, without any extra calculations.
Everything should work quickly, and it works in safari, but in other browsers everything is sad.
How to be in such a situation?
UPD: Solution
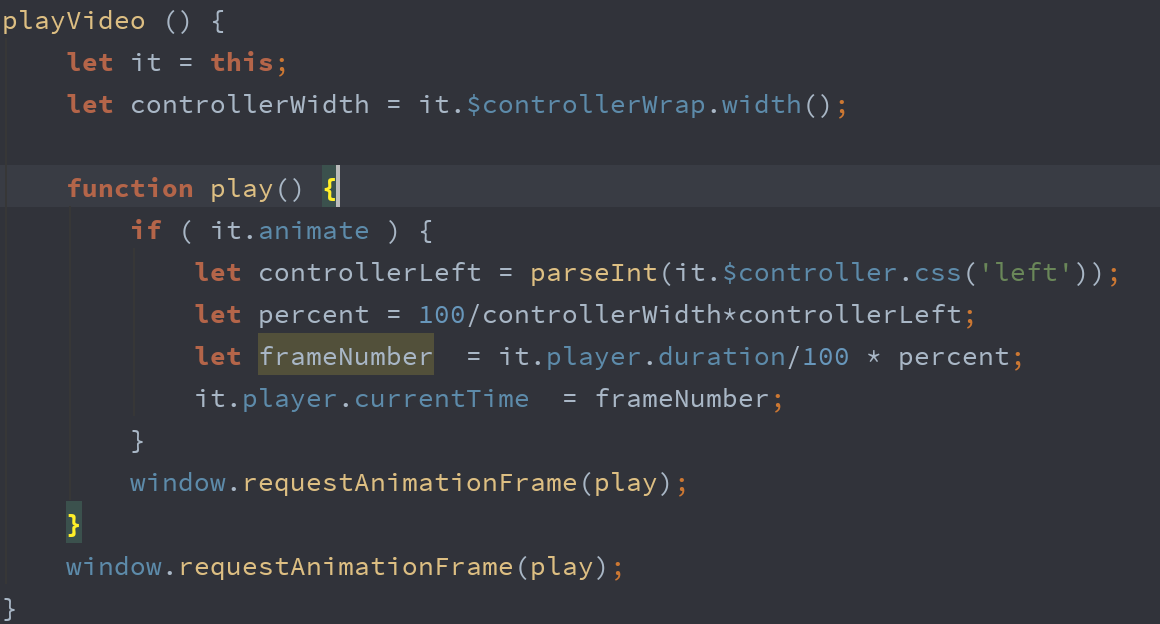
Stuffed frame update into requestAnimationFrame (original method can be seen in question comment)
And found that the friezes always appeared in the same places in the video; by changing the format (from mp4 to ogv), the problem with friezes is gone and the video is now displayed as smoothly as possible. Perhaps the video was rendered badly, and the conversion removed problem areas, although the conversion to webm did not give a good result.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question