Answer the question
In order to leave comments, you need to log in
Why can't I use onclick in angularjs method?
<li ng-click="archive($index)"><a> test </a>
app.controller('ClickController', ['$scope', function($scope, $el) {
$scope.archive = function($index){
// мне нужна имитация клика на другой элемент
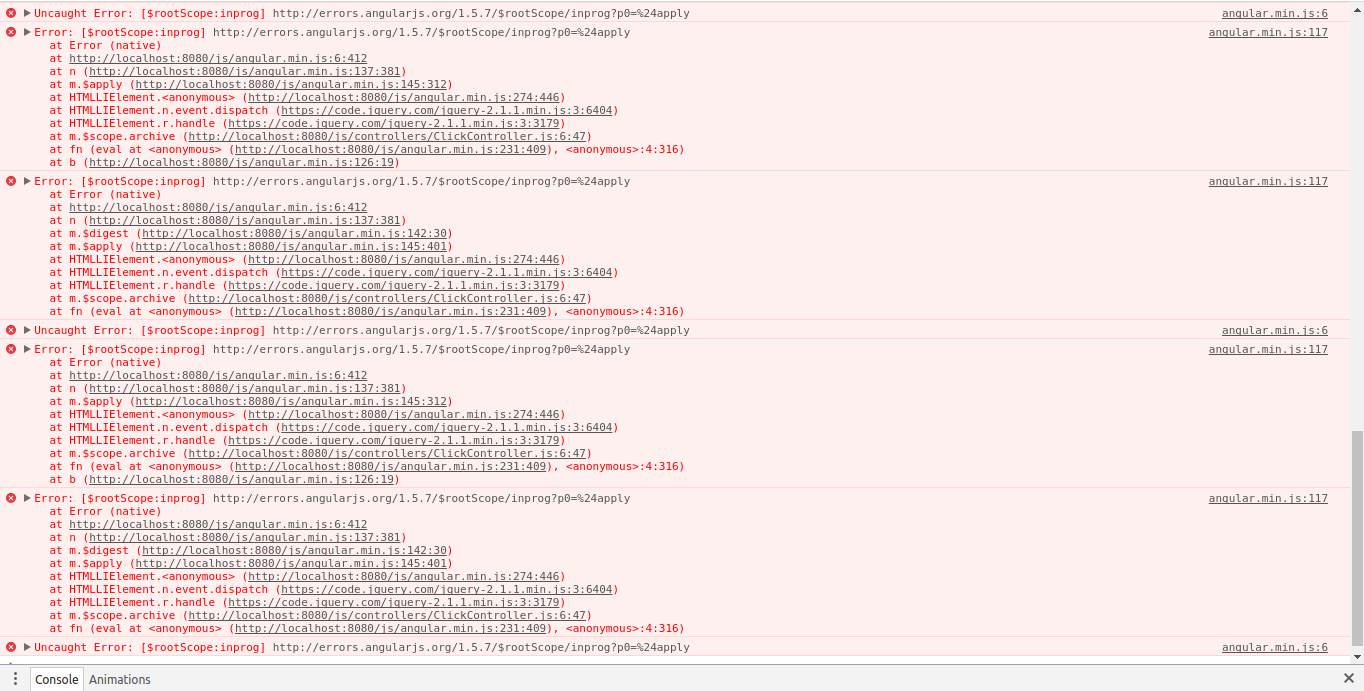
// но возникает ошибка
// $(".switch .lever").click()
// вот это событие срабатывает, но выдает ошибку в консоль
document.querySelector(".switch .lever").click();
/* angular.element('.switch .lever').triggerHandler('click'); не срабатывает*/
}
}]);
Answer the question
In order to leave comments, you need to log in
If you need to do this, you've made a mistake somewhere in the architecture.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question