Answer the question
In order to leave comments, you need to log in
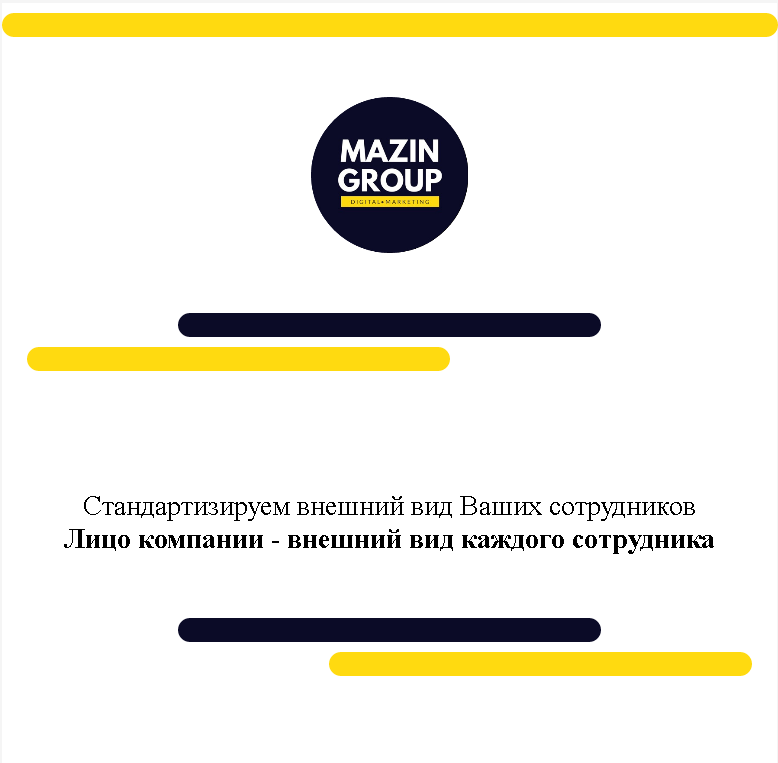
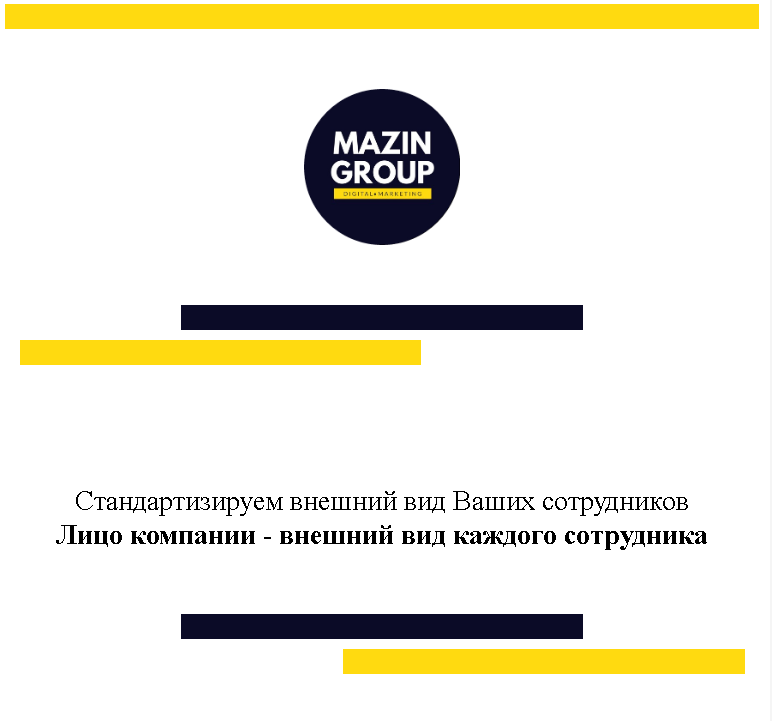
Why do lines appear with rounded edges in mozilla, but as intended in Chrome and IE?
This is an html template for EMAIL mailing list. Everything was done in the style of tables. without a framework.

<tr>
<td align="center" valign="top">
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table cellpadding="0" cellspacing="0" width="600" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="600" class="flexibleContainerCell bottomShim">
<hr class="polosa2" align="center" color="#0b0b27" width="55%" size="20px"/>
<hr class="polosa3" align="left" color="#ffda10" width="55%" size="20px"/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>Answer the question
In order to leave comments, you need to log in
Zero out the HR styles. The browser itself can add standard styles
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question