Answer the question
In order to leave comments, you need to log in
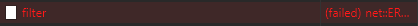
Why does ajax post request return (failed) net::ERR_FAILED?
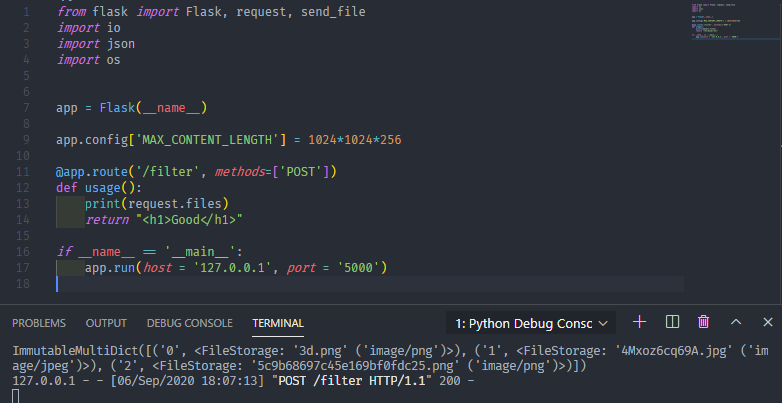
Input code for request:

There is a simple js code for sending a request:
files = $('#my_hidden_file')[0].files;
event.preventDefault(); // ąŠčüčéą░ąĮąŠą▓ą║ą░ ą┤ąĄč乊ą╗čéąĮąŠą│ąŠ čüąŠą▒čŗčéąĖčÅ ą┤ą╗čÅ č鹥ą║čāčēąĄą│ąŠ 菹╗ąĄą╝ąĄąĮčéą░ - ą║ą╗ąĖą║ ą┤ą╗čÅ <a> č鹥ą│ą░
// ąĮąĖč湥ą│ąŠ ąĮąĄ ą┤ąĄą╗ą░ąĄą╝ ąĄčüą╗ąĖ files ą┐čāčüč鹊ą╣
if (typeof files == 'undefined') return;
// čüąŠąĘą┤ą░ą┤ąĖą╝ ąŠą▒čŖąĄą║čé ą┤ą░ąĮąĮčŗčģ č乊čĆą╝čŗ
var data = new FormData();
// ąĘą░ą┐ąŠą╗ąĮčÅąĄą╝ ąŠą▒čŖąĄą║čé ą┤ą░ąĮąĮčŗčģ čäą░ą╣ą╗ą░ą╝ąĖ ą▓ ą┐ąŠą┤čģąŠą┤čÅčēąĄą╝ ą┤ą╗čÅ ąŠčéą┐čĆą░ą▓ą║ąĖ č乊čĆą╝ą░č鹥
$.each(files, function (key, value) {
data.append(key, value);
});
// ą┤ąŠą▒ą░ą▓ąĖą╝ ą┐ąĄčĆąĄą╝ąĄąĮąĮčāčÄ ą┤ą╗čÅ ąĖą┤ąĄąĮčéąĖčäąĖą║ą░čåąĖąĖ ąĘą░ą┐čĆąŠčüą░
data.append('my_file_upload', 1);
// AJAX ąĘą░ą┐čĆąŠčü
$.ajax({
url: 'http://127.0.0.1:5000/filter',
type: 'POST',
data: data,
cache: false,
// ąŠčéą║ą╗čÄčćą░ąĄą╝ ąŠą▒čĆą░ą▒ąŠčéą║čā ą┐ąĄčĆąĄą┤ą░ą▓ą░ąĄą╝čŗčģ ą┤ą░ąĮąĮčŗčģ, ą┐čāčüčéčī ą┐ąĄčĆąĄą┤ą░čÄčéčüčÅ ą║ą░ą║ ąĄčüčéčī
processData: false,
// ąŠčéą║ą╗čÄčćą░ąĄą╝ čāčüčéą░ąĮąŠą▓ą║čā ąĘą░ą│ąŠą╗ąŠą▓ą║ą░ čéąĖą┐ą░ ąĘą░ą┐čĆąŠčüą░. ąóą░ą║ jQuery čüą║ą░ąČąĄčé čüąĄčĆą▓ąĄčĆčā čćč鹊 čŹč鹊 čüčéčĆąŠą║ąŠą▓ąŠą╣ ąĘą░ą┐čĆąŠčü
contentType: false,
// čäčāąĮą║čåąĖčÅ čāčüą┐ąĄčłąĮąŠą│ąŠ ąŠčéą▓ąĄčéą░ čüąĄčĆą▓ąĄčĆą░
success: function (respond, status, jqXHR) {
// ą×ąÜ - čäą░ą╣ą╗čŗ ąĘą░ą│čĆčāąČąĄąĮčŗ
if (typeof respond.error === 'undefined') {
// ą▓čŗą▓ąĄą┤ąĄą╝ ą┐čāčéąĖ ąĘą░ą│čĆčāąČąĄąĮąĮčŗčģ čäą░ą╣ą╗ąŠą▓ ą▓ ą▒ą╗ąŠą║ '.ajax-reply'
var files_path = respond.files;
var html = '';
$.each(files_path, function (key, val) {
html += val + '<br>';
})
console.log(html);
}
// ąŠčłąĖą▒ą║ą░
else {
console.log('ą×ą©ąśąæąÜąÉ: ' + respond.data);
}
},
// čäčāąĮą║čåąĖčÅ ąŠčłąĖą▒ą║ąĖ ąŠčéą▓ąĄčéą░ čüąĄčĆą▓ąĄčĆą░
error: function (jqXHR, status, errorThrown) {
console.log('ą×ą©ąśąæąÜąÉ AJAX ąĘą░ą┐čĆąŠčüą░: ' + status, jqXHR);
}
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question