Answer the question
In order to leave comments, you need to log in
Why do Recycler View Layouts overlap each other when scrolling the list in the emulator?
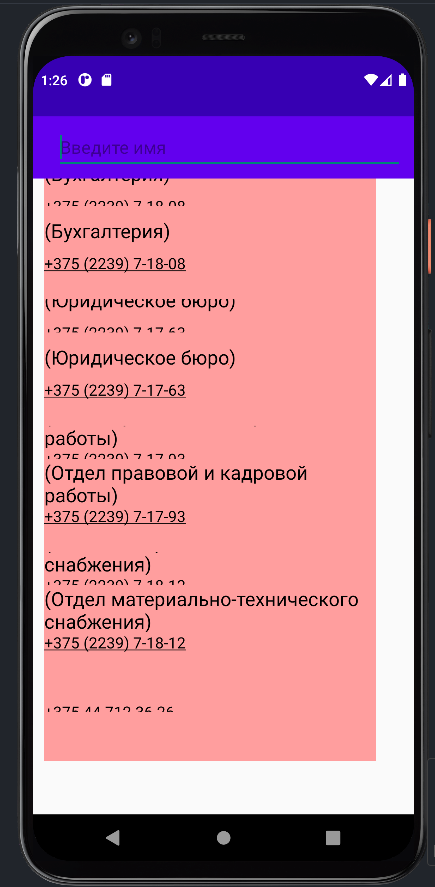
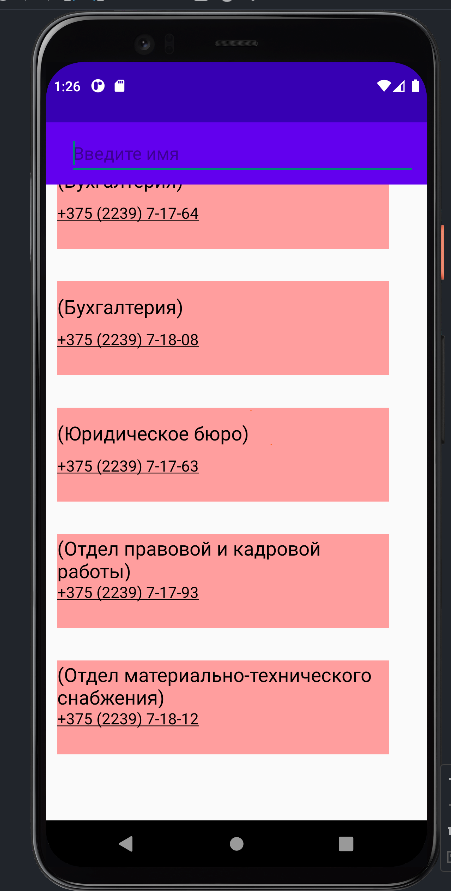
I transferred all the main logic from MainActivity to my fragment, the application starts, but for some reason when scrolling, there is an overlay of two Layouts, I dug up all the code, everything seems to be in order with XML. I am attaching screenshots and my code.
Main Activity Code
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val policy = StrictMode.ThreadPolicy.Builder().permitAll().build()
StrictMode.setThreadPolicy(policy)
setContentView(R.layout.activity_main)
val toolbar = findViewById<androidx.appcompat.widget.Toolbar>(R.id.toolbar)
setSupportActionBar(toolbar)
if (savedInstanceState == null){
supportFragmentManager.beginTransaction()
.add(R.id.fragmentContainerView,
FragmentContact::class.java, null)
.commit()
}
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.search_tb_menu, menu)
return true
}
}import android.content.Context
import android.content.SharedPreferences
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.Menu
import android.view.View
import android.view.ViewGroup
import android.widget.EditText
import android.widget.TextView
import androidx.recyclerview.widget.DiffUtil
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.google.gson.Gson
import java.net.HttpURLConnection
import java.net.URL
class FragmentContact : Fragment() {
var contacts = arrayListOf<Contact>()
var contactsJson = arrayListOf<Contact>()
val adapter = ListAdapter()
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_contact, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val recycleView: RecyclerView = requireView().findViewById(R.id.rView)
val data = "https://drive.google.com/u/0/uc?id=1-KO-9GA3NzSgIc1dkAsNm8Dqw0fuPxcR&export=download"
Thread {
val connection = URL(data).openConnection() as HttpURLConnection
val jsonData = connection.inputStream.bufferedReader().readText()
contactsJson =
Gson().fromJson(jsonData, Array<Contact>::class.java).toList() as ArrayList<Contact>
contacts = contactsJson.clone() as ArrayList<Contact>
requireActivity().runOnUiThread {
recycleView.layoutManager = LinearLayoutManager(context)
recycleView.adapter = adapter
adapter.submitList(contacts)
adapter.notifyDataSetChanged()
}
val edtxtx_search: EditText = view.findViewById(R.id.et_search)!!
edtxtx_search.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable) {
val insertedtext = edtxtx_search.text.toString()
val SharedPreferences = requireActivity().getPreferences(Context.MODE_PRIVATE)
val editor: SharedPreferences.Editor = SharedPreferences.edit()
editor.apply {
putString("SEARCH_FILTER", insertedtext)
}.apply() //фиксирует значения
}
override fun beforeTextChanged(
s: CharSequence, start: Int,
count: Int, after: Int
) {
}
override fun onTextChanged(
s: CharSequence, start: Int,
before: Int, count: Int
) {
search()
}
})
}.start()
}
fun search() {
val edtxtx_search: EditText = view?.findViewById(R.id.et_search)!!
contacts.clear()
if (!edtxtx_search.text.isNullOrBlank()) {
for (x in contactsJson) {
if ((x.name.contains(edtxtx_search.text)) or (x.phone.contains(edtxtx_search.text)) or (x.type.contains(
edtxtx_search.text
))
)
contacts.add(x)
}
} else {
contacts = contactsJson.clone() as ArrayList<Contact>
}
adapter.submitList(contacts)
adapter.notifyDataSetChanged()
}
}
data class Contact(
val name: String,
val phone: String,
val type: String
)
class ContactItemDiffCallback : DiffUtil.ItemCallback<Contact>(){
override fun areItemsTheSame(oldItem: Contact, newItem: Contact) = oldItem == newItem
override fun areContentsTheSame(oldItem: Contact, newItem: Contact) = oldItem == newItem
}
class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val textview1: TextView = view.findViewById(R.id.textView)
val textview2: TextView = view.findViewById(R.id.textView2)
val textview3: TextView = view.findViewById(R.id.textView3)
fun bindTo(contact: Contact){
if (textview1 != null) {textview1.text = contact.name}
if (textview2 != null) {textview2.text = contact.phone}
if (textview3 != null) {textview3.text = contact.type}
}
}
class ListAdapter : androidx.recyclerview.widget.ListAdapter<Contact, ViewHolder>(ContactItemDiffCallback()){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.rview_item, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val data = currentList[position]
holder.bindTo(data)
}
}

Answer the question
In order to leave comments, you need to log in
I would venture to suggest that somewhere in the xml file of the R.layout.rview_item adapter - i.e. Layout in which the list element is being drawn, where the data is substituted - perhaps there is a problem somewhere with the fields (fixed values are set), or the data takes up more than it is necessary for this element ... I would dig into it ...
It looks like you have two recyclers, one above the other. Maybe you add two identical fragments somehow. Check this.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question