Answer the question
In order to leave comments, you need to log in
When can connections be left out of a vue project?
I can’t understand why router.js is not connected to the main assembly file, how the file connection works
in this case router/index.js or router/router.js or just index.js without a folder in which routes are written, and when it’s possible apply for other files naming not a file, but a folder?
how the app.vue file gets into main.js didn’t see the connection either,
how does the compiler understand this mess?
How is the interaction of vue files and js files going in the project?


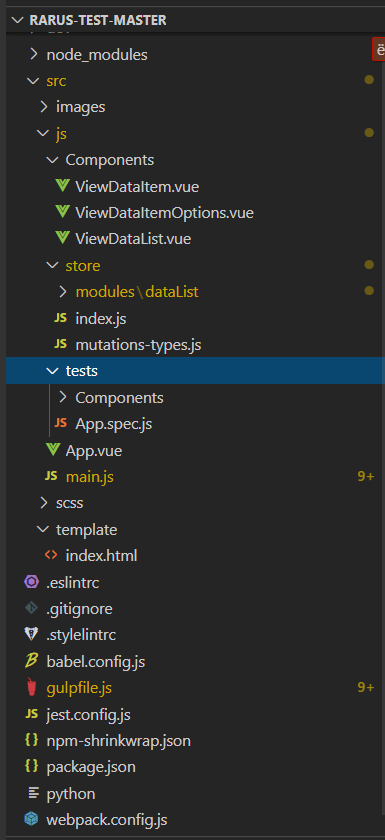
here is the main.js file, but routing is not connected in it,
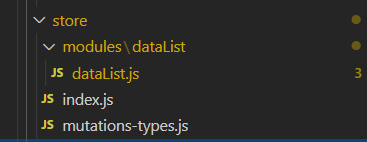
and instead of scripts from './store', only the import of the folder itself, how does it work?
import Vue from 'vue';
import axios from 'axios';
import App from './App.vue';
import store from './store';
Vue.prototype.$http = axios;
Vue.config.productionTip = false;
new Vue({
store,
axios,
render: h => h(App),
}).$mount('#app');import sweetalert from 'sweetalert'
import TodoList from './components/TodoList'
import CreateTask from './components/CreateTask'
import SearchTask from './components/SearchTask'Answer the question
In order to leave comments, you need to log in
Well, no. See what's in the store. See what will be there from store/index.js
Sweetalert is a third party package and is in node_modules
sergeyviktorovich , a router folder is created in the src folder, you already create an index.js file
in it and already write routes into it, a similar situation with Vuex.
Include in main.js like this:
import { createApp } from 'vue'
import router from '../router'
import store from '../store'
createApp(App).use(router).use(store).mount('#app'Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question