Answer the question
In order to leave comments, you need to log in
Why does a fixed width block break flex layout?
Hello! Help me to understand. There is a layout built using flex technology. Three columns, 2 fixed widths (right and left sidebar) and fluid content. Everything functions and everything works well. But when a fixed-width block appears in the content, and its width is greater than the content width, the layout breaks and horizontal scrolling appears.
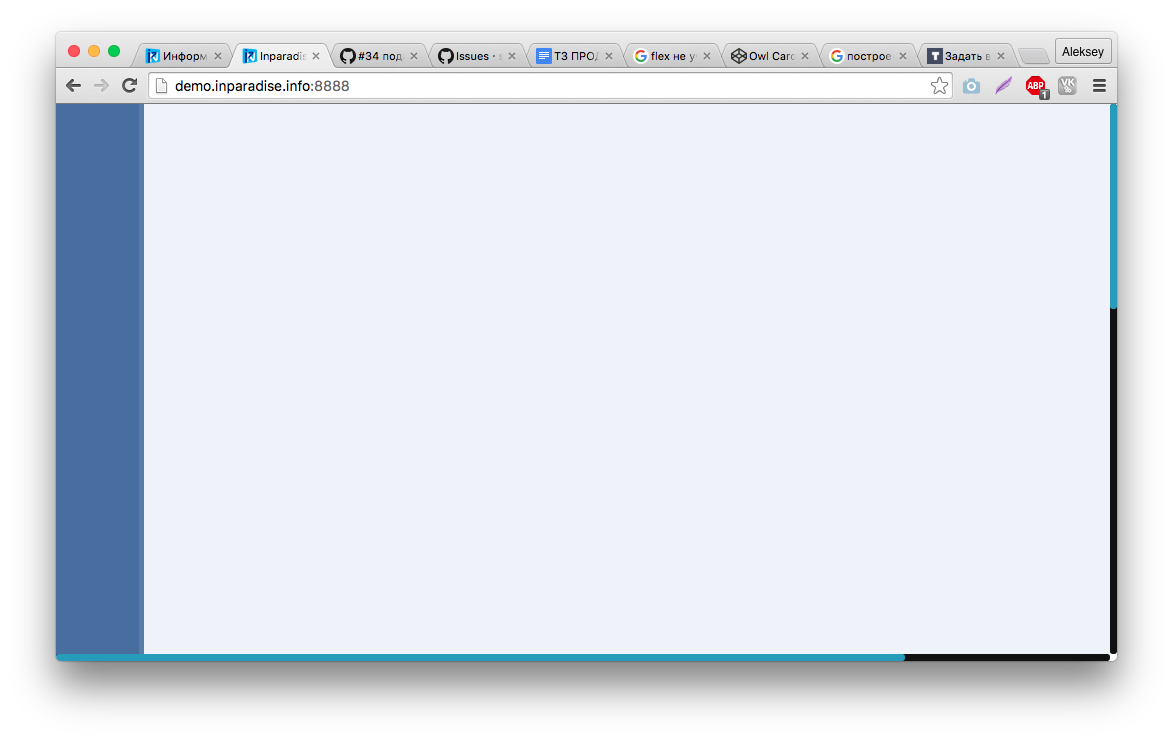
Here's how layout breaks: 
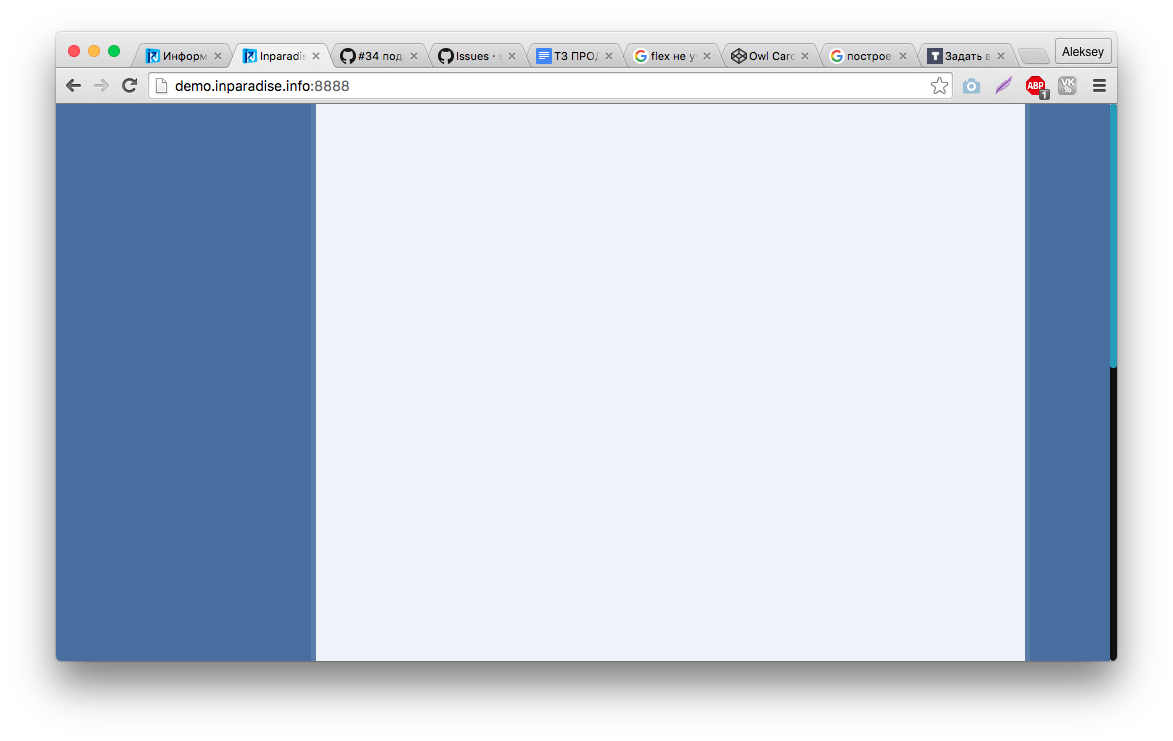
And here's how without this block: 
Also, if you fasten a slider like this , the layout also breaks.
This is what it looks like (chrome)
https://jsbin.com/bovibeniga/edit?html,css,output
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question