Answer the question
In order to leave comments, you need to log in
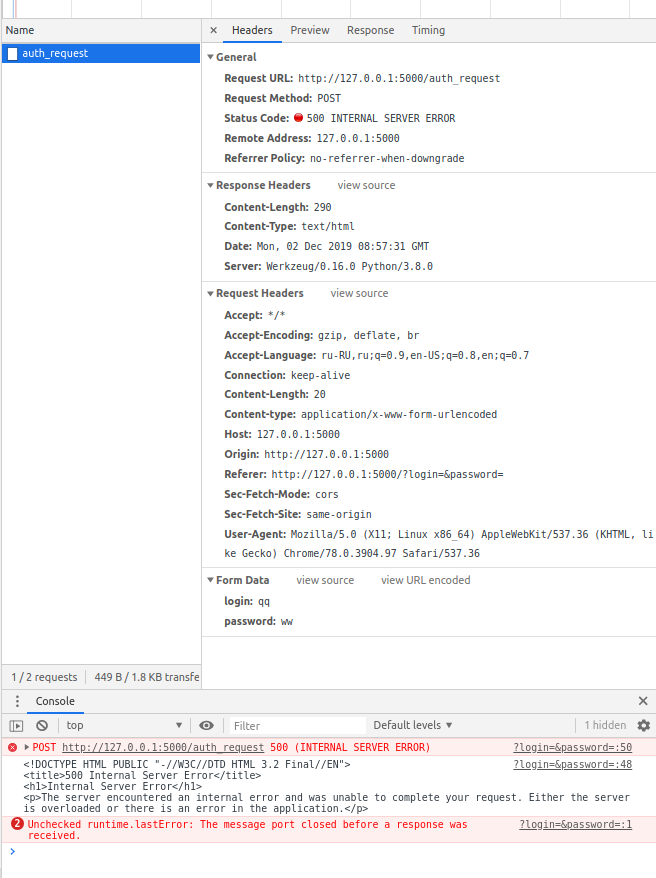
Why does a POST request have GET parameters in the address bar?
There is a form and an ajax request that sends form data to the server in POST format:
<div class="auth-form">
<input type="text" name="login" placeholder="login" id="login">
<input type="password" name="password" placeholder="password" id="password">
<button id="submitBtn">Send</button>
</div>
<script type="text/javascript">
const submitBtnElem = document.getElementById('submitBtn');
if(submitBtnElem) {
submitBtnElem.addEventListener('click', auth);
}
function auth() {
const login = document.getElementById('login').value;
const password = document.getElementById('password').value;
const xhr = new XMLHttpRequest();
xhr.open("POST", "auth_request", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (this.readyState != 4) return;
console.log( this.responseText );
}
xhr.send(`login=${login}&password=${password}`);
}
</script>
http://127.0.0.1:5000/?login=&password=xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");@app.route('/auth_request', methods=['POST'])
def auth_request():
.......Answer the question
In order to leave comments, you need to log in
<form method="post" class="auth-form">
<input type="text" name="login" placeholder="login" id="login">
<input type="password" name="password" placeholder="password" id="password">
<button id="submitBtn">Send</button>
</form>const submitBtnElem = document.getElementById('submitBtn');
if(submitBtnElem) {
submitBtnElem.addEventListener('click', auth(e));
}
function auth(e) {
e.preventDefault();
const login = document.getElementById('login').value;
const password = document.getElementById('password').value;
const xhr = new XMLHttpRequest();
xhr.open("POST", "auth_request", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (this.readyState != 4) return;
console.log( this.responseText );
}
xhr.send(`login=${login}&password=${password}`);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question