Answer the question
In order to leave comments, you need to log in
Why can't the parent component see the value of the property?
I change the property in the child component:
setDefaultAdventureState() {
if (this.props.filterParams.filter_models.adventure_state === 0){
store.dispatch({
type: 'UPDATE_ADVENTURE_STATE',
payload: parseInt(this.state.adventure_states.off)
});
}else{
store.dispatch({
type: 'UPDATE_ADVENTURE_STATE',
payload: parseInt(this.state.adventure_states.on)
});
}
}case "UPDATE_ADVENTURE_STATE":
let filterParams = state;
filterParams.filter_models.adventure_state = action.payload;
return Object.assign({}, state, filterParams );


returnParams() {
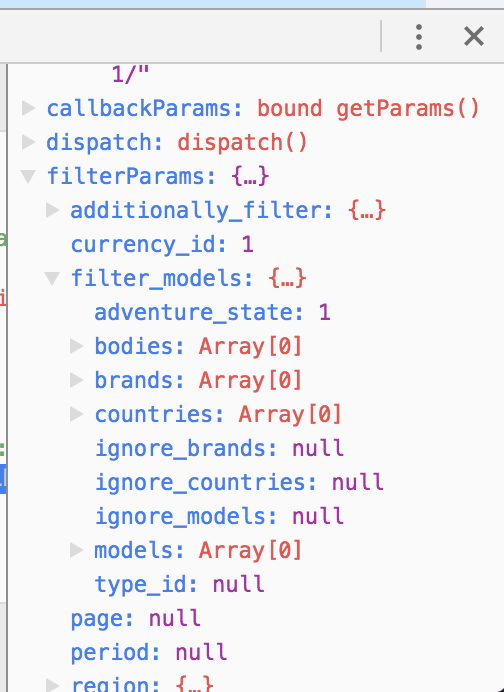
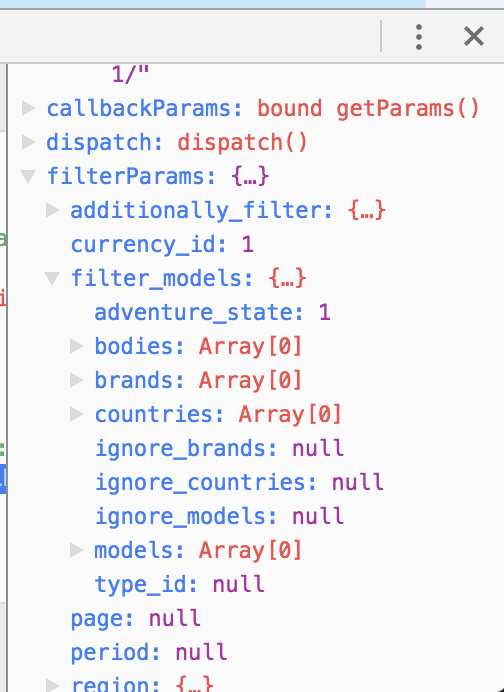
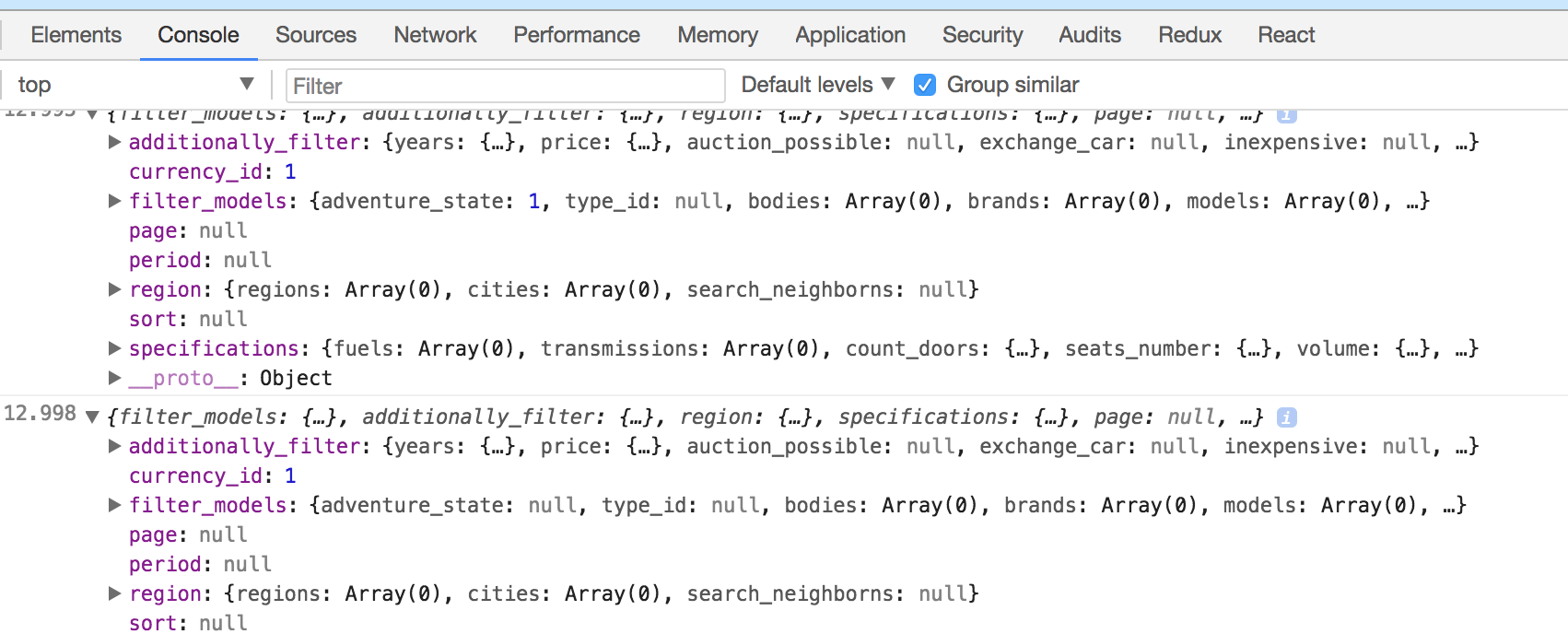
console.log( this.props.filterParams )
this.props.callbackParams();
}getParams() {
console.log( this.props.filterParams )
history.pushState({}, document.title, '?' + decodeURIComponent($.param(omitEmpty(this.props.filterParams))));
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question