Answer the question
In order to leave comments, you need to log in
Why does flex block ride on IE11?

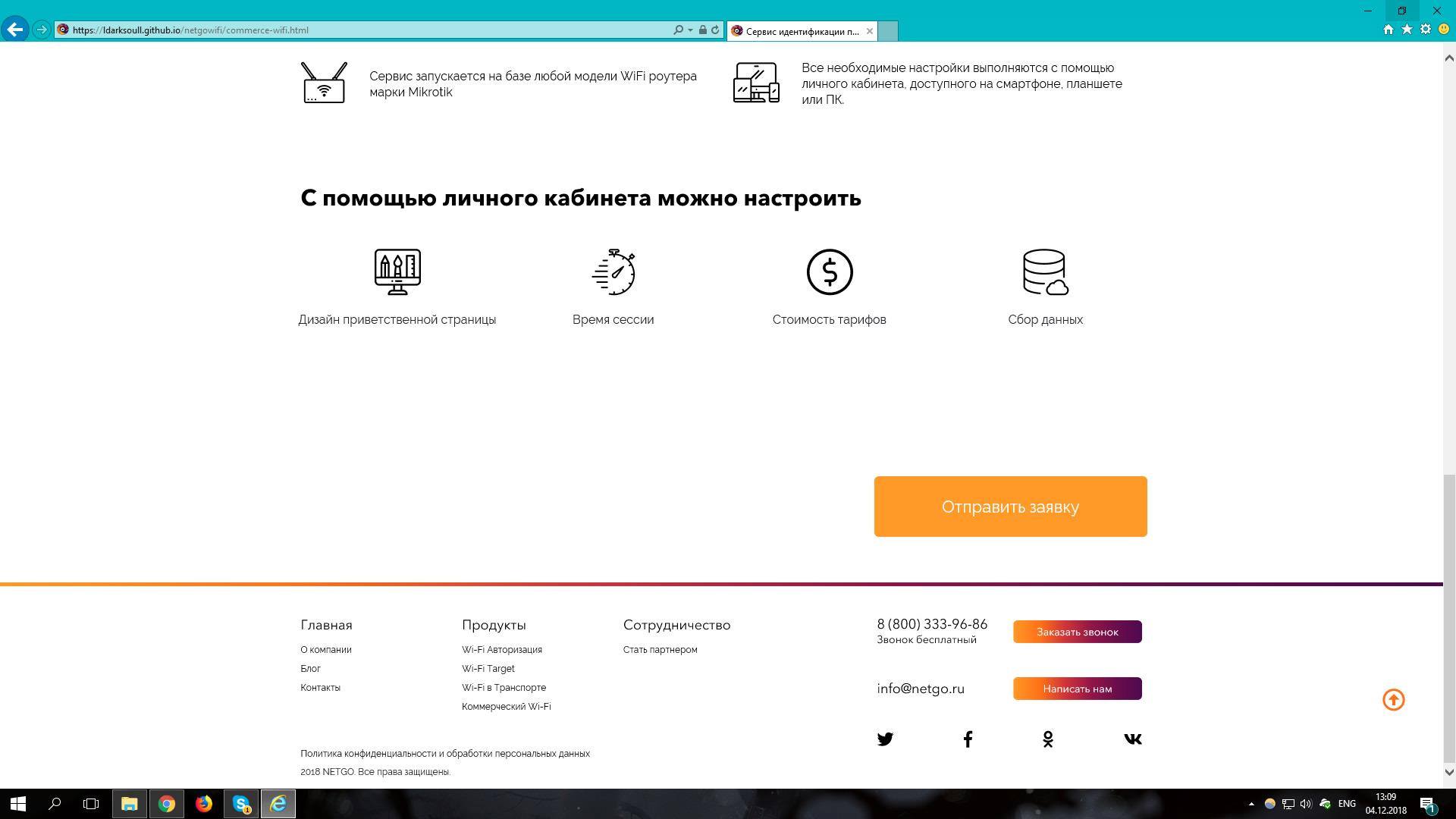
Comrades, in general, I just can’t fix the button that has gone on ie11, it needs to be in the center, what could be the problem?
<section class="request">
<div class="container">
<div class="row">
<div class="col-md-12 request-btn">
<a id="go" href="#" class="com-btn">Отправить заявку</a>
</div>
</div>
</div>
</section>.request {
height: 200px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.request-btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.com-btn {
width: 360px;
height: 80px;
border-radius: 6px;
background: #ff9927;
-webkit-transition: 0.2s;
-o-transition: 0.2s;
transition: 0.2s;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
text-align: center;
color: #ffffff;
font-family: "Raleway";
font-size: 22px;
font-weight: 400;
line-height: 26px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question