Answer the question
In order to leave comments, you need to log in
CSS: tables or?
Good day.
I'm new to fighting CSS :) I read a
lot, I read a lot.
I'm using bootstrap now and I'm designing the site for myself.
Here the question arose.
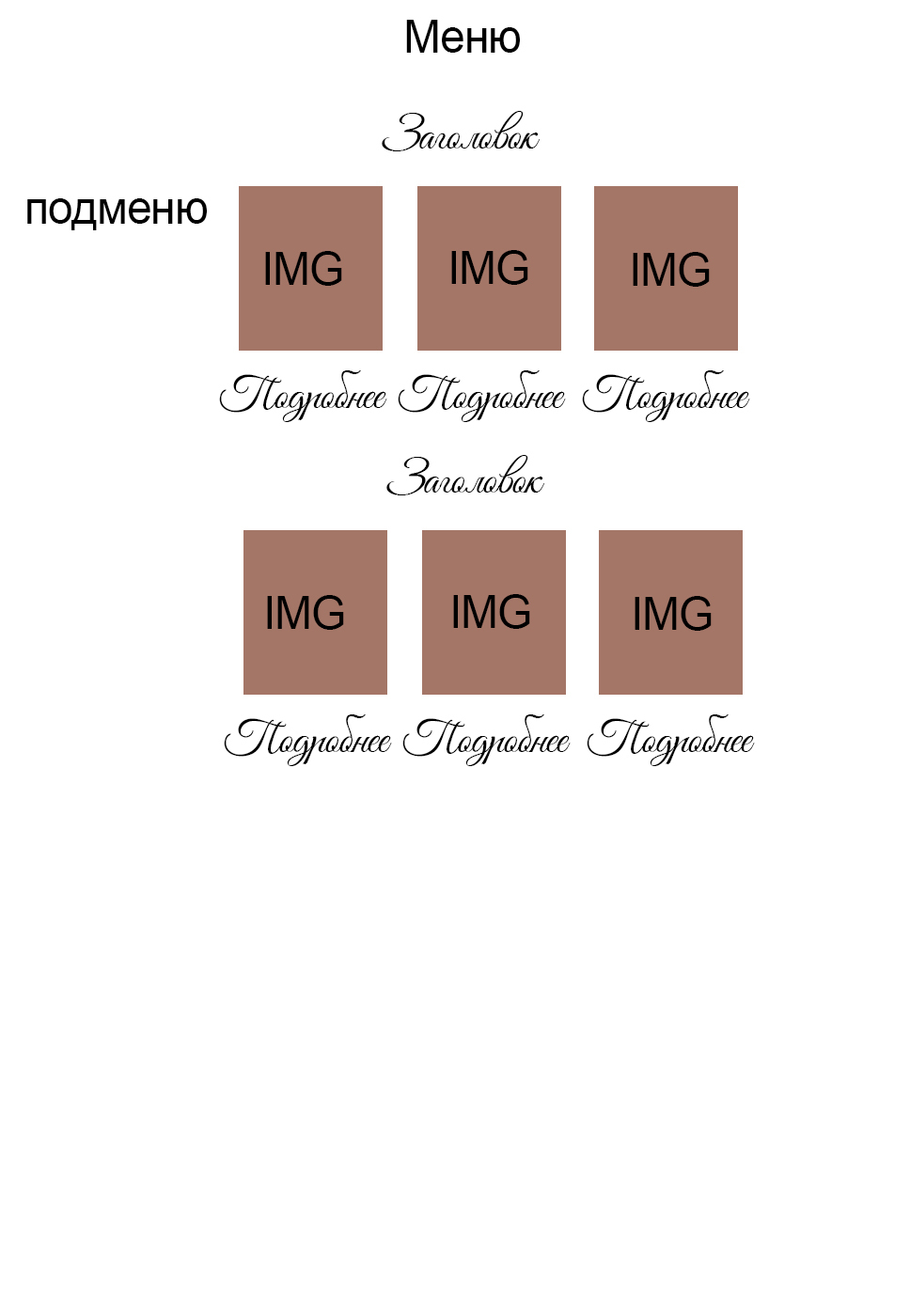
How to make it up? 
The menu does not interest me, there is also a slider, I did not designate it here.
You just need to insert pictures evenly + link for more details below them ...
Do you need to make tables? Or is there another way? Or just text <img src=""><a href="">Текст</a>AND CSS?
How to do it right? Tell someone it's not hard. I would be very grateful.
Thank you.
Answer the question
In order to leave comments, you need to log in
Start all the same not with bootstrap, but with the basics of CSS and HTML. don't fight it, study it. read about width, padding, how padding differs from margin, how block elements differ from inline elements, and why spaces sometimes appear between the latter, and sometimes not. and then questions like "how to type exactly 3 elements" will not arise.
Take the image and text and wrap them in a separate div. And then style it however you like.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question