Answer the question
In order to leave comments, you need to log in
Why can getElementById() return null in production version of react app?
Why can getElementById() return null in production version of react application, while querySelector works correctly?
In a simple example, everything is ok. The external script is loaded, getElementById and querySelector return what you need:
https://codepen.io/asakasinsky/pen/MEydXg
But after building the react application, I encountered strange behavior:
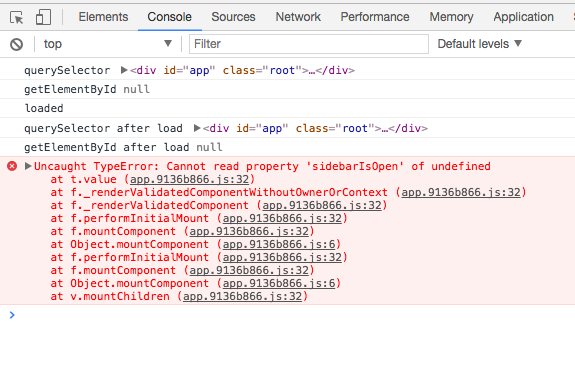
getElementById started returning null.
There was an error, after checking which I found that null is passed to ReactDOM.render instead of the application container element
ReactDOM.render(
<AppContainer errorReporter={Redbox}>
<Root store={store} history={history}/>
</AppContainer>,
document.getElementById('app')
);document.addEventListener('DOMContentLoaded', function () {
console.log('loaded');
console.log('querySelector after load', document.querySelector('#app'));
console.log('getElementById after load', document.getElementById('app'));
});
console.log('querySelector', document.querySelector('#app'));
console.log('getElementById', document.getElementById('app'));
Answer the question
In order to leave comments, you need to log in
Everything turned out to be more prosaic. The reason was the gulp-rev-all plugin used in the builder. Below is a piece of code from the collector:
gulp.task('build:revAssets', ['css', 'moveAssets'], function () {
var rev = $.revAll;
return gulp.src('./public/assets/**/*')
.pipe(rev.revision({
fileNameManifest: 'manifest.json'
}))
.pipe(gulp.dest('./public/assets'))
.pipe(rev.manifestFile())
.pipe(gulp.dest('./public/assets'))
})! function(modules) {
function __webpack_require__(moduleId) {
if (installedModules[moduleId]) return installedModules[moduleId].exports;
var module = installedModules[moduleId] = {
i: moduleId,
l: !1,
exports: {}
};
return modules[moduleId].call(module.exports, module, module.exports, __webpack_require__), module.l = !0, module.exports
}
var installedModules = {};
__webpack_require__.m = modules, __webpack_require__.c = installedModules, __webpack_require__.d = function(exports, name, getter) {
__webpack_require__.o(exports, name) || Object.defineProperty(exports, name, {
configurable: !1,
enumerable: !0,
get: getter
})
}, __webpack_require__.n = function(module) {
var getter = module && module.__esModule ? function() {
return module.default
} : function() {
return module
};
return __webpack_require__.d(getter, "a", getter), getter
}, __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property)
}, __webpack_require__.p = "/assets/", __webpack_require__(__webpack_require__.s = 0)
}
([function(module, exports, __webpack_require__) {
module.exports = __webpack_require__(1)
}, function(module, exports, __webpack_require__) {
"use strict";
console.log("querySelector", document.querySelector("#app")), console.log("getElementById", document.getElementById("app.14b3524f"))
}]);There is no code in your JS link, but I would suggest using ref (check the documentation) and also put this code in componentDidMount , one of the lifecycle methods.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question