Answer the question
In order to leave comments, you need to log in
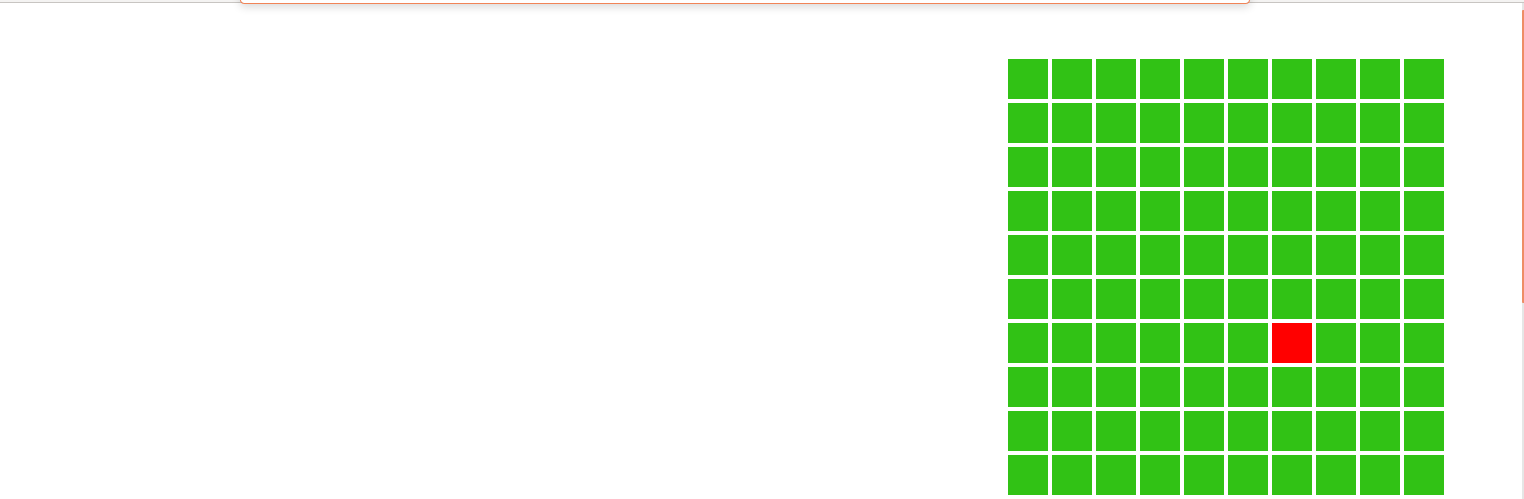
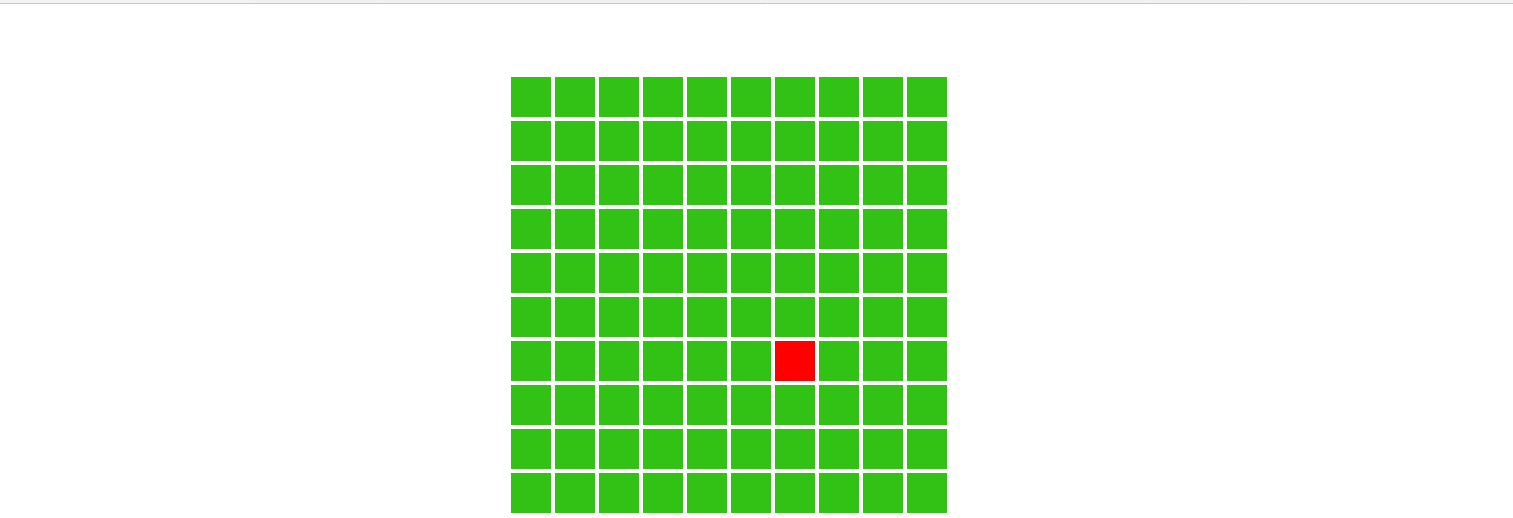
Why does ajax move the div to the right?
css:
.pagemain {
margin: 500px;
width: 50%;
margin-top: 70px;
}function mode() {
$.ajax({
url: "/app",
success: function(data) {
$('#page-wrapper').html(data);
}
});
};
setInterval(mode, 1000);<div id = "page-wrapper" class="page-wrapper">
<img src="img.jpg"/>
</div>

Answer the question
In order to leave comments, you need to log in
Run through the resulting house and understand what the mistake is.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question