Answer the question
In order to leave comments, you need to log in
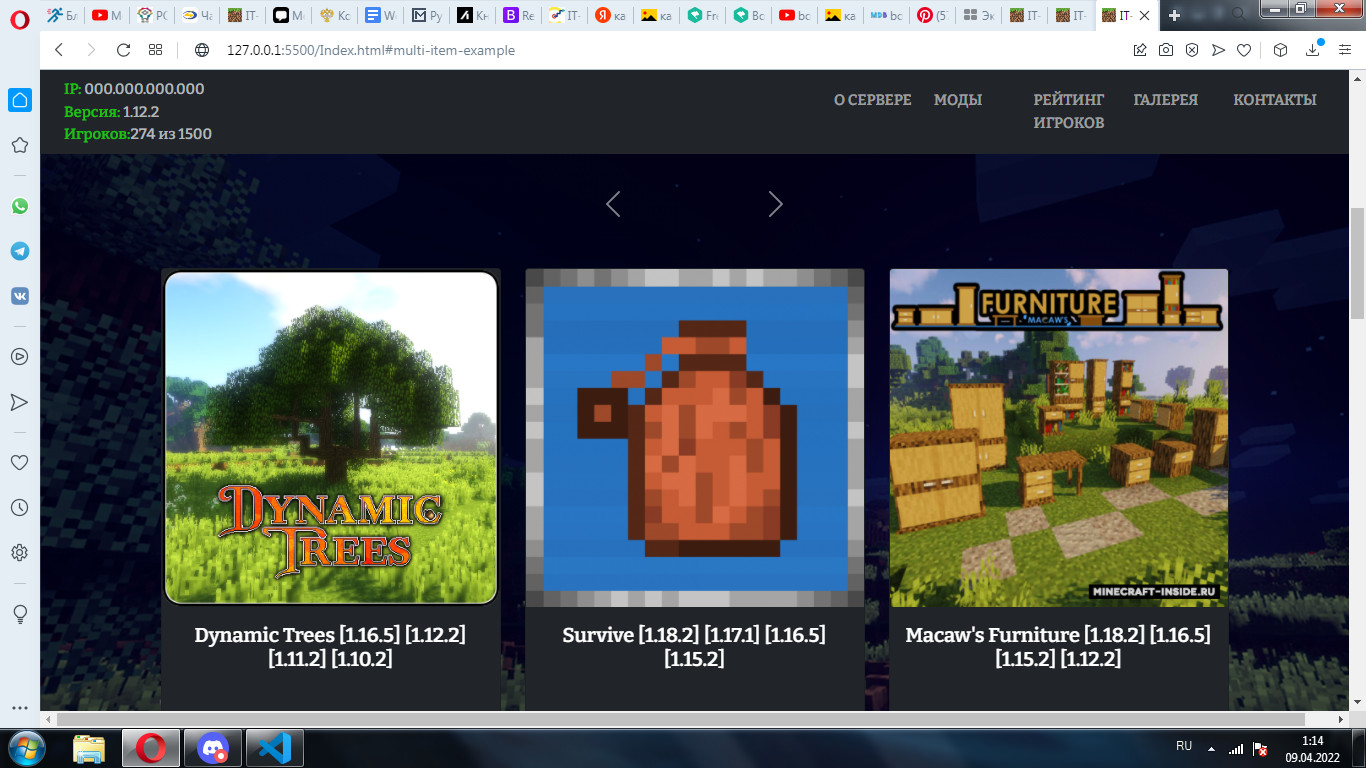
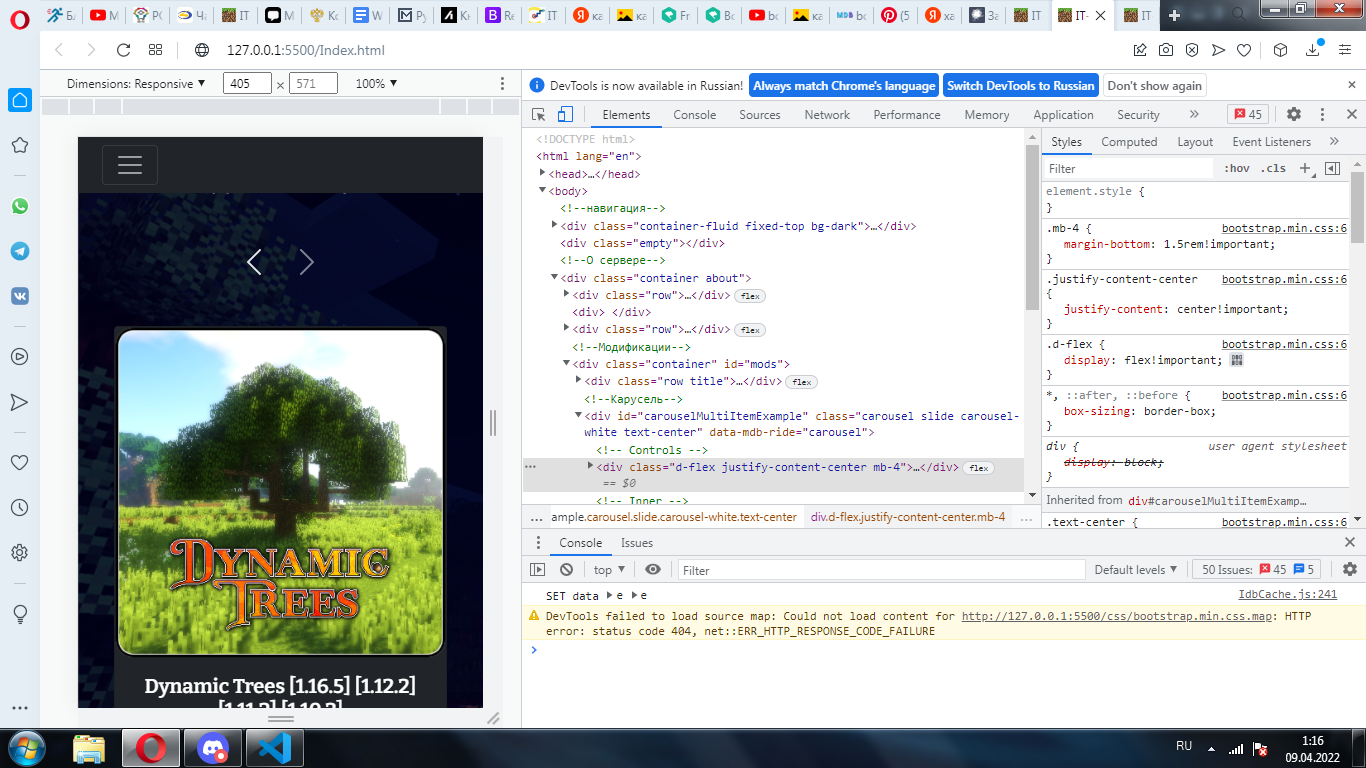
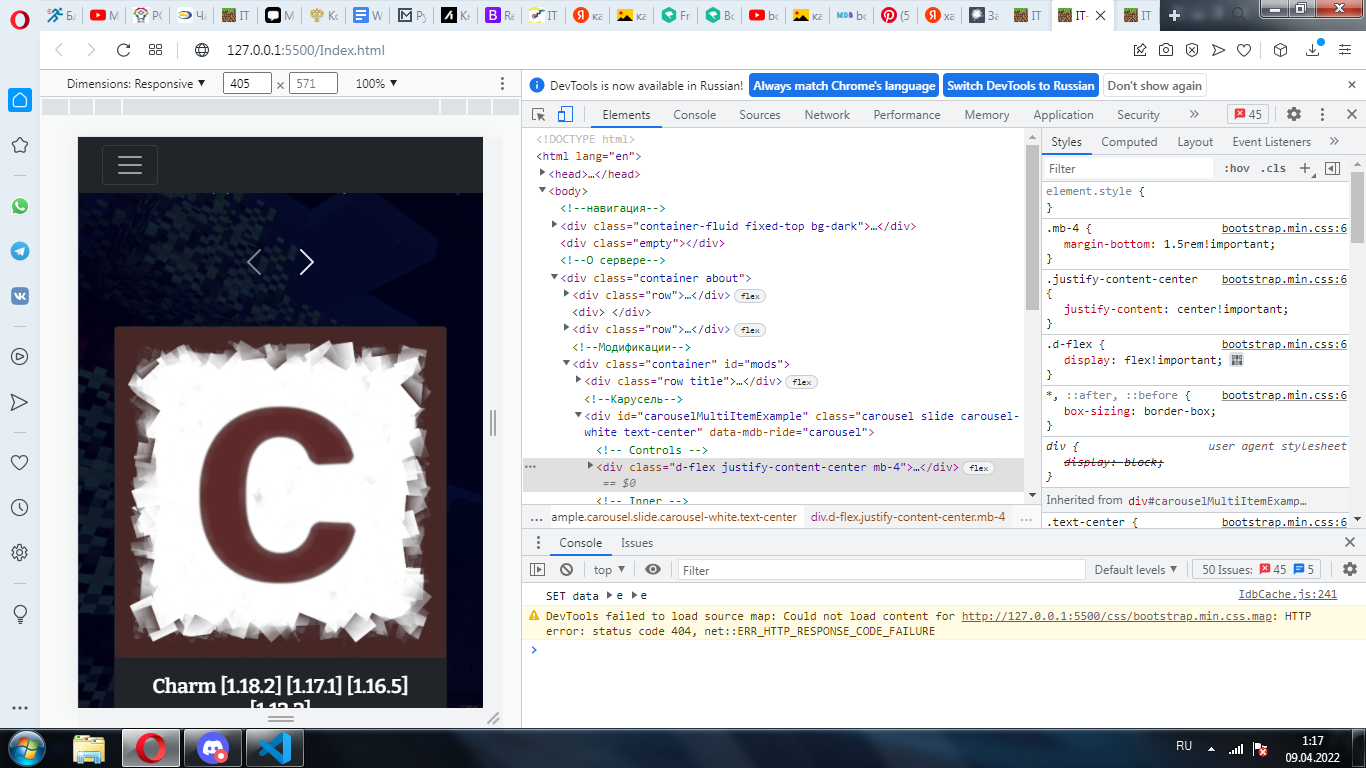
Why carousel (html css boostrap 5) in mobile version only scrolls the first slides out of three?



<!--Модификации-->
<div class="container" id="mods">
<div class="row title">
<div class="col-12 text-white text-uppercase text-center">
<h2>модификации</h2>
</div>
</div>
<!--Карусель-->
<div
id="carouselMultiItemExample"
class="carousel slide carousel-white text-center"
data-mdb-ride="carousel"
>
<!-- Controls -->
<div class="d-flex justify-content-center mb-4">
<button
class="carousel-control-prev position-relative"
type="button"
data-mdb-target="#carouselMultiItemExample"
data-mdb-slide="prev"
>
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button
class="carousel-control-next position-relative"
type="button"
data-mdb-target="#carouselMultiItemExample"
data-mdb-slide="next"
>
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<!-- Inner -->
<div class="carousel-inner py-4">
<!-- Single item -->
<div class="carousel-item active">
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="card bg-dark text-white">
<img
src="images/mod1.png"
class="card-img-top"
alt="Waterfall"
/>
<div class="card-body">
<h5 class="card-title">Dynamic Trees [1.16.5] [1.12.2] [1.11.2] [1.10.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
С Dynamic Trees изменится рост деревьев, он станет естественнее и заметнее, теперь они будут
выростать уникальными, смогут расти вокруг препятствий, а их размер и скорость роста будут
зависеть от биома.
</p>
<a href="https://minecraft-inside.ru/mods/58305-dynamic-trees.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
<div class="col-lg-4 d-none d-lg-block">
<div class="card bg-dark text-white">
<img
src="images/mod2.png"
class="card-img-top"
alt="Sunset Over the Sea"
/>
<div class="card-body">
<h5 class="card-title">Survive [1.18.2] [1.17.1] [1.16.5] [1.15.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
Survive - мод на реалистичность, он введет два новых параметра - жажда и температура.
Для сохранения тепла тела вы можете одеть шерстяной сет, а для избежания
обезвоживания подойдет очищенная вода.
</p>
<a href="https://minecraft-inside.ru/mods/127238-survive.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
<div class="col-lg-4 d-none d-lg-block">
<div class="card bg-dark text-white">
<img
src="images/mod3.jpg"
class="card-img-top"
alt="Sunset over the Sea"
/>
<div class="card-body">
<h5 class="card-title">Macaw's Furniture [1.18.2] [1.16.5] [1.15.2] [1.12.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
Модификация добавит мебель в ванильном стиле с качественными моделями.
На данный момент мод содержит 45 предметов, но вы сможете совмещать мебель между собой,
создавая новые варианты.
</p>
<a href="https://minecraft-inside.ru/mods/121781-macaws-furniture.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Single item -->
<div class="carousel-item">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-12">
<div class="card bg-dark text-white">
<img
src="images/mod4.png"
class="card-img-top"
alt="Fissure in Sandstone"
/>
<div class="card-body">
<h5 class="card-title">Charm [1.18.2] [1.17.1] [1.16.5] [1.12.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
Модификация, вдохновленная Quark, которая внесет 50 небольших нововведений, среди которых:
деревенские декорации, бочки, заброшенные ящики с лутом, тотемы, новые текстуры для
волков и кошек, а также интересные изменения ванильных механик в игре.
</p>
<a href="https://minecraft-inside.ru/mods/93847-charm.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
<div class="col-lg-4 d-none d-lg-block">
<div class="card bg-dark text-white">
<img
src="images/mod5.png"
class="card-img-top"
alt="Storm Clouds"
/>
<div class="card-body">
<h5 class="card-title">Carry On [1.18.2] [1.17.1] [1.16.5] [1.12.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
модификация, которая позволит переносить блоки с интерфейсом
(печь, сундук, механизмы). Для этого достаточно зажать Shift и нажать правой кнопкой мыши по
объекту с пустыми руками. В новых версиях мода, можно переносить не только блоки, но и животных.
</p>
<a href="https://minecraft-inside.ru/mods/57857-carry-on.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
<div class="col-lg-4 d-none d-lg-block">
<div class="card bg-dark text-white">
<img
src="images/mod6.jpg"
class="card-img-top"
alt="Hot Air Balloons"
/>
<div class="card-body">
<h5 class="card-title">WildNature [1.15.2] [1.14.4] [1.12.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
WildNature добавит новый тип генерации мира, который добавит 65 новых биомов.
В этих биомах будут генерироваться новые деревья и растения. Большинство биомов будут похожи
на реалистичные пейзажи, но некоторые будут выглядеть новыми и необычными.
</p>
<a href="https://minecraft-inside.ru/mods/95725-wildnature.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Single item -->
<div class="carousel-item">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-12 mb-4 mb-lg-0">
<div class="card bg-dark text-white">
<img
src="images/mod7.png"
class="card-img-top"
alt="Peaks Against the Starry Sky"
/>
<div class="card-body">
<h5 class="card-title">Realistic Torches [1.16.5] [1.15.2] [1.12.2] [1.7.10]</h5>
<p class="card-text">
<center>Описание</center> <br>
Модификация, которая сделает факелы реалистичнее - теперь их нужно будет поджигать, и гореть они будут только определенное время.
</p>
<a href="https://minecraft-inside.ru/mods/20686-realistic-torches.html" class="btn btn-primary glow-on-hover" target="_blank">Button</a>
</div>
</div>
</div>
<div class="col-lg-4 mb-4 mb-lg-0 d-none d-lg-block">
<div class="card bg-dark text-white">
<img
src="images/mod8.png"
class="card-img-top"
alt="Bridge Over Water"
/>
<div class="card-body">
<h5 class="card-title">Paintings ++ [1.18.1] [1.17.1] [1.16.5] [1.12.2]</h5>
<p class="card-text">
<center>Описание</center> <br>
Данная модификация добавляет в игру более 300 новых картин разных размеров, которые помогут вам
украсить и оживить ваши постройки.
</p>
<a href="https://minecraft-inside.ru/mods/41659-paintings-plus-plus.html" class="btn btn-primary glow-on-hover"
target="_blank">Button</a>
</div>
</div>
</div>
<div class="col-lg-4 mb-4 mb-lg-0 d-none d-lg-block">
<div class="card bg-dark text-white">
<img
src="images/mod9.jpg"
class="card-img-top"
alt="Purbeck Heritage Coast"
/>
<div class="card-body">
<h5 class="card-title">Zoocraft Discoveries [1.12.2] [1.7.10]</h5>
<p class="card-text">
<center>Описание</center> <br>
С Zoocraft Discoveries в игре появятся различные животные с красивыми трехмерными моделями, а также новые виды блоков
</p>
<a href="https://minecraft-inside.ru/mods/63942-zoocraft-discoveries.html" class="btn btn-primary glow-on-hover"
target="_blank">Button</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Inner -->
</div>
<!-- Carousel wrapper -->
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question