Answer the question
In order to leave comments, you need to log in
Why do the styles in the component fly off?
Good afternoon.
There was a need for a detailed view of the catalog element (catalog.element) to add recommended products (catalog.recommended.products).
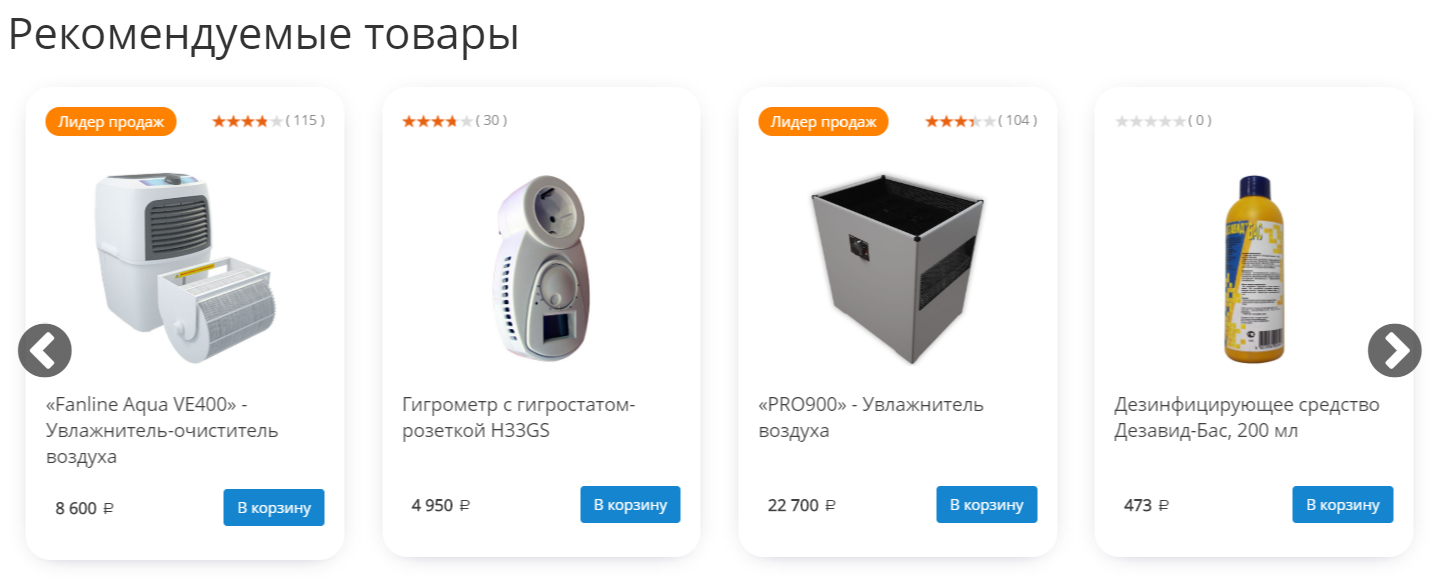
It turned out like this: 
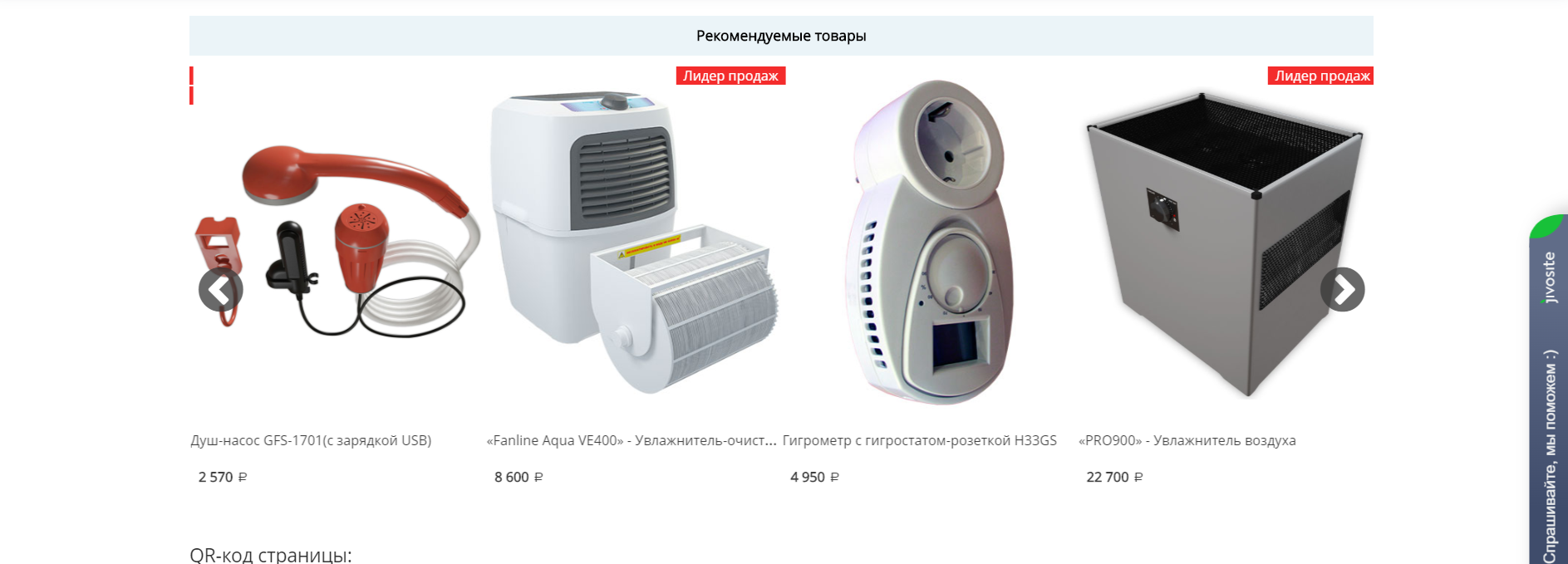
I modified the styles of the components (catalog.section, catalog.item) used in this component (catalog.recommended.products) here is what happened: 
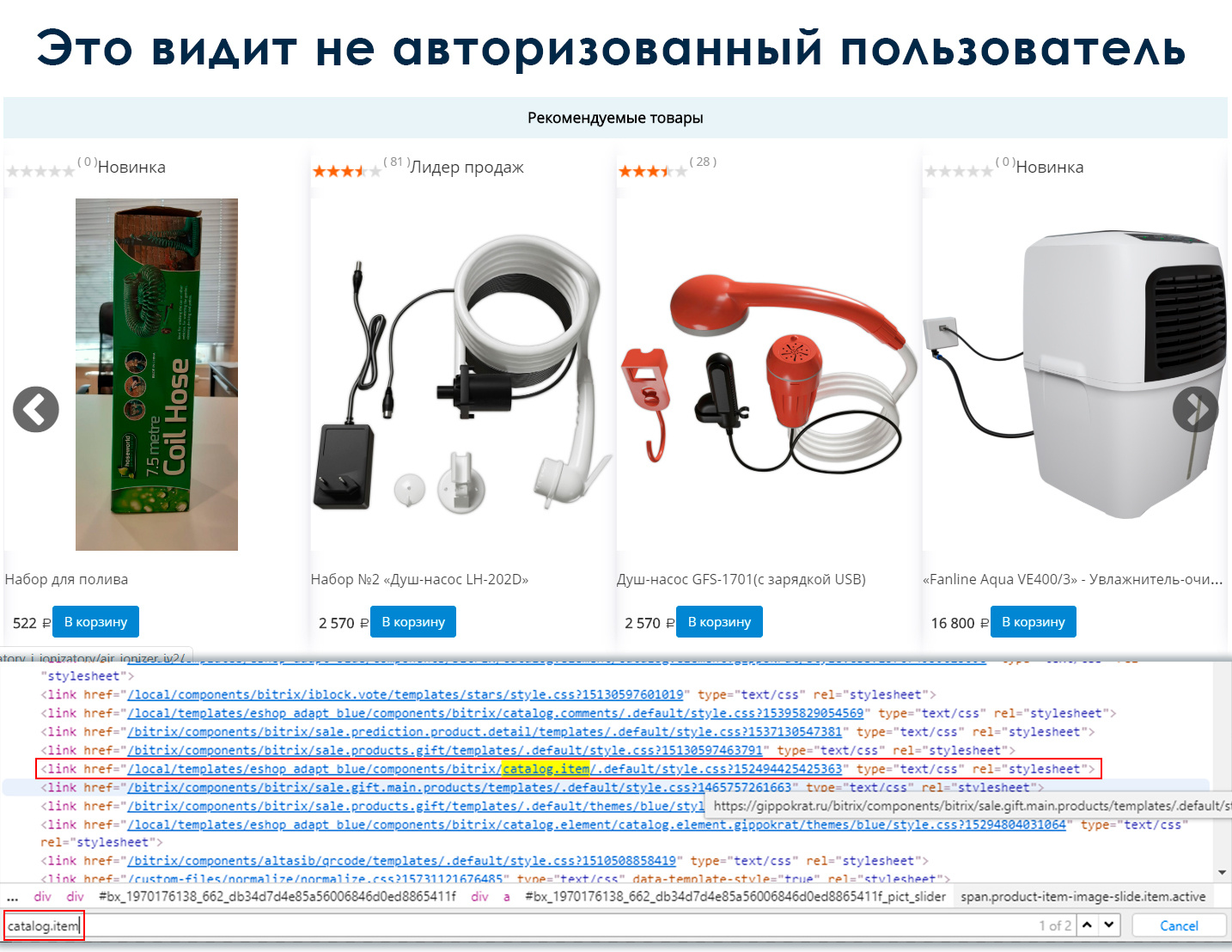
The problem is that when I, being not authorized, enter the detailed view of the product card, it looks like this like this: 
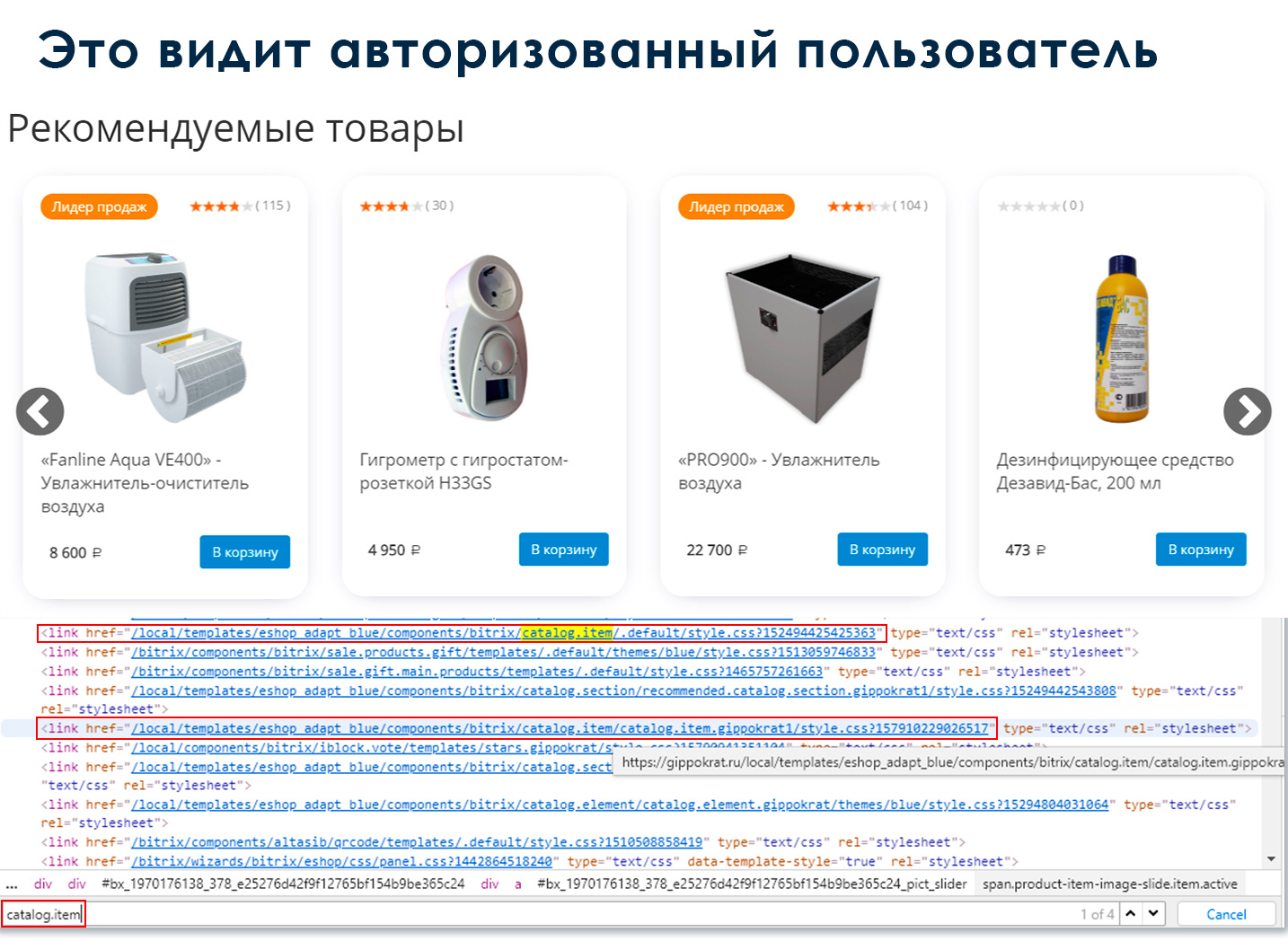
And if authorized, then this: 
As a result, the difference is that the styles and scripts of the custom template are connected for an authorized user, and for an unauthorized user, respectively, they are not connected.
Questions:
1. Why is this happening?
2. Is it allowed to connect a component in a component, if so, how to do it correctly?
Answer the question
In order to leave comments, you need to log in
Issue resolved.
I noticed a long time ago that if 2 identical components with 2 different templates are connected on the same page, then 2 templates are necessarily connected and, of course, one interrupts the other. It was in the sale.products.gift component that is included in the template.php of the catalog.element component .
sale.products.gift in its template.php has a nested catalog.item component with the default template included.
In my case, I needed to disable the parameter " Show the "Gifts" block in the detailed view " in the parameters of the catalog component.
If someone has the same question, you can write to me at [email protected]
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question