Answer the question
In order to leave comments, you need to log in
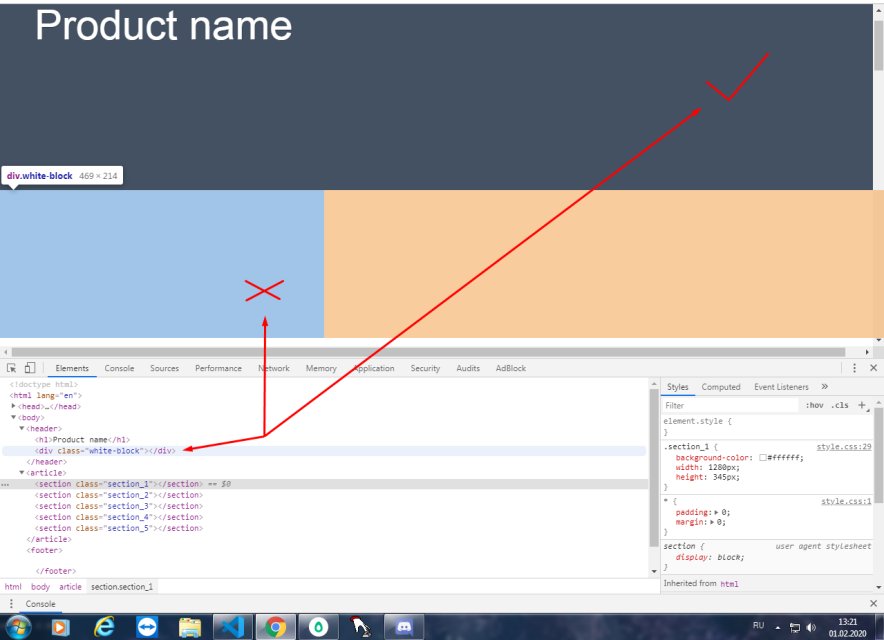
Why did the block leave the parent block?

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Макет_01</title>
<link rel="stylesheet" href="style.css">
<script src="1.js" defer></script>
</head>
<body>
<header>
<h1>Product name</h1>
<div class="white-block" ></div>
</header>
<article>
<section class="section_1"></section>
<section class="section_2"></section>
<section class="section_3"></section>
<section class="section_4"></section>
<section class="section_5"></section>
</article>
<footer>
</footer>
</body>
</html>* {
padding: 0;
margin: 0;
}
header {
background-color: #445162;
width: 1280px;
height: 323px;
}
h1 {
width: 374px;
height: 44px;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.3);
color: #ffffff;
font-family: Arial, Helvetica, sans-serif;
font-size: 60px;
font-weight: 400;
padding: 50px 863px 229px 50px;
}
.white-block {
width: 469px;
height: 214px;
background-color: #ffffff;
}
.section_1 {
background-color: #ffffff;
width: 1280px;
height: 345px;
}
.section_2 {
background-color: #f5f5f5;
width: 1280px;
height: 417px;
box-shadow: 0 0 black;
}
.section_3 {
background-color: #ffffff;
width: 1280px;
height: 487px;
}
.section_4 {
background-color: #f5f5f5;
width: 1280px;
height: 424px;
}
.section_5 {
background-color: #ffffff;
width: 1280px;
height: 656px;
}
footer {
background-color: #445162;
width: 1280px;
height: 509px;
}Answer the question
In order to leave comments, you need to log in
At the moment, the easiest way is to download an Android virtual machine like https://www.bluestacks.com/en/index.html
Then make 5-10 machines and log in with different VK accounts on each (You can buy)
Go to the VKCoin service and find the Bot there clicker and put the bot to click on it.
Google Play has a bunch of clickers.
You need to learn the basic behavior of block-level elements, inline-block elements, etc., as well as the basic principles of the grid.
https://developer.mozilla.org/ru/docs/Web/HTML/Blo...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question