Answer the question
In order to leave comments, you need to log in
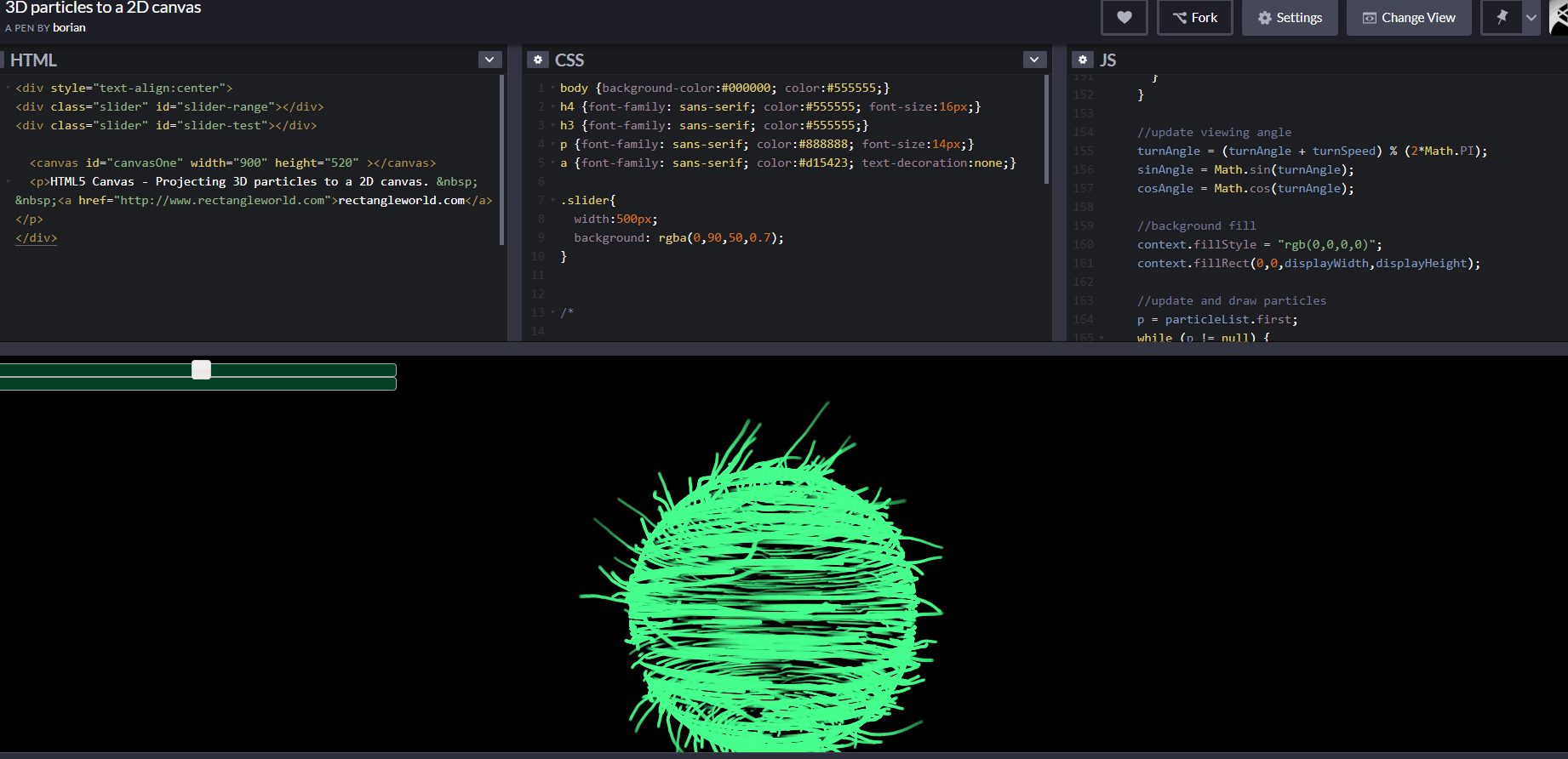
Why do particles on canvas go crazy with a transparent background?
Hello everyone, I want to make a transparent background in canvas so that I can embed it on my website.
https://codepen.io/borian/pen/oKwGA is the culprit
As soon as I change context.fillStyle = "#00000" to context.fillStyle = "rgba(0,0,0,0)", the particles turn into lines. Why? How can I fix this? Or tell me some other solution / script / engine. The goal is a transparent background for the canvas with a sphere of particles. By the way, I noticed exactly the same problem on other particle codepenes.
Answer the question
In order to leave comments, you need to log in
//background fill
context.clearRect(0,0,displayWidth,displayHeight);
context.fillStyle = "rgba(0,0,0,0)";
context.fillRect(0,0,displayWidth,displayHeight);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question