Answer the question
In order to leave comments, you need to log in
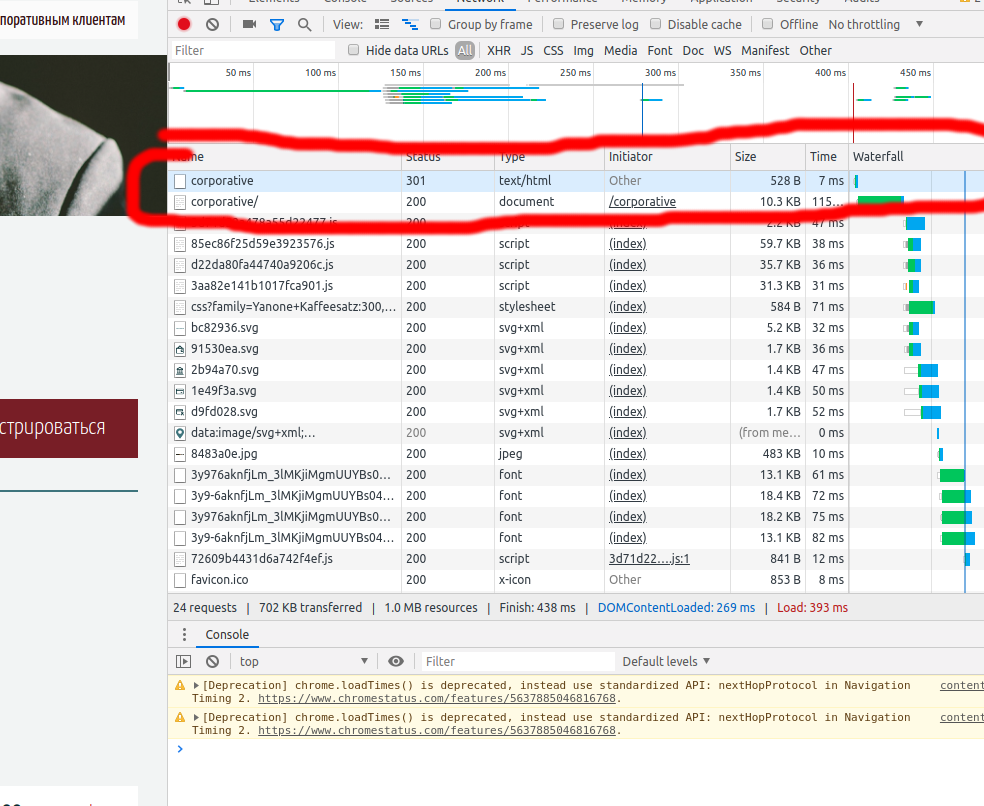
Why does a request without a slash at the end of the URL return a redirect to a URL with a slash?
Colleagues, good day, the essence of the problem is this, a standard site on nodejs + express, everything is just the main file:
const path = require('path');
const http = require('http');
const express = require('express');
const helmet = require('helmet');
const minify = require('express-minify-html');
const session = require('express-session');
const favicon = require('express-favicon');
const MySQLStore = require('connect-mysql')(session);
const bodyParser = require("body-parser");
const compression = require('compression');
const config = require('./config.json');
const router = require('./controllers/router');
const app = express();
app.use(helmet());
app.use(session({
cookie: {
path: '/',
httpOnly: true,
maxAge: 24 * 60 * 60 * 1000
},
store: new MySQLStore({
config: {
user: config.db.user,
password: config.db.password,
database: config.db.name
}
}),
key: config.session.key,
secret: config.session.secret,
resave: true,
saveUninitialized: false
}));
app.use(compression());
app.use(minify({
override: true,
exception_url: false,
htmlMinifier: {
removeComments: true,
collapseWhitespace: true,
collapseBooleanAttributes: true,
removeAttributeQuotes: true,
removeEmptyAttributes: true,
minifyJS: true,
minifyCSS: true
}
}));
app.use(favicon(path.join(__dirname, '/favicon.ico')));
app.set('views', path.join(__dirname, 'dist'));
app.set('view engine', 'ejs');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(express.static(__dirname + '/dist'));
app.use(router);
app.use((req, res, next) => {
next(404);
});
app.use((err, req, res, next) => {
res.status(err.status || 404);
res.render('404/index.ejs');
});
const server = http.createServer(app);
server.listen(config.port, () => {
});// router
'use strict';
const express = require('express');
const router = express.Router({ strict: true });
const home = require('./home');
router.get('/', home.get);
const contacts = require('./contacts');
router.get('/contacts', contacts.get);
const corporative = require('./corporative');
router.get('/corporative', corporative.get);
const authenticity = require('./authenticity');
router.get('/authenticity', authenticity.get);
module.exports = router;
<VirtualHost *:80>
ServerAdmin [email protected]
ServerName testsite.localhost
ServerAlias www.testsite.localhost
ProxyRequests on
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
<Location />
ProxyPass http://127.0.0.1:5263/
ProxyPassReverse http://127.0.0.1:5263/
</Location>
#RewriteEngine on
#RewriteCond %{REQUEST_URI} ^(.*)/{2,}(.*)$
#RewriteRule . %1/&2 [R=301,L]
#RewriteCond %{REQUEST_FILENAME} !d
#RewriteCond %{REQUEST_URI} ^(.+)/$
#RewriteRule ^(.+)/$ $1 [R=301,L]
#RewriteCond %{SERVER_NAME} =testsite.online [OR]
#RewriteCond %{SERVER_NAME} =www.testsite.online
</VirtualHost>Answer the question
In order to leave comments, you need to log in
RTFM:
expressjs.com/en/4x/api.html#app.set - `strict routing`
expressjs.com/en/4x/api.html#express.router - `strict`
1. The 301 redirect is cached by the browser and cannot be trusted. Check with curl/wget. Check the Apache logs.
2. If the request did reach the server, check if it reached the node. If you didn’t get it, then dig the Apache, if you got it, dig the node.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question