Answer the question
In order to leave comments, you need to log in
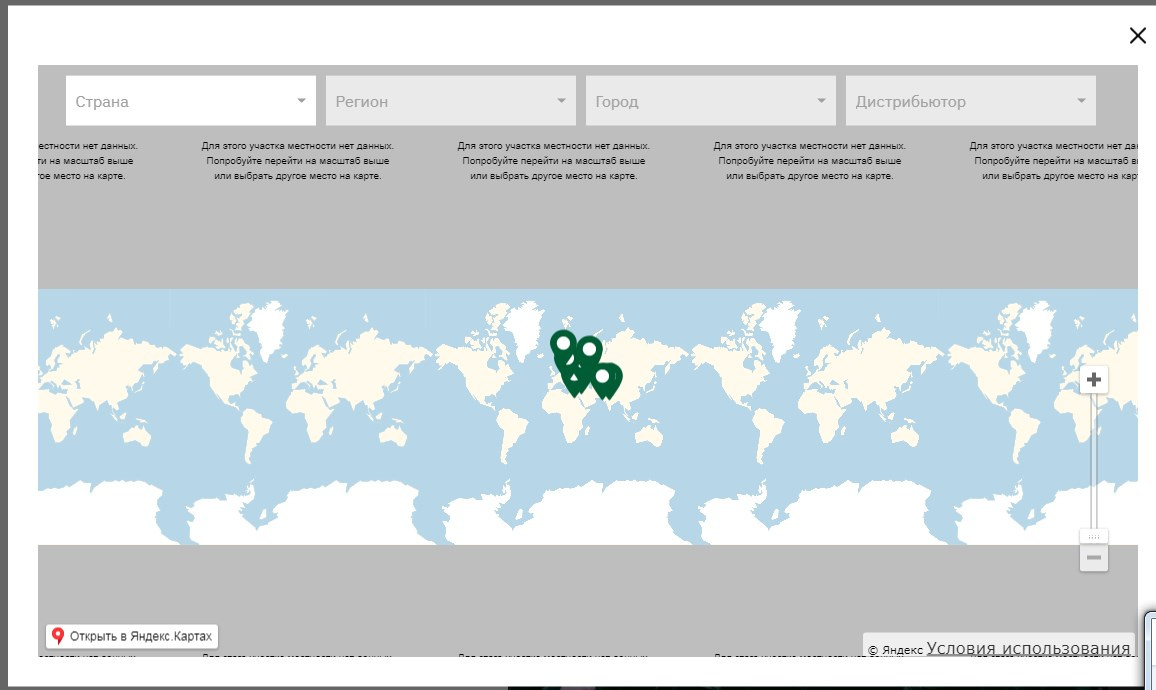
Why are Yandex maps displayed at the maximum scale?

There is a page rich in content - when you open a pop-up, this picture appears in it. On another page (almost empty in terms of content) where exactly such a map is immediately visible - everything is ok.
Should be so 
Scripts both there and there are registered inline.
If you make a delay through setTimeout to load the map script for 4 or more seconds, then everything is ok. If less then it works every other time (then the scale adjusts to all points, then as in the picture)
I tried to disable additional scripts of vendors - it does not help. Put async - also by zeros
ymaps.ready(init);
function init() {
let myMap = new ymaps.Map("distributorMap", {
center: [55.45, 45.64],
zoom: 5,
controls: []
});
myMap.controls
.add('zoomControl', {
position: {
top: 30,
right: 30
}
});
myMap.behaviors.disable('scrollZoom');Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question