Answer the question
In order to leave comments, you need to log in
Why do I keep getting an error when trying to get information from the Vuex store: error during evaluation?
Greetings, dear community,
I’m trying to tie the store for vue
and I can’t understand what the problem
is, I can’t pull the state from the store directly or through getters , I
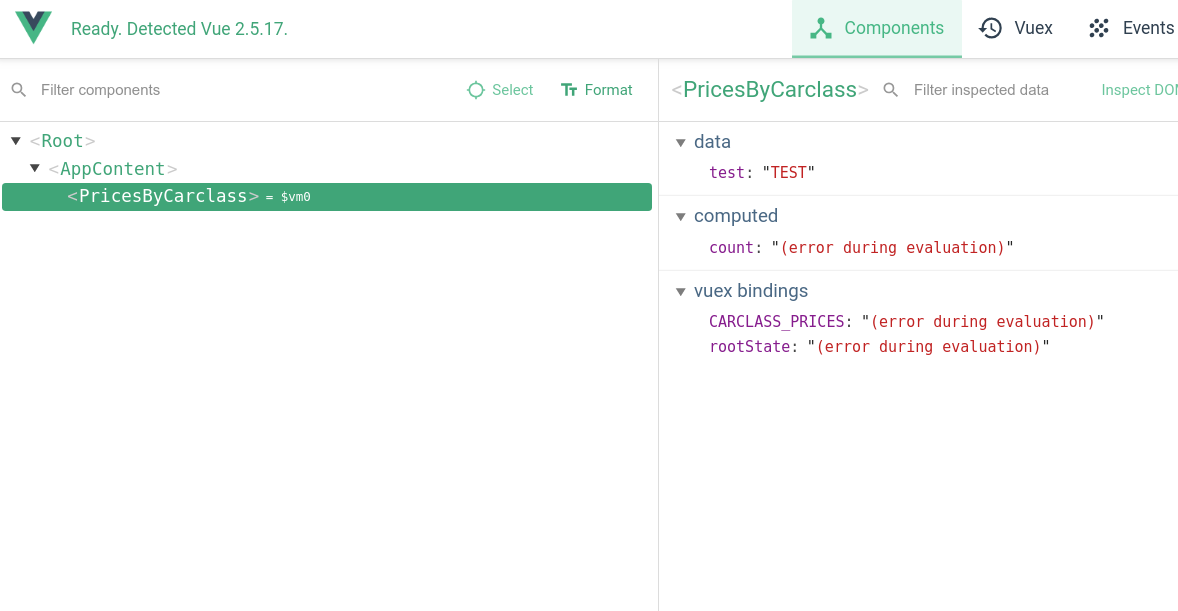
constantly see this error during evaluation
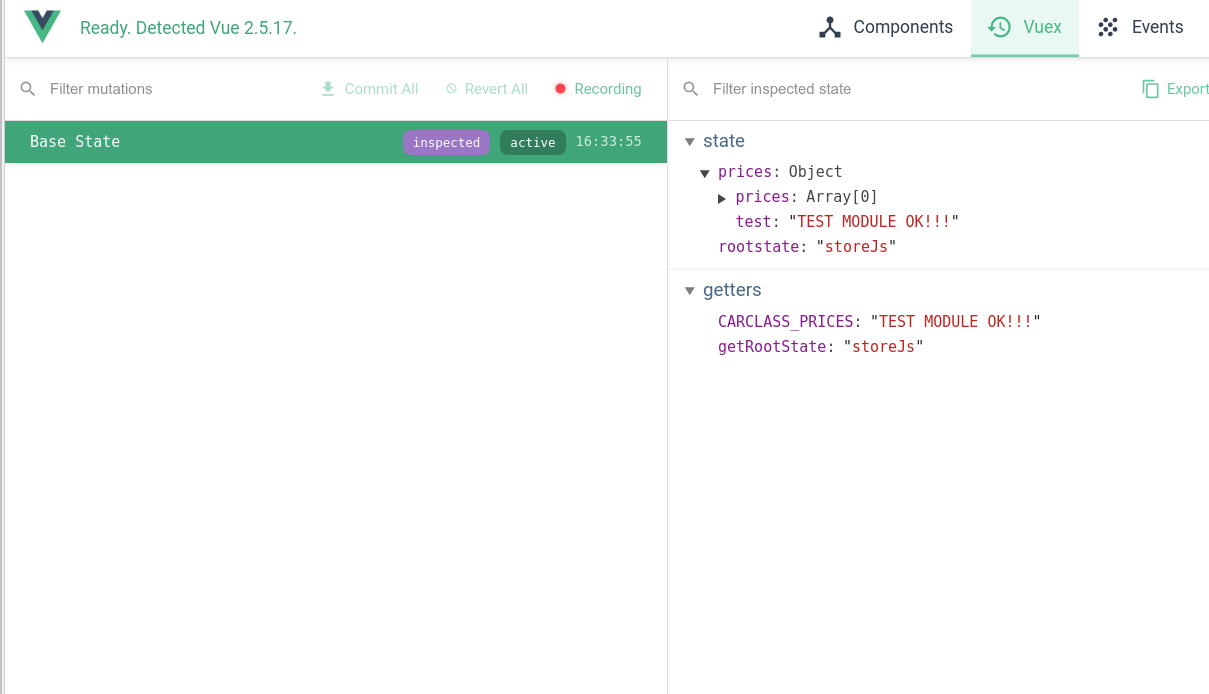
in the vue debugger, while in the vuex debugger everything is OK 

the code of the store (without modules)
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
strict: true,
state: {
rootstate: 'storeJs'
},
getters: {
getRootState: function (state) {
return state.rootstate
}
},
mutations: {},
actions: {}
});
export default {
store
}computed: {
...mapGetters([
'CARCLASS_PRICES',
'getRootState'
]),
count() {
return this.$store.state.getRootState;
}
},methods: {
testStore: function (e) {
console.log(this.$store.getters.getRootState);
// return store;
}
},Answer the question
In order to leave comments, you need to log in
Take the trapezoid from here https://css-tricks.com/examples/ShapesOfCSS/ and use :before with absolute positioning. To rotate usetransform:rotate(число deg)
I don't see anything complicated. Just a div with a fill and text in the center. The label can be made by the before tag with absolute positioning
I think you need to rewrite the repository a bit.
Store to be like this:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//используемые модули
modules: {
...
}
})const state = {
...
}
const getters = {
...
}
const actions = {
...
}
const mutations = {
...
}
export default {
state,
getters,
actions,
mutations,
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question