Answer the question
In order to leave comments, you need to log in
Why does a React component render but not render in the browser?
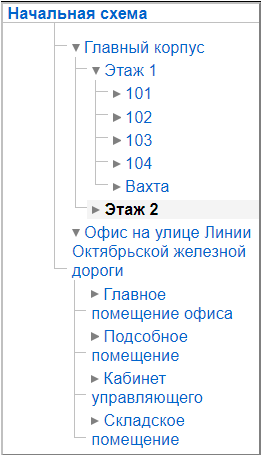
I am getting an array of objects from the server. It has a nested structure. You need to render it and get such a tree: 
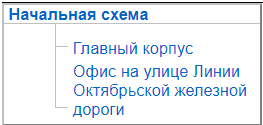
The problem is that it is rendered normally, but it is displayed in the browser every other time. That is, I only display the outer elements of the tree: 
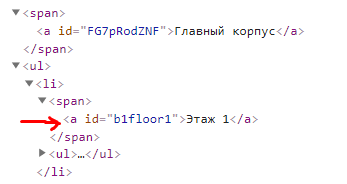
At the same time, there are elements in the DOM tree: 
And they are rendered in full, including the most nested ones. Then I refresh the page - and everything is displayed again. Moreover, this does not happen strictly every other time, but randomly.
The code:
import React from 'react';
import ReactDOM from 'react-dom';
import EqItem from './EqItem';
class Tree extends React.Component {
constructor(props) {
super(props);
this.state = {
buildings: [],
loading: true
}
}
componentDidMount() {
var buildings = new Scorocode.Query("buildings");
buildings.find().then((finded) => {
let buildings = finded.result;
let buildingsJSON = JSON.stringify(buildings);
this.setState({buildings: buildings, loading: false});
console.info("buildings",JSON.stringify(buildings));
});
}
render() {
return (
<div id="multi-derevo">
<h4><a href="#">Начальная схема</a></h4>
<ul>
{
this.state.buildings.length !== 0 &&
this.state.buildings.map((building, index) => {
return (
<li key={index}><span><a id={`${building._id}`}>{building.name}</a></span>
<ul>
{ building&&building.rooms !== undefined && building.rooms.map((room, index) => {
return (
<li key={index}><span><a id={`${room.id}`} onClick={this.props.onToggleEqItem}>{room.name}</a></span>
<ul>
{ room&&room.children!==undefined&&room.children.map((item, index) => {
return (
<li key={index}><span><a id={`${item.id}`} onClick={this.props.onToggleEqItem}>{item.name}</a></span>
<ul>
{item&&item.children!==undefined&&item.children.map((i, index) => {
return (
<li key={index}><span><a id={`${i.id}`} onClick={this.props.onToggleEqItem}>{i.name}</a></span></li>
)})
}
</ul>
</li>
)})
}
</ul>
</li>
)})
}
</ul>
</li>
)})
}
</ul>
</div>
)
}
}
export default Tree;componentDidMount(){
let buildings = [{"_id":"FG7pRodZNF","createdAt":"2017-04-04T10:45:23.103Z","updatedAt":"2017-04-04T11:17:23.210Z","name":"Главный корпус","readACL":[],"removeACL":[],"updateACL":[],"rooms":[{"children":[{"id":"b1floor1room1","name":"101"},{"name":"102","id":"b1floor1room2"},{"id":"b1floor1room3","name":"103"},{"id":"b1floor1room4","name":"104"},{"id":"b1floor1room5","name":"Вахта"}],"id":"b1floor1","name":"Этаж 1"},{"children":[{"children":[{"id":"b1floor2leftroom1","name":"Приемная директора по общественным связям в федеральном регионе"},{"id":"b1floor2leftroom2","name":"102"},{"id":"b1floor2leftroom3","name":"103"}],"id":"b1floor2left","name":"Левое крыло"},{"children":[{"id":"b1floor2rightroom1","name":"101"},{"id":"b1floor2rightroom2","name":"102"},{"id":"b1floor2rightroom3","name":"103"}],"id":"b1floor2right","name":"Правое крыло"},{"name":"Подсобное помещение","id":"b1floor2roomx"}],"id":"b1floor2","name":"Этаж 2"}]},{"_id":"CacR5AWhfr","removeACL":[],"updateACL":[],"createdAt":"2017-04-04T11:14:40.421Z","updatedAt":"2017-04-04T11:16:49.725Z","name":"Офис на улице Линии Октябрьской железной дороги","readACL":[],"rooms":[{"name":"Главное помещение офиса","id":"b2room1"},{"id":"b2room2","name":"Подсобное помещение"},{"id":"b2room3","name":"Кабинет управляющего"},{"id":"b2room4","name":"Складское помещение"}]}]
this.setState({buildings: buildings});
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question