Answer the question
In order to leave comments, you need to log in
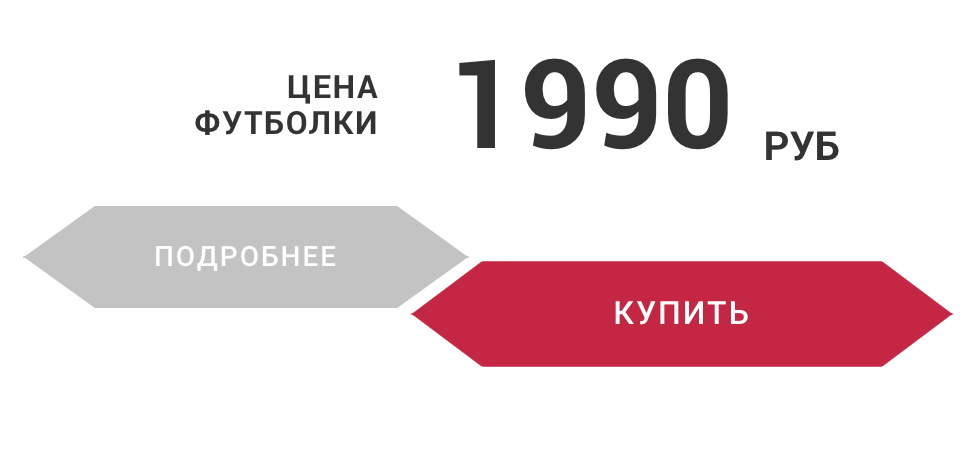
Why do buttons display differently in Chrome and Safari and how to fix it in CSS?
I created the layout of the site and checked the correctness in Google Chrome. Everything was fine, but I decided to check in Safari, because my buttons do not exist at all. I suspect that the problem is transform: perspective(10px) rotateX(5deg) , but I'm not sure.
HTML snippet of these elements:
<div class="buy">
<div class="price">
<div class="text">Цена<br>футболки</div>
<div class="number">1990</div>
<div class="rubles">руб</div>
</div>
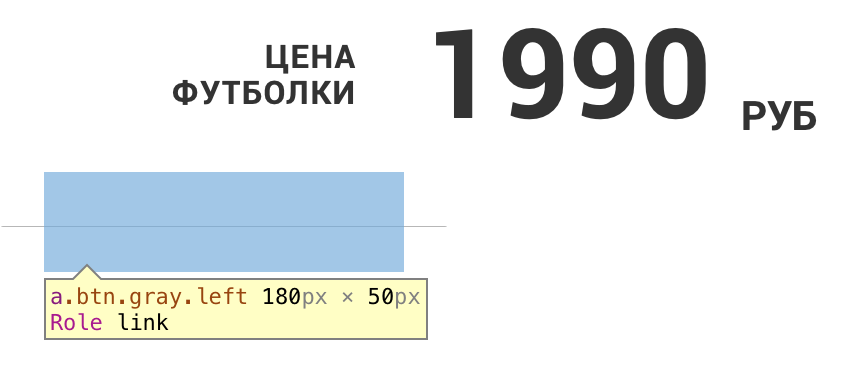
<a href="#" class="btn gray left">Подробнее</a>
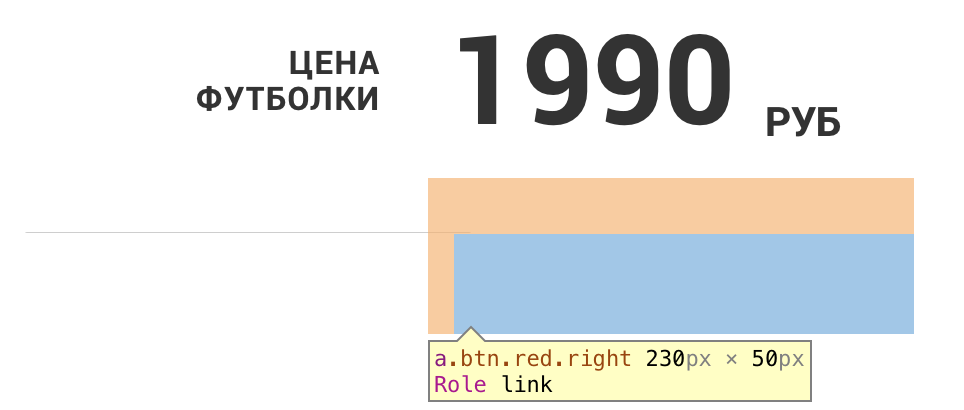
<a href="#" class="btn red right">Купить</a>
</div>.btn
position: relative
display: block
background: transparent
width: 320px
height: 80px
line-height: 78px
text-align: center
font-size: 20px
font-family: $roboto-medium
letter-spacing: 1px
text-decoration: none
text-transform: uppercase
color: #fff
&:before
width: 100%
left: 0px
top: 0px
height: 36px
z-index: -1
position: absolute
content: ''
border-bottom: none
-webkit-transform: perspective(10px)
-webkit-transform: rotateX(5deg)
-moz-transform: perspective(10px) rotateX(5deg)
transform: perspective(10px) rotateX(5deg)
background: #C52440
&:after
width: 100%
left: 0px
height: 36px
z-index: -1
position: absolute
top: 42px
content: ''
border-top: none
-webkit-transform: perspective(10px)
-webkit-transform: rotateX(-5deg)
-moz-transform: perspective(10px) rotateX(-5deg)
transform: perspective(10px) rotateX(-5deg)
background: #C52440
&:hover
&:after,&:before
background: #DC042B
.left
margin: 0
float: left
width: 240px
&:before
-webkit-transform: perspective(8px) rotateX(5.3deg)
-moz-transform: perspective(8px) rotateX(5.3deg)
transform: perspective(8px) rotateX(5.3deg)
background: #C3C3C3
&:after
top: 44px
-webkit-transform: perspective(8px) rotateX(-5.3deg)
-moz-transform: perspective(8px) rotateX(-5.3deg)
transform: perspective(8px) rotateX(-5.3deg)
background: #C3C3C3
&:hover
&:after,&:before
background: #A8A8A8
.right
margin: 0
float: left
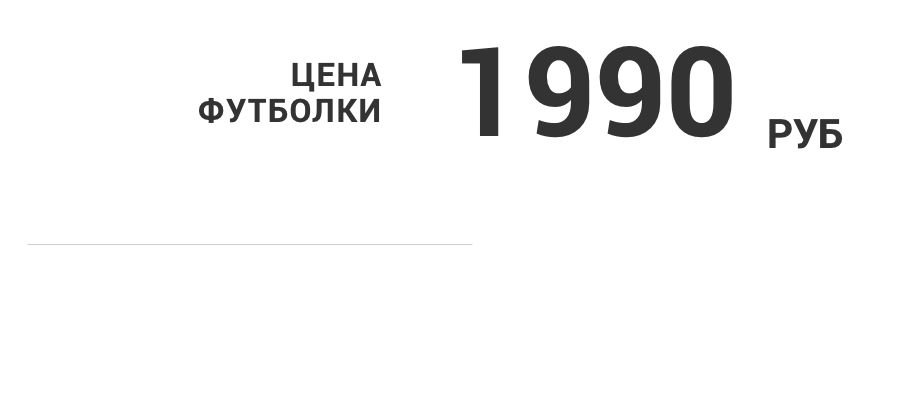
margin: 42px 0 0 13px Displayed in Safari: (macOs all latest as above)
Displayed in Safari: (macOs all latest as above)


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question