Answer the question
In order to leave comments, you need to log in
Why can't you hide a group of elements in SVG with CSS?
Good afternoon, dear colleagues!
I drew an image in Inkskape svg and grouped several elements to manage them on the page, applying CSS styles. For the test, the vertical bar is the 'on' group. When applying the 'hidden' style, the group gets the property 'display: none'.
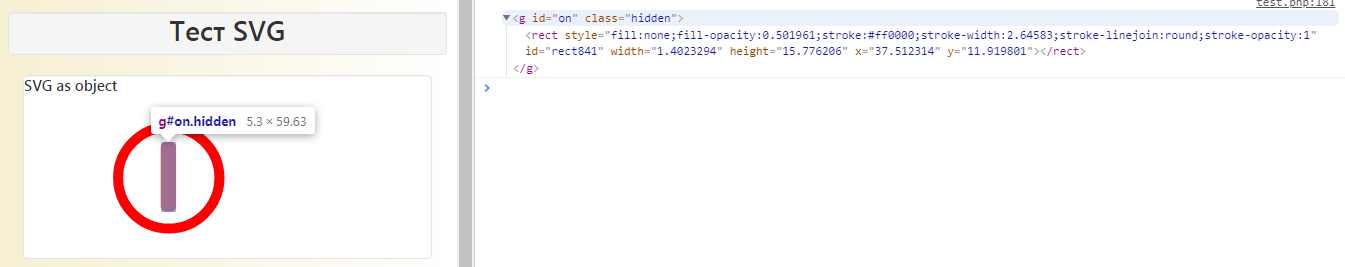
If you insert an image as an object:
<object id="mysvg" type="image/svg+xml" data="/assets/image/1.svg" width="300" height="150" >
Your browser does not support SVG
</object>
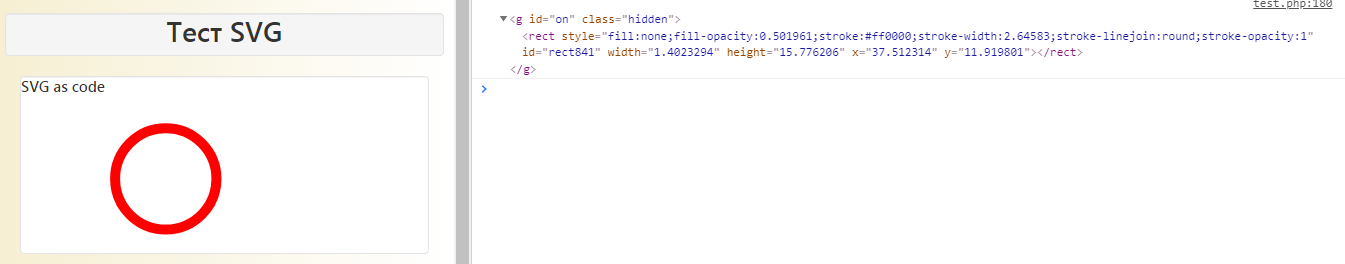
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
sodipodi:docname="1.svg"
inkscape:version="1.0 (4035a4fb49, 2020-05-01)"
id="mysvg"
version="1.1"
viewBox="0 0 79.374999 39.687501"
height="150"
width="300">
<defs
id="defs2" />
<sodipodi:namedview
inkscape:window-maximized="0"
inkscape:window-y="0"
inkscape:window-x="0"
inkscape:window-height="730"
inkscape:window-width="1350"
inkscape:pagecheckerboard="false"
units="px"
showgrid="false"
inkscape:document-rotation="0"
inkscape:current-layer="layer1"
inkscape:document-units="mm"
inkscape:cy="129.6904"
inkscape:cx="136.51867"
inkscape:zoom="1.5093933"
inkscape:pageshadow="2"
inkscape:pageopacity="0"
borderopacity="1.0"
bordercolor="#666666"
pagecolor="#ffffff"
id="base" />
<metadata
id="metadata5">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
id="layer1"
inkscape:groupmode="layer"
inkscape:label="Слой 1">
<g
id="common">
<circle
style="fill:none;fill-opacity:0.501961;stroke:#ff0000;stroke-width:2.64583;stroke-linejoin:round;stroke-opacity:1;image-rendering:auto"
id="path833"
cx="38.301121"
cy="20.070841"
r="13.409775" />
</g>
<g
id="on">
<rect
style="fill:none;fill-opacity:0.501961;stroke:#ff0000;stroke-width:2.64583;stroke-linejoin:round;stroke-opacity:1"
id="rect841"
width="1.4023294"
height="15.776206"
x="37.512314"
y="11.919801" />
</g>
</g>
</svg>
Answer the question
In order to leave comments, you need to log in
CSS works within one document, while SVG in the object tag is a different document. It has its own styles and the styles of the parent document are not applied to it.
This is about the same as requiring your styles to be applied to a document in an IFRAME.
What to do? Climb inside the document (via contentWindow) and edit styles there.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question