Answer the question
In order to leave comments, you need to log in
Why does a transparent background take up space in html?
There is an icon - png. In the editor, it looks like this 
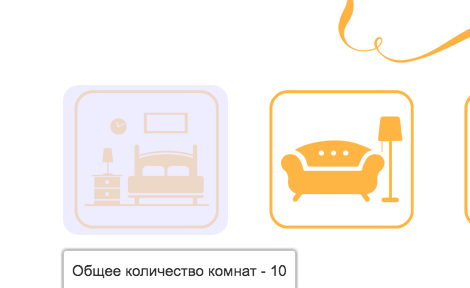
. Everything would be fine, but for such icons I should have a hover gradient. And it turns out such an ugly thing: 
the code is like this. haml
.row
.col-sm-2
%i.custom-icon.icon-room.custom-icon{
display: block;
width: 100%;
height: 150px;
}
.icon-room {
background: image-url('store/icons/room.png') no-repeat center;
}
.icon-room:hover{
background: linear-gradient(rgba(230, 230, 255, 0.7), rgba(230, 230, 255, 0.7)), image-url('store/icons/room.png') no-repeat center;
border-radius: 10%;
}Answer the question
In order to leave comments, you need to log in
and what is wrong? A gradient is applied to a white background, is that what you mean? So you impose a color on white, of course it will be different.
here in example 4 see the signature:
The result of this example is shown in Fig. 4. Note that one of the gradient colors is set to transparent, so it changes indirectly through the background color of the web page.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question