Answer the question
In order to leave comments, you need to log in
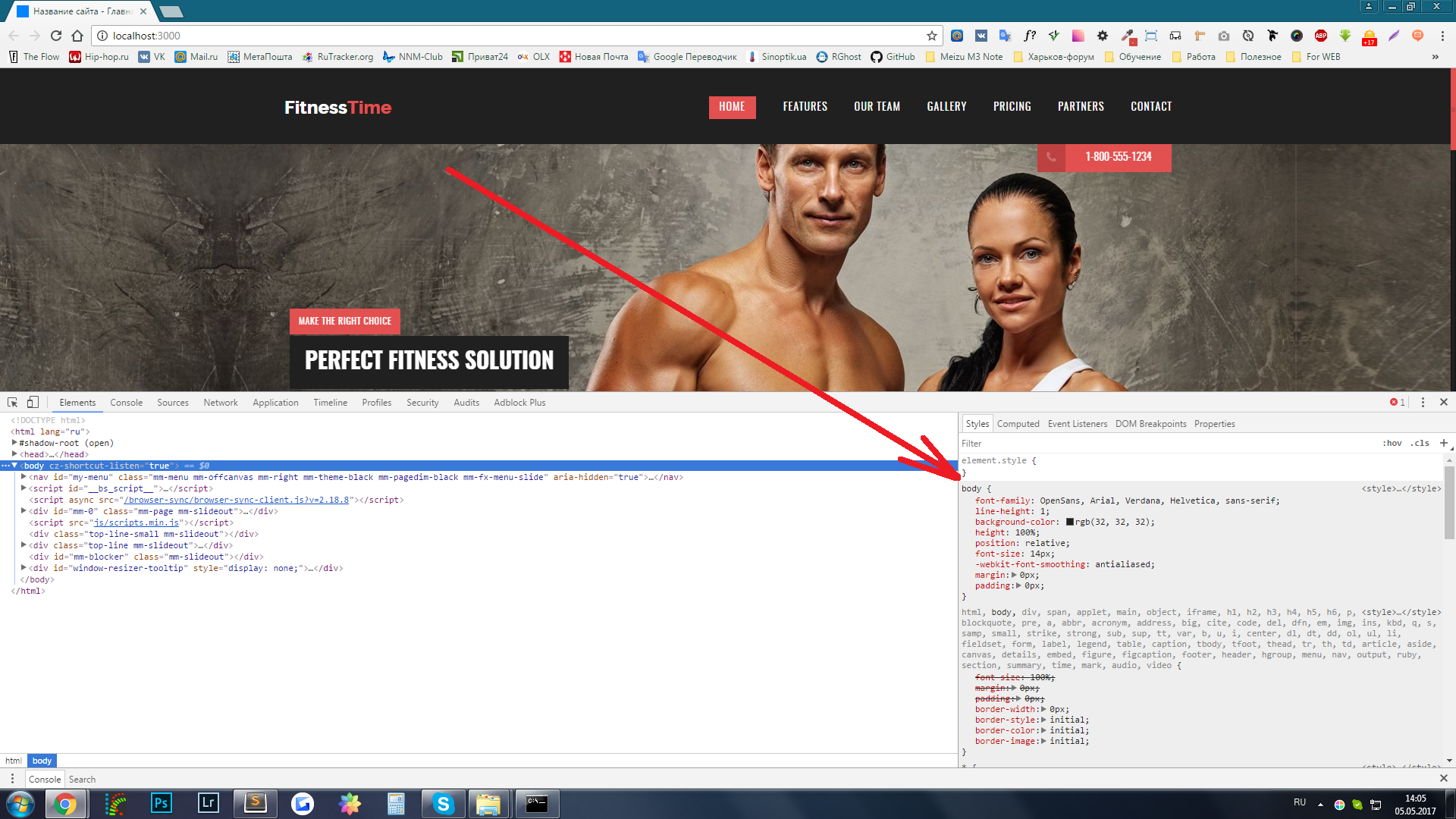
Why do styles in Google Chrome Developer Tools become grayed out?
Tell me please. When laying out the site, at some point SASS / CSS styles began to be displayed inadequately in the Google Chrome Developer Inspector, in the Styles tab. When reloading the page, the styles began to randomly appear either white (active) or gray (inactive). I did not notice any dependence when updating, it can be updated 2 times and it will be fine, but 3 times it will be gray.
My project was launched via Gulp + browsersync (for LiveReload), so if you open the html file simply in the browser, everything is fine, there are no problems. From here the conclusion is a problem in Gulp. Although if you open a bare starter project through Gulp, where all the same tasks, only without JS libraries, then everything works fine.
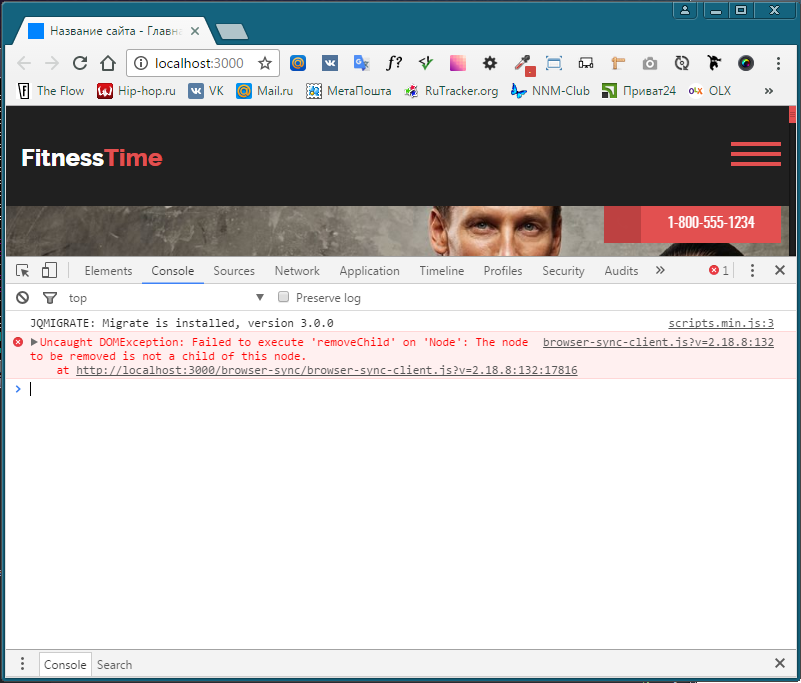
Also, sometimes, an error also randomly pops up in the js console:
Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
I don't know what it is or if it's related to my problem.
The whole del suffered, and could not understand what was the reason. Google didn't answer either...

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question