Answer the question
In order to leave comments, you need to log in
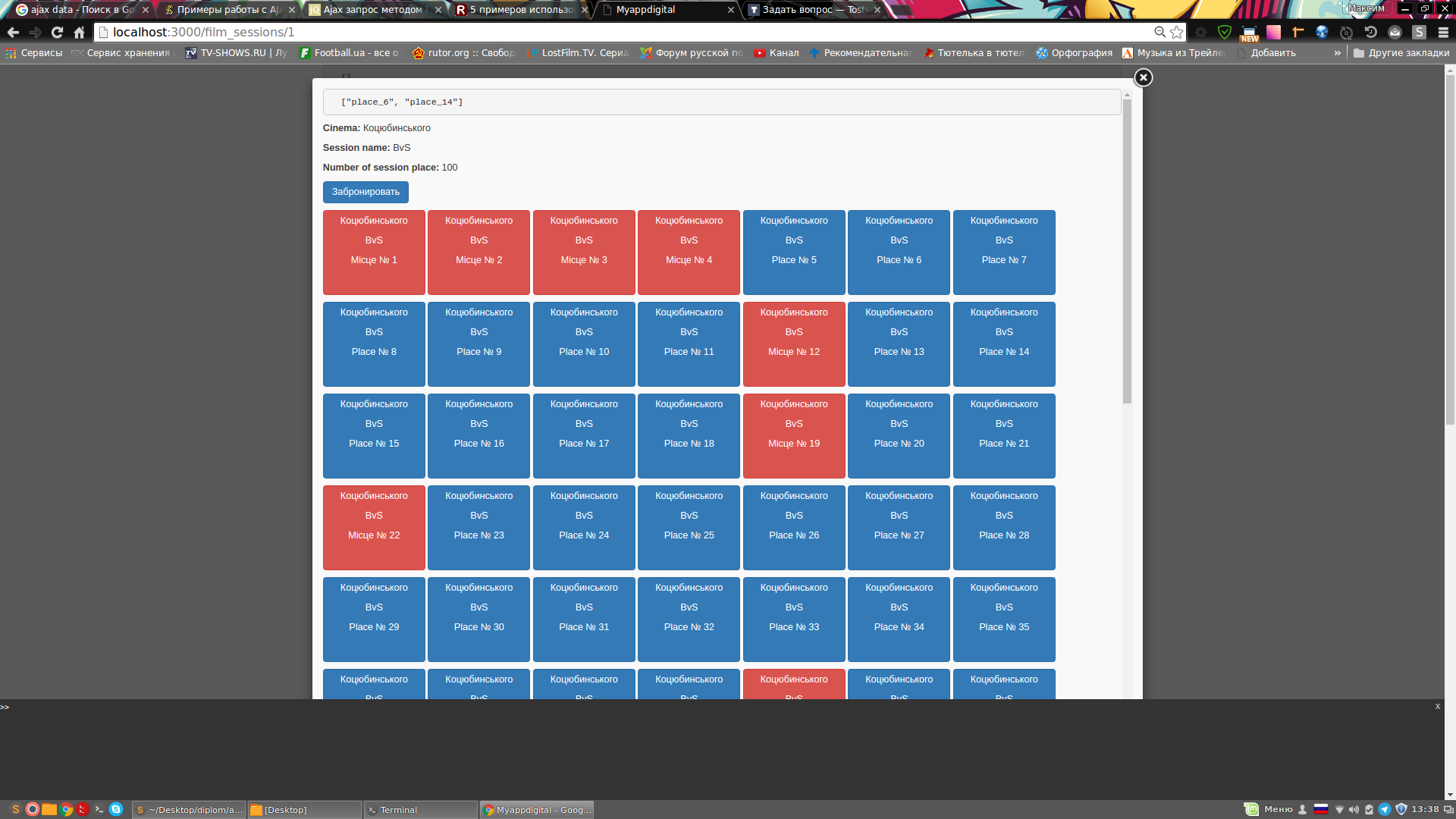
Why does data transfer not an array but the entire page?
Hello, there is a piece of code like this:
$(".btn.btn-primary.place_block").click(
function() {
$arr = [];
$link_id = $(location).attr('href').slice(36);
$('.btn-warning').each(function() {
$place_id = $(this).attr('id');
$arr.push($place_id);
});
$.ajax({
url: "/film_sessions/" + $link_id,
type: "get",
data: { data_value: $arr },
// dataType: "html",
complete: function() {},
success: function(data) {
if ($('#data2').html() == '') {
$('#data2').append(data);
} else {
$('#data2').empty();
$('#data2').append(data);
}
},
error: function() {
alert("Ajax error!")
}
});
});success: function($arr) {
if ($('#data2').html() == '') {
$('#data2').append($arr);
} else {
$('#data2').empty();
$('#data2').append($arr);
}
}


@test_test = params[:data_value] || []<div id="data2">
<% if @test_test.present? %>
<% @test_test.each do %>
<h1>Hello</h1>
<% end %>
<% end %>
</div>Answer the question
In order to leave comments, you need to log in
And if you set dataType: 'json' in the ajax configuration and return a response from the server with Content-Type: application/json?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question