Answer the question
In order to leave comments, you need to log in
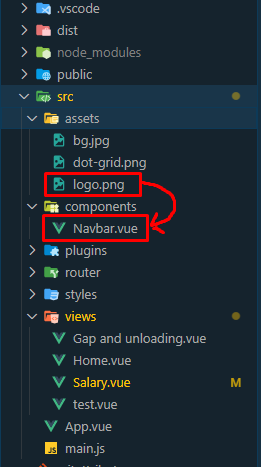
Why can't you see the picture?
Here is my vite.config with alias setting
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vuetify from '@vuetify/vite-plugin'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
base: '/viteMonitorbox/',
plugins: [
vue(),
// https://github.com/vuetifyjs/vuetify-loader/tree/next/packages/vite-plugin
vuetify({
autoImport: true,
}),
],
define: { 'process.env': {} },
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
})<v-img
max-height="30"
src="@/assets/logo.png"
></v-img>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question