Answer the question
In order to leave comments, you need to log in
Why does Gmail mobile client break html email?
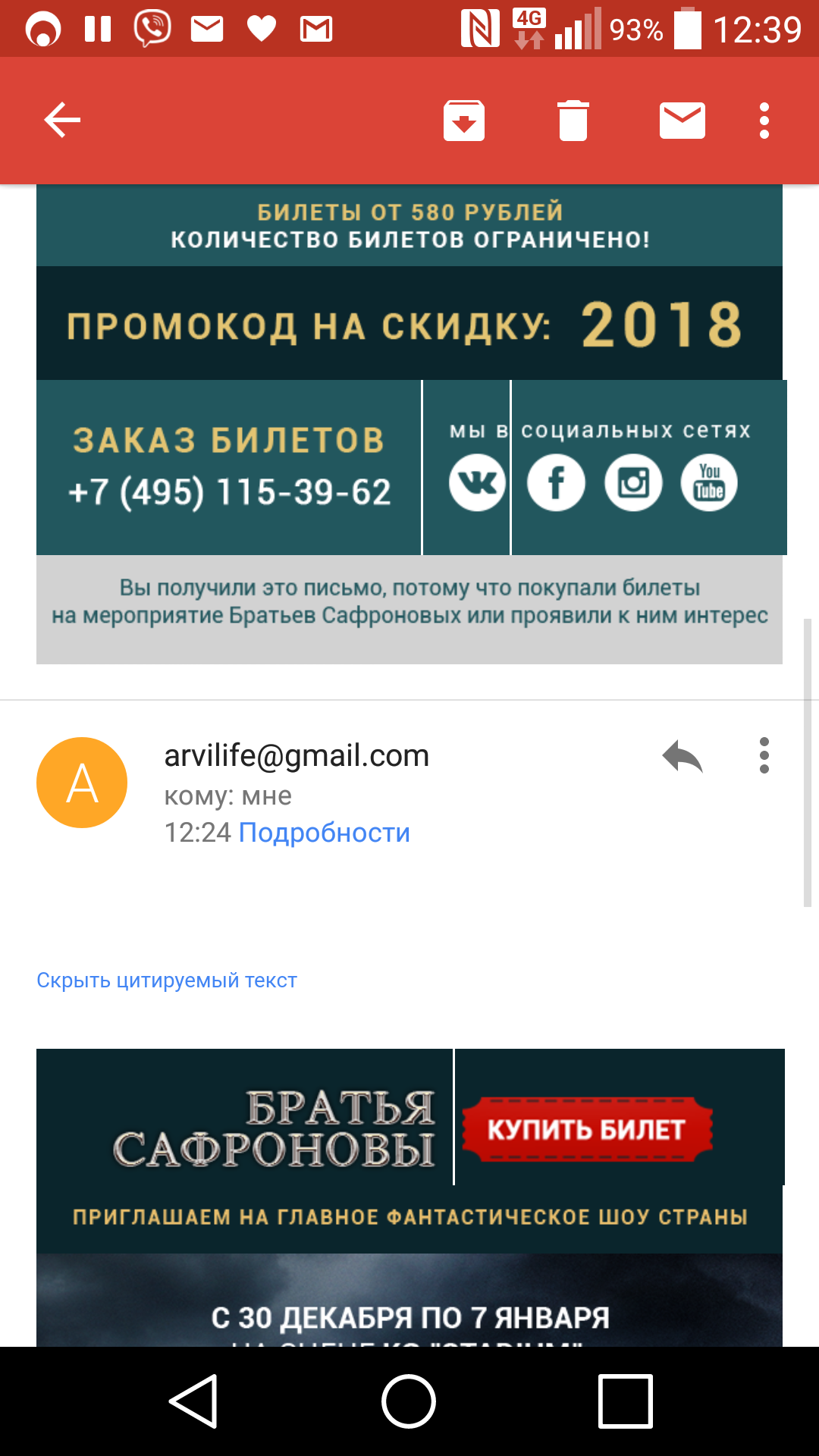
The layout is completely tabular. The layout of the letter is cut into pieces and inserted into separate cells of the table. Added border-collapse: collapse, padding: 0, margin: 0; to each column and table; each image in td has display: block. In the desktop versions of the mail web interfaces, everything is fine, but in the mobile gmail client there is a small gap where there are 2 or more cells in a row and pictures in them:
<table width='600' style='padding: 0; border-collapse: collapse;'>
<tbody>
<tr style='padding: 0; border-collapse: collapse;'>
<td width='335' style='padding: 0; border-collapse: collapse;'>
<img width='335' style='display: block;padding: 0;margin: 0' src="http://tech.aggo.ru/safr-mail/header-top-left.png" alt='братья Сафроновы'>
</td>
<td width='265' style='padding: 0; border-collapse: collapse;'>
<a href='http://www.safronovy.ru/' target='_blank'>
<img width='265' style='display: block; padding: 0;margin: 0' src="http://tech.aggo.ru/safr-mail/header-top-right.png" alt='Купить билет'>
</a>
</td>
</tr>
</tbody>
</table><table width='600' style='padding: 0; border-collapse: collapse;'>
<tbody>
<tr style='padding: 0; border-collapse: collapse;'>
<td style='padding: 0; border-collapse: collapse;' width='310'>
<img style='display: block;' src="http://tech.aggo.ru/safr-mail/order.png" alt='Заказ билетов: +7(495) 115-39-62'>
</td>
<td style='padding: 0; border-collapse: collapse;' width='70'>
<a href="https://vk.com/safronovybrothers" target='_blank'>
<img width='70' style='display: block;padding: 0;margin: 0' src="http://tech.aggo.ru/safr-mail/vk.png" alt="vk">
</a>
</td>
<td style='padding: 0; border-collapse: collapse;' width='65'>
<a href="https://ru-ru.facebook.com/bratyasafronovy/" target='_blank'>
<img width='65' style='display: block;padding: 0;margin: 0' src="http://tech.aggo.ru/safr-mail/fb.png" alt="facebook">
</a>
</td>
<td style='padding: 0; border-collapse: collapse;' width='65'>
<a href="https://www.instagram.com/safronovbrothers/" target='_blank'>
<img width='65' style='display: block;padding: 0;margin: 0' src="http://tech.aggo.ru/safr-mail/insta.png" alt="instagram">
</a>
</td>
<td style='padding: 0; border-collapse: collapse;' width='90'>
<a href="https://www.youtube.com/channel/UCgmzydTKw29appyPOhbRp0Q" target='_blank'>
<img width='90' style='display: block' src="http://tech.aggo.ru/safr-mail/yout.png" alt="youtube">
</a>
</td>
</tr>
</tbody>
</table>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question