Answer the question
In order to leave comments, you need to log in
Why does an AJAX request get 2 responses?
Good afternoon!
Brief essence of the project: we receive a list of space launches from the server and display it in the OldTable2 table . The launch date can be changed using the RangePicker
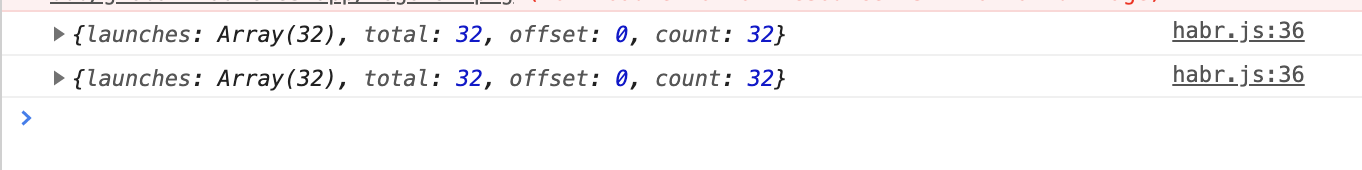
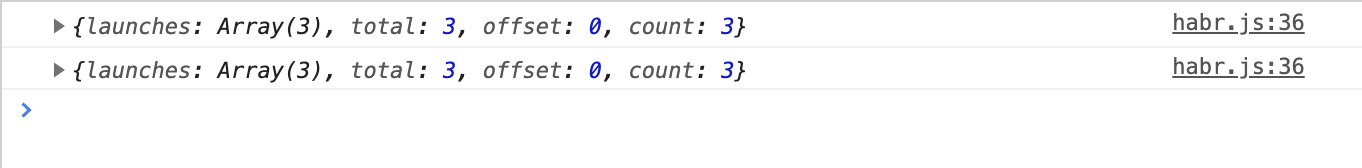
For some reason, when using componentDidMount , the response comes 2 times.
You could leave it like that, but if you call any function (for example, you need to show a modal window, if there are no launches for the selected time, then it will work 2 times.
I tried not to call fetchOldLaunches when calling the launchDateButtonOnChange function , but immediately componentDidMount , but the answer is the same comes 2 times.Checked other requests, also 2 answers each.
Here you can see the response from the server, there is data.
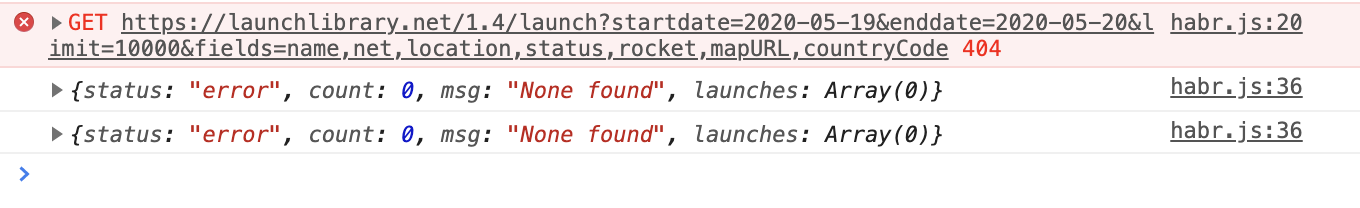
If there is no data



import React, { Component } from 'react'
import { Layout, Menu, DatePicker } from 'antd'
import OldTable2 from '../LaunchCatalog/component/TableOld2/TableOld2'
import moment from 'moment'
const { Header, Content, Footer } = Layout
const { RangePicker } = DatePicker
let oldurl = 'https://launchlibrary.net/1.4/launch?startdate=' + moment('2020').format('YYYY-MM-DD') + '&enddate=' + moment().format('YYYY-MM-DD') + '&limit=10000&fields=name,net,location,status,rocket,mapURL,countryCode'
class LayoutContainer extends Component {
constructor(props) {
super(props)
this.state = {
launchOldData: null,
}
this.launchDateButtonOnChange = this.launchDateButtonOnChange.bind(this)
}
fetchOldLaunches(oldurl) {
fetch(oldurl)
.then(response => response.json())
.then(data => this.setState({ launchOldData: data }))
}
componentDidMount() {
fetch(oldurl)
.then(response => response.json())
.then((data) => { this.setState({ launchOldData: data }) })
}
launchDateButtonOnChange(date, dateString) {
oldurl = 'https://launchlibrary.net/1.4/launch?startdate=' + dateString[0] + '&enddate=' + dateString[1] + '&limit=10000&fields=name,net,location,status,rocket,mapURL,countryCode'
this.fetchOldLaunches(oldurl)
}
render() {
return (
<Layout id="layout">
<Header>
<Menu theme="dark" mode="horizontal" defaultSelectedKeys={['2']} style={{ textAlign: 'right' }}>
<Menu.Item key="1">Статистика</Menu.Item>
<Menu.Item key="2">Запуски</Menu.Item>
</Menu>
</Header>
<Content style={{ padding: '0 50px' }}>
<div className="site-layout-content">
<RangePicker
onChange={this.launchDateButtonOnChange}
/>
<h1 style={{ textAlign: 'center' }}>Состоявшиеся запуски</h1>
{this.state.launchOldData
? <OldTable2 launches={this.state.launchOldData.launches} />
: <div>Загрузка ... </div>
}
</div>
</Content>
<Footer className="footer">
Design © 2020
</Footer>
</Layout>
)
}
}
export default LayoutContainerAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question