Answer the question
In order to leave comments, you need to log in
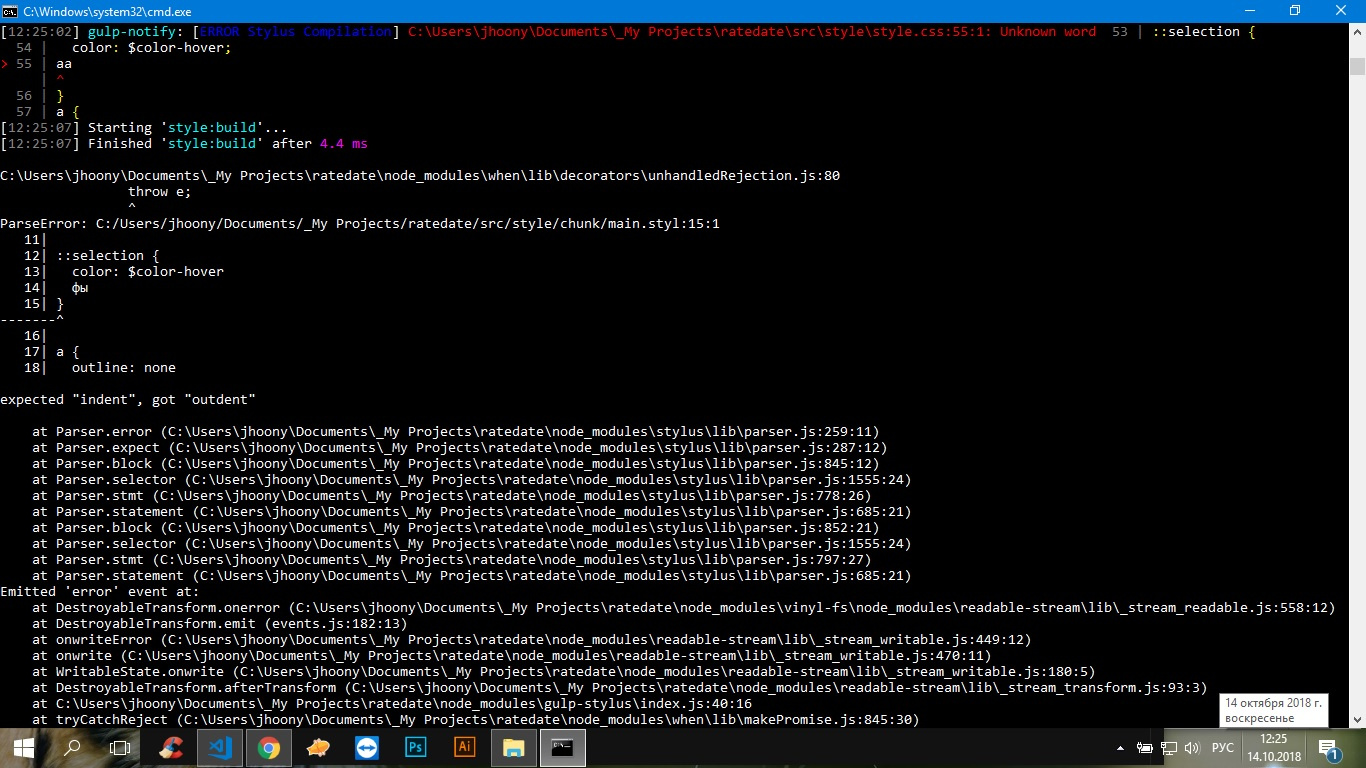
Why does gulp stop working when entering Cyrillic into the code?
If you make a mistake in the English layout, then the error is caught, a notification comes, but if you write in Russian, browserSync stops working. Tell me how to fix it?
(function(){
'use strict';
});
var gulp = require('gulp'),
watch = require('gulp-watch'),
prefixer = require('gulp-autoprefixer'),
stylus = require('gulp-stylus'),
rigger = require('gulp-rigger'),
rimraf = require('rimraf'),
browserSync = require('browser-sync'),
svgsprite = require('gulp-svg-sprites'),
svgmin = require('gulp-svgmin'),
plumber = require('gulp-plumber'),
notify = require('gulp-notify'),
reload = browserSync.reload,
imageMin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
cache = require('gulp-cache'),
cleanCSS = require('gulp-clean-css');
var path = {
build: {
html: 'build/',
distjs: 'build/js/',
js: 'build/js/',
css: 'build/css/',
distcss: 'build/css/',
img: 'build/img/',
pic: 'build/pic/',
font: 'build/font/',
sprite: 'build/img/',
svgsprite: 'build/img/'
},
src: {
html: 'src/*.html',
distjs: 'src/js/dist/*',
js: 'src/js/main.js',
style: 'src/style/style.styl',
distcss: 'src/style/dist/*',
img: 'src/img/**/*.*',
pic: 'src/pic/**/*.*',
font: 'src/font/**/*.*',
sprite: 'src/icon/*.*',
svgsprite: 'src/svg/**/*.*'
},
watch: {
html: 'src/**/*.html',
js: 'src/js/**/*.js',
style: 'src/style/**/*.styl',
img: 'src/img/**/*.*',
pic: 'src/pic/**/*.*',
font: 'src/font/**/*.*',
sprite: 'src/icon/*.*',
svgsprite: 'src/svg/**/*.*'
},
clean: './build'
};
var config = {
server: {
baseDir: "./build"
},
tunnel: false,
notify: false,
host: 'localhost',
port: 9000,
logPrefix: "MyBuild"
};
gulp.task('html:build', function () {
gulp.src(path.src.html)
.pipe(rigger())
.pipe(gulp.dest(path.build.html))
.pipe(reload({
stream: true
}));
});
gulp.task('js:build', function () {
gulp.src(path.src.js)
.pipe(rigger())
.pipe(gulp.dest(path.build.js))
.pipe(reload({
stream: true
}));
});
gulp.task('dist:build', function () {
gulp.src(path.src.distjs)
.pipe(gulp.dest(path.build.distjs));
gulp.src(path.src.distcss)
.pipe(gulp.dest(path.build.distcss));
});
gulp.task('style:build', function () {
gulp.src(path.src.style)
.pipe(stylus())
.pipe(plumber({
errorHandler: notify.onError(err => ({
title: 'ERROR Stylus Сompilation',
message: err.message
}))
}))
.pipe(prefixer())
.pipe(cleanCSS({
compatibility: 'ie8'
}))
.pipe(gulp.dest(path.build.css))
.pipe(reload({
stream: true
}));
});
gulp.task('image:build', function () {
gulp.src(path.src.img)
.pipe(imageMin({
progressive: true,
svgoPlugins: [{
removeViewBox: false
}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.build.img))
.pipe(reload({
stream: true
}));
});
gulp.task('pic:build', function () {
gulp.src(path.src.pic)
.pipe(imageMin({
progressive: true,
svgoPlugins: [{
removeViewBox: false
}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.build.pic))
.pipe(reload({
stream: true
}));
});
gulp.task('font:build', function () {
gulp.src(path.src.font)
.pipe(gulp.dest(path.build.font));
});
gulp.task('svgsprite:build', function () {
return gulp.src('src/svg/*.svg')
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(svgsprite({
mode: "symbols",
preview: false,
svg: {
symbols: "sprite.svg"
}
}))
.pipe(gulp.dest('build/img'));
});
gulp.task('clear', function () {
return cache.clearAll();
})
gulp.task('build', [
'html:build',
'dist:build',
'js:build',
'style:build',
'font:build',
'image:build',
'pic:build',
'svgsprite:build',
'clear'
]);
gulp.task('watch', function () {
watch([path.watch.html], function (event, cb) {
gulp.start('html:build');
});
watch([path.watch.style], function (event, cb) {
gulp.start('style:build');
});
watch([path.watch.js], function (event, cb) {
gulp.start('js:build');
gulp.start('dist:build');
});
watch([path.watch.img], function (event, cb) {
gulp.start('image:build');
});
watch([path.watch.pic], function (event, cb) {
gulp.start('pic:build');
});
watch([path.watch.font], function (event, cb) {
gulp.start('font:build');
});
watch([path.watch.svgsprite], function (event, cb) {
gulp.start('svgsprite:build');
});
});
gulp.task('webserver', function () {
browserSync(config);
});
gulp.task('clean', function (cb) {
rimraf(path.clean, cb);
});
gulp.task('default', ['build', 'webserver', 'watch']);Answer the question
In order to leave comments, you need to log in
Use gulp plumber
var plumber = require('gulp-plumber'); //+
gulp.task('js:build', function () {
gulp.src(path.src.js)
.pipe(plumber()) // +
.pipe(rigger())
.pipe(gulp.dest(path.build.js))
.pipe(reload({
stream: true
}));
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question