Answer the question
In order to leave comments, you need to log in
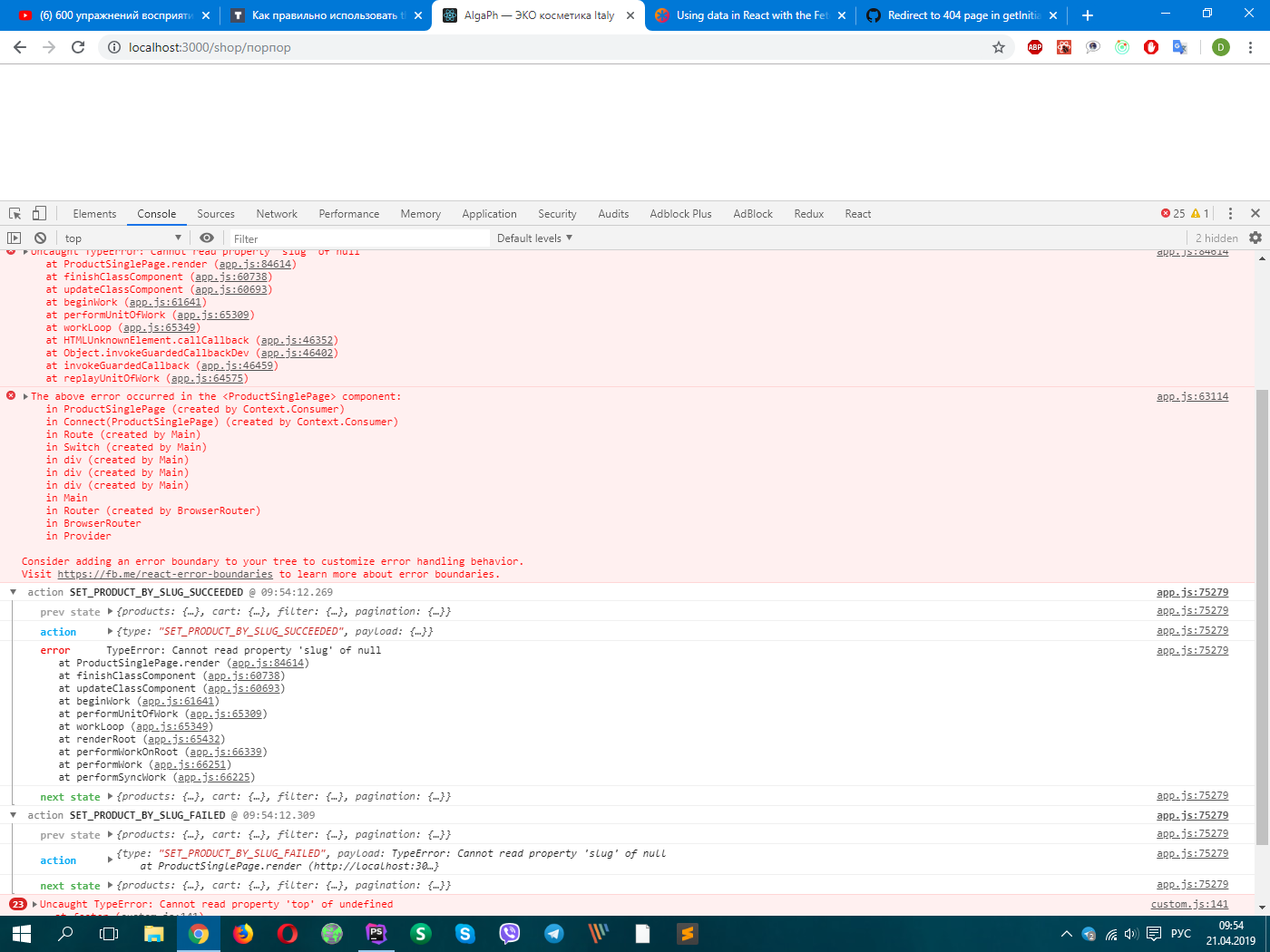
Why do both dispatches fire in react/redux?
Hello, in a react application, I am making a request to load product data using axios
resources/js/actions/products.js
import {
SET_PRODUCTS,
SET_PRODUCT_SINGLE,
SET_PRODUCT_BY_SLUG,
SET_PRODUCT_BY_SLUG_SUCCEEDED,
SET_PRODUCT_BY_SLUG_FAILED,
SET_PRODUCT_COMMENTS,
SHOW_ALL,
BESTSELLER,
FACE,
BODY,
SCRUB
} from './types';
export const setProducts = products => ({
type: SET_PRODUCTS,
payload: products
});
export const setProductSingle = product => ({
type: SET_PRODUCT_SINGLE,
payload: product
});
export const setProductComments = comments => ({
type: SET_PRODUCT_COMMENTS,
payload: comments
});
/*export const fetchProductData = url => {
return dispatch => {
axios.get(url)
.then(({data}) => {
dispatch(setProductSingle(data))
});
}
};*/
export const setProductBySlug = slug => {
return async dispatch => {
dispatch({ type: SET_PRODUCT_BY_SLUG });
/*axios.get(`/api/products/${slug}`)
.then(({data}) => {
dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });
}).catch(err => {
dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });
});*/
try {
const { data } = await axios.get(`/api/products/${slug}`);
dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });
} catch (err) {
dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });
}
};
}
export const CategoryFilters = {
SHOW_ALL: SHOW_ALL,
BESTSELLER: BESTSELLER,
FACE: FACE,
BODY: BODY,
SCRUB: SCRUB,
};resources/js/reducers/products.js
import {
SET_PRODUCTS,
SET_PRODUCT_SINGLE,
SET_PRODUCT_BY_SLUG,
SET_PRODUCT_BY_SLUG_SUCCEEDED,
SET_PRODUCT_BY_SLUG_FAILED,
SET_PRODUCT_COMMENTS
} from '../actions/types';
const INITIAL_STATE = {
isReady: false,
isSingleReady: false,
isSingleLoading: false,
isCommentsReady: false,
items: [],
product: {},
comments: [],
error: null,
};
export default function (state = INITIAL_STATE,action){
switch (action.type) {
case SET_PRODUCTS:
return {
...state,
items: action.payload,
isReady: true
};
case SET_PRODUCT_SINGLE:
return {
...state,
product: action.payload,
isSingleReady: true,
};
case SET_PRODUCT_BY_SLUG:
return {
...state,
isSingleReady: false,
isSingleLoading: true,
error: null,
};
case SET_PRODUCT_BY_SLUG_SUCCEEDED:
return {
...state,
product: action.payload,
isSingleReady: true,
isSingleLoading: false,
error: null,
};
case SET_PRODUCT_BY_SLUG_FAILED:
return {
...state,
isSingleReady: false,
isSingleLoading: false,
error: action.payload,
};
case SET_PRODUCT_COMMENTS:
return {
...state,
comments: action.payload,
isCommentsReady: true,
};
default:
return state;
}
}
export const setProductBySlug = slug => {
return async dispatch => {
dispatch({ type: SET_PRODUCT_BY_SLUG });
axios.get(`/api/products/${slug}`)
.then(({data}) => {
dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });
}).catch(err => {
dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });
});
};
}export const setProductBySlug = slug => {
return async dispatch => {
dispatch({ type: SET_PRODUCT_BY_SLUG });
/*axios.get(`/api/products/${slug}`)
.then(({data}) => {
dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });
}).catch(err => {
dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });
});*/
try {
const { data } = await axios.get(`/api/products/${slug}`);
console.log( data );
dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });
} catch (err) {
dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });
}
};
}{product: null, productAttachments: Array(0)}export const setProductBySlug = slug => {
return async dispatch => {
dispatch({ type: SET_PRODUCT_BY_SLUG });
try {
const { data } = await axios.get(`/api/products/${slug}`);
if(data.product){
dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });
}
} catch (err) {
dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });
}
};
}dispatch({ type: SET_PRODUCT_BY_SLUG_SUCCEEDED, payload: data });dispatch({ type: SET_PRODUCT_BY_SLUG_FAILED, payload: err });Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question