Answer the question
In order to leave comments, you need to log in
Why do fonts connected via font-family get blurry?
All fonts that I include via font-family are blurry. Why is this and how can it be fixed? Especially noticeable on small fonts, less than 15px. Tried different google fonts, the story is the same everywhere. I'd appreciate any help
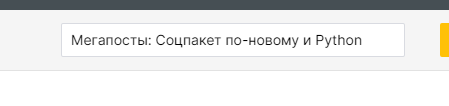
Blurred text example:

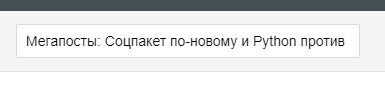
This is how I'd like it to look (Helvetica font):

font_style.css:
@font-face{
font-family: 'InterRegular';
src: url('/fonts/Inter/Inter-Regular.woff2');
}.Musqwuoo strong, .Musqwuoo input[type="text"]{
width: 324px;
color: #07070A;
font-family: 'InterRegular';
font-size: 14px;
letter-spacing: 0px;
font-weight: normal;
line-height: 34px;
padding: 0 10px;
background-color: transparent;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question