Answer the question
In order to leave comments, you need to log in
Why can't nuxt find the files?
Hello.
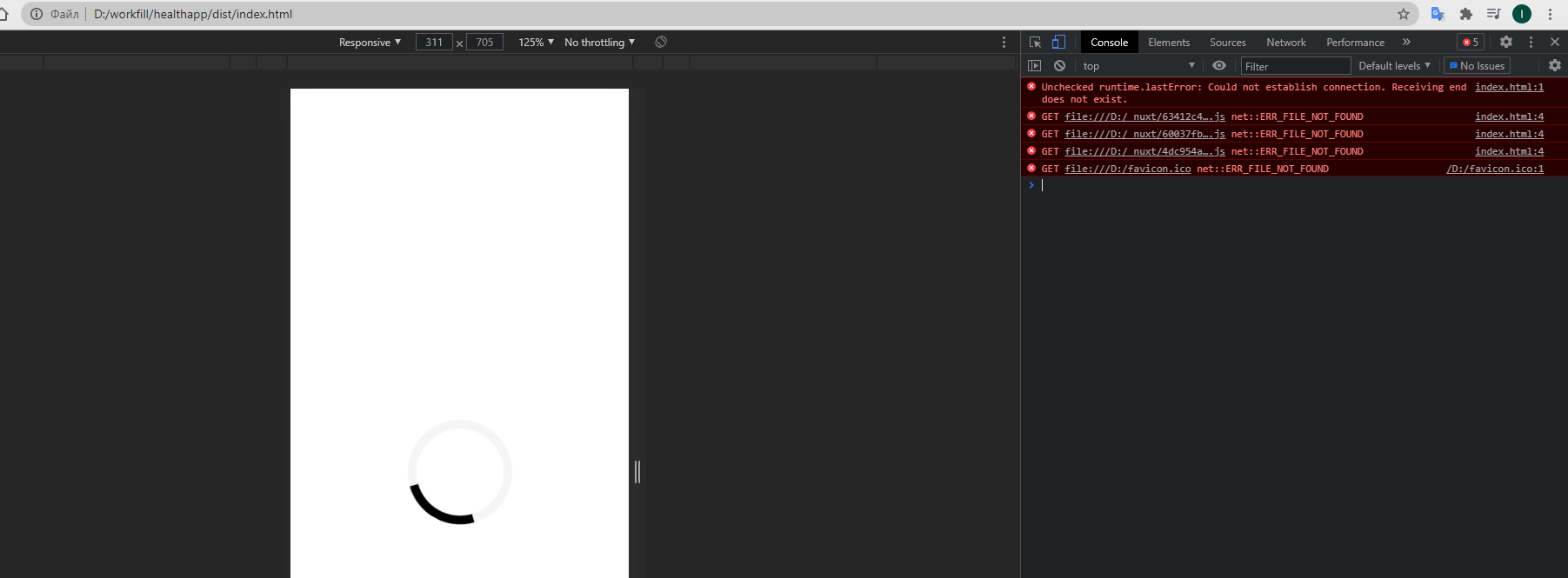
If I build my project via npm run dev - then everything works fine, but when I build npm run build, this thing happens.

He cannot find the files, and what he wants to find them at this address:
file:///D:/_nuxt/63412c4316ba0bce9ce5.js
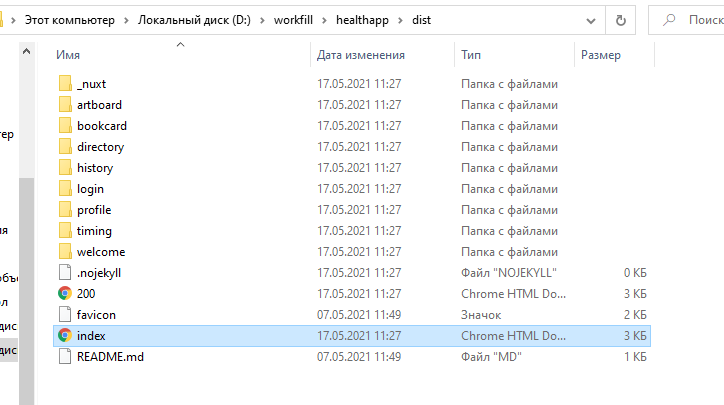
And the explorer in my project looks like this:

Here is my nuxt.config.js file
export default {
// Disable server-side rendering: https://go.nuxtjs.dev/ssr-mode
ssr: false,
// Global page headers: https://go.nuxtjs.dev/config-head
head: {
title: 'healthapp',
htmlAttrs: {
lang: 'en'
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
// Global CSS: https://go.nuxtjs.dev/config-css
css: [
{ src: '~assets/scss/default.scss', lang: 'scss' },
{ src: '~/assets/fonts/lato/lato.css', lang: 'css' }
],
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
],
// Auto import components: https://go.nuxtjs.dev/config-components
components: true,
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
],
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
'@nuxtjs/axios'
],
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
splitChunks: {
layouts: true
},
filenames: {
app: ({ isDev }) => isDev ? '[name].js' : '[chunkhash].js',
chunk: ({ isDev }) => isDev ? '[name].js' : '[chunkhash].js',
css: ({ isDev }) => isDev ? '[name].css' : '[contenthash].css',
img: ({ isDev }) => isDev ? '[path][name].[ext]' : 'img/[hash:7].[ext]',
font: ({ isDev }) => isDev ? '[path][name].[ext]' : 'fonts/[hash:7].[ext]',
video: ({ isDev }) => isDev ? '[path][name].[ext]' : 'videos/[hash:7].[ext]'
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question