Answer the question
In order to leave comments, you need to log in
Why does a white bar appear on the phone when scrolling to the right?
geofox.myts.zzz.com.ua when scrolling to the right, a white bar appears (you can see it on the first screen), I registered it in the body. overflow-x:hidden; but it still doesn't work, how to fix it?
Answer the question
In order to leave comments, you need to log in
Of course, you can do overflow: hidden.
But this is such a way, I think it's better to remove the problem, and not hide it.
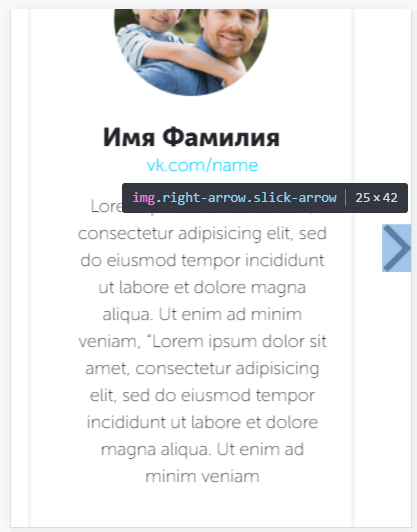
I found this problem with you, it's an arrow :) I
'll attach a screenshot with it here, you can turn it off in the slick-slider adaptive, or remove it in media queries.
In short, make another wrapper for the whole body and write overflow: hidden too.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question