Answer the question
In order to leave comments, you need to log in
Why do cookies come from the server but are not stored in the browser?
Frontend server - localhost:3000, backend - localhost:8000.
At the front, I use axios for requests, and cors is also worth it.
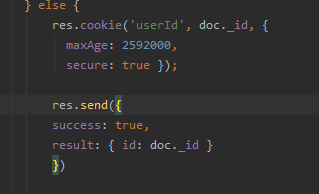
Upon authorization, in case of success, I send a cookie from the back:

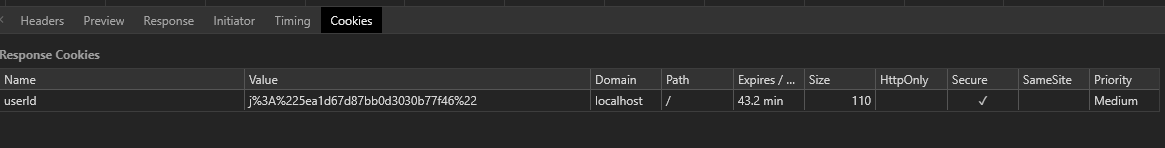
the answer goes away and in the network tab, if you look at the request, there will be a cookie.

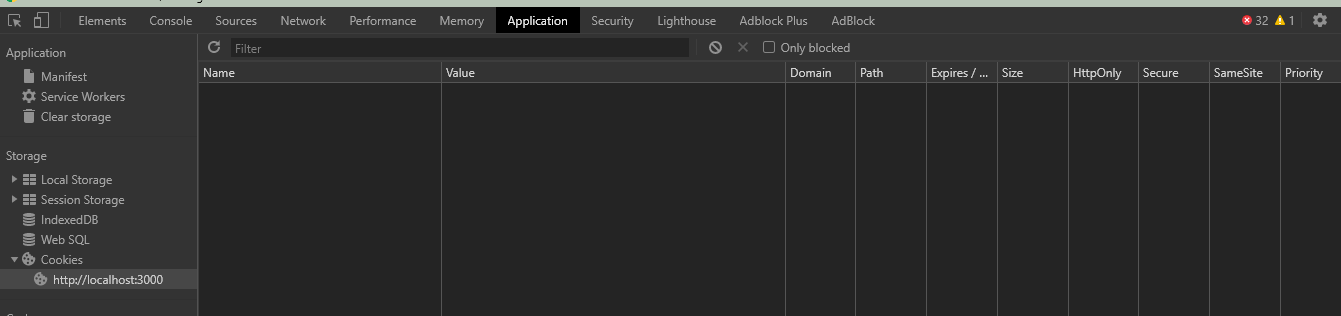
but for some reason this cookie is not saved in the browser, I

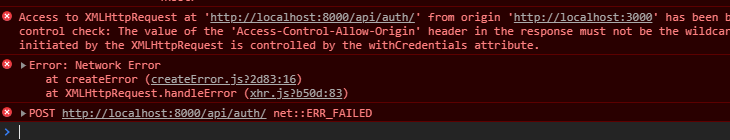
tried to add the parameter withCredentials: true to
the request header, then such a bad thing will come out,

I tried a plugin that disables cors, and configure axios in nuxt.config differently, and added cors to the client server file but nothing helped.
How can I save the cookie?
Answer the question
In order to leave comments, you need to log in
1. Your request does not pass at all, cors is not fully configured on the server.
2. Even if it is configured, the cookie will be set for the server, not for the client, because addresses are different.
3. If the domain of the back and front is the same in the prod, then just use the proxy built into devServer .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question