Answer the question
In order to leave comments, you need to log in
Why does an image have borders when rounding corners?
Rounded the corners of the image by 20px, for some reason a contour appeared. Tried with border: 0; removing didn't help. Does anyone know what could be the problem?

<!doctype html>
<html lang="ru">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<!-- fonts -->
<link href="https://fonts.googleapis.com/css2?family=Barlow:[email protected]&display=swap" rel="stylesheet">
<!-- style.css -->
<link rel="stylesheet" href="css/style.css">
<title>Tea</title>
</head>
<body>
<!-- header -->
<header>
<div class="container-fluid shadow p-2 mb-4 bg-white rounded">
<nav class="navbar navbar-expand-lg navbar-light">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown active">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Каталог товаров
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Зеленый чай</a>
<a class="dropdown-item" href="#">Черный чай</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Кедропласт</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Доставка</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Оплата</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">О нас</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Контакты</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Поиск по названию" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Найти</button>
</form>
</div>
</nav>
</div>
</header>
<!-- slider -->
<div class="container slider">
<div id="slider" class="carousel slide carousel-fade" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#slider" data-slide-to="0" class="active"></li>
<li data-target="#slider" data-slide-to="1"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active ">
<img class=" card-item" src="img/header-tea-1.jpg" class="d-block w-100" alt="tea1">
</div>
<div class="carousel-item">
<img class=" card-item" src="img/header-tea-2.jpg" class="d-block w-100" alt="tea2">
</div>
</div>
<a class="carousel-control-prev" href="#slider" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#slider" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- grid item -->
<!-- в этом участке проблема -->
<div class="grid-posts">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="card">
<img class="card-img-top card-item" src="img/card-1.jpg">
</div>
</div>
<div class="col-md-3">
<div class="card">
<img class="card-img-top card-item" src="img/card-2.jpg">
</div>
</div>
<div class="col-md-3">
<div class="card">
<img class="card-img-top card-item" src="img/card-2.jpg">
</div>
</div>
<div class="col-md-3">
<div class="card">
<img class="card-img-top card-item" src="img/card-2.jpg">
</div>
</div>
</div>
</div>
</div>
<!-- в этом участке проблема -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>body{
min-width: 320px;
font-size: 14px;
font-family: 'Barlow', sans-serif;
color: #626262;
}
img{
max-width: 100%;
height: auto;
}
a{
color: #b4ad9e;
}
a:hover{
color: #898377;
}
.slider{
margin-top: 15px;
}
header .nav-item{
text-transform: uppercase;
margin-left: 10px;
}
.card-item{
border-radius: 20px;
}Answer the question
In order to leave comments, you need to log in
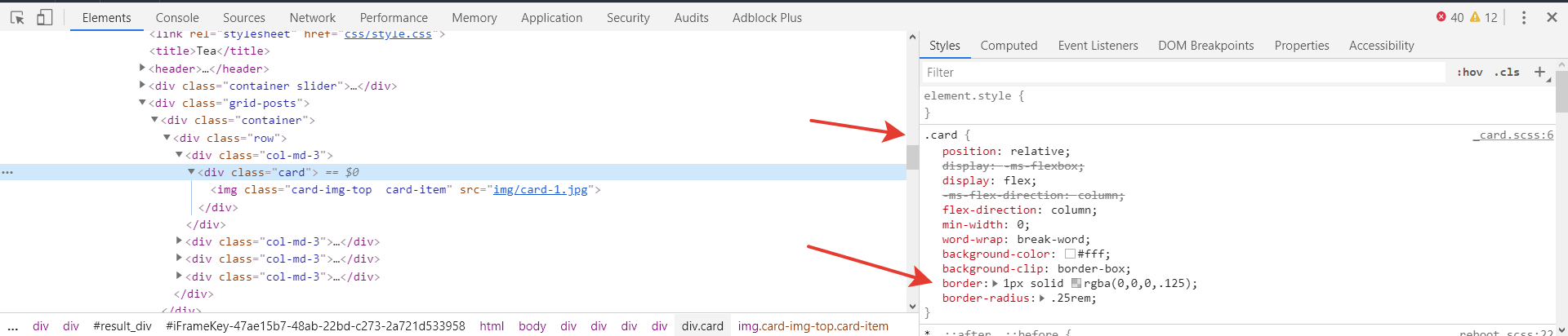
Open developer tools and see that .card has a border.

And it is even indicated in which line of which file it is written.
border: $card-border-width solid $card-border-color;Try for picture outline: 0;
This is most likely not a frame, but an external line
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question