Answer the question
In order to leave comments, you need to log in
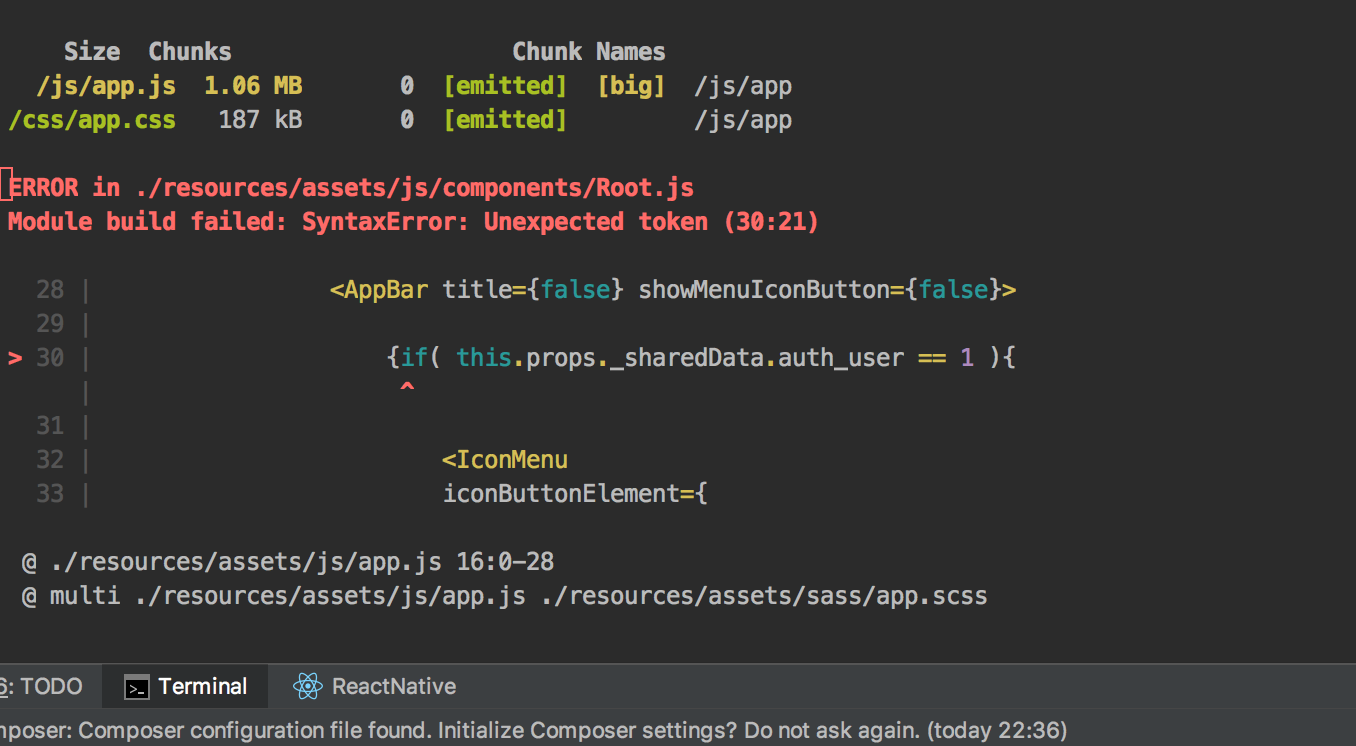
Why does an error occur when using if?
here is the code
render() {
return( <MuiThemeProvider>
<AppBar title={false} showMenuIconButton={false}>
{if( this.props._sharedData.auth_user == 1 ){
<IconMenu
iconButtonElement={
<IconButton style={{height: '64px'}}>
<MoreVertIcon color={white}/>
</IconButton>}
anchorOrigin={{horizontal: 'right', vertical: 'top'}}
targetOrigin={{horizontal: 'right', vertical: 'top'}}>
{ Object.keys(this.props._sharedData.loc.account).map(
(item, i) => (
<MenuItem primaryText={this.props._sharedData.loc.account[item]}/>
))}
</IconMenu>
}
}
</AppBar>
</MuiThemeProvider> )
}
Answer the question
In order to leave comments, you need to log in
Because it's JSX . Can be corrected like this:
render() {
const { _sharedData: { auth_user } } = this.props;
const shouldShowIconMenu = +auth_user === 1;
return (
<AppBar>
{shouldShowIconMenu && (
<IconMenu>
...
</IconMenu>
)}
</AppBar>
);
}React.createElement("div", { id: if (condition) { 'msg' } }, "Hello World!");this.props._sharedData.auth_user == 1 ?
<IconMenu
iconButtonElement={
<IconButton style={{height: '64px'}}>
<MoreVertIcon color={white}/>
</IconButton>}
anchorOrigin={{horizontal: 'right', vertical: 'top'}}
targetOrigin={{horizontal: 'right', vertical: 'top'}}>
{ Object.keys(this.props._sharedData.loc.account).map(
(item, i) => (
<MenuItem primaryText={this.props._sharedData.loc.account[item]}/>
))}
</IconMenu>
:nullDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question