Answer the question
In order to leave comments, you need to log in
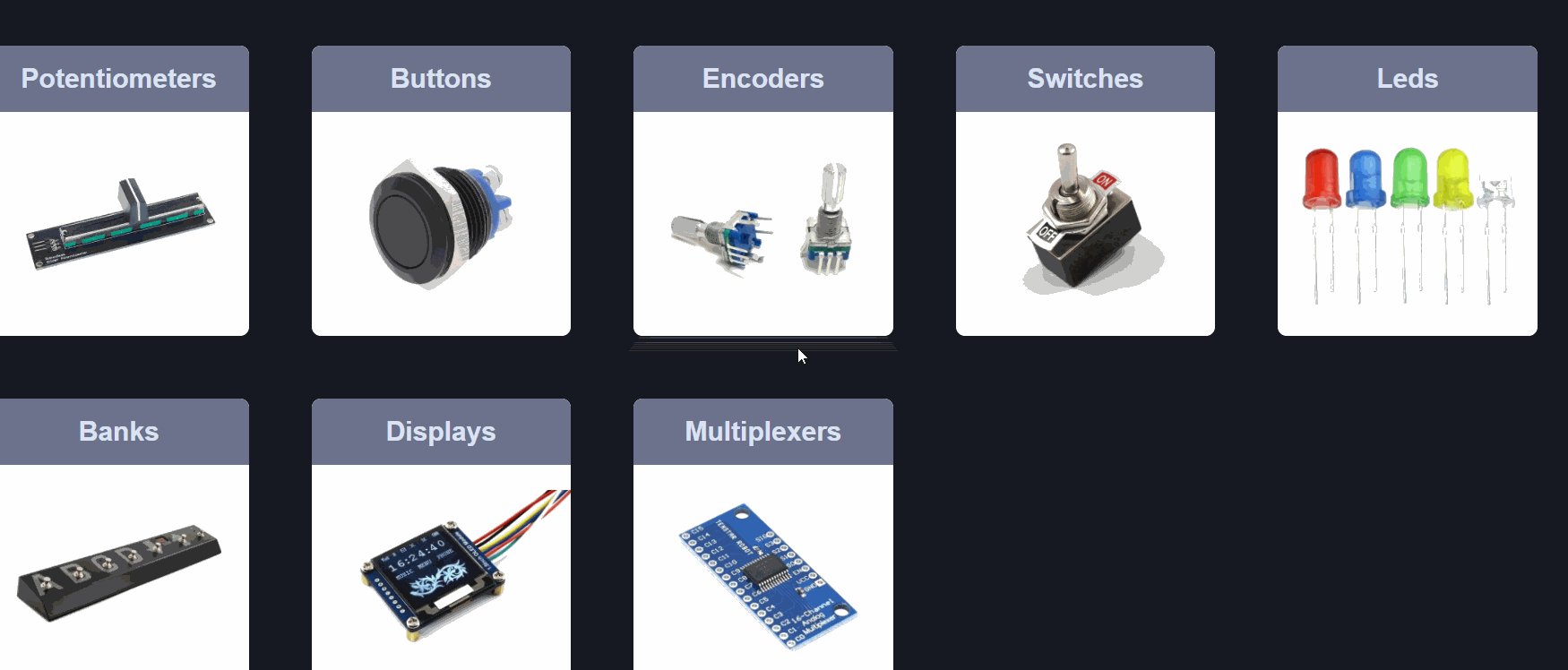
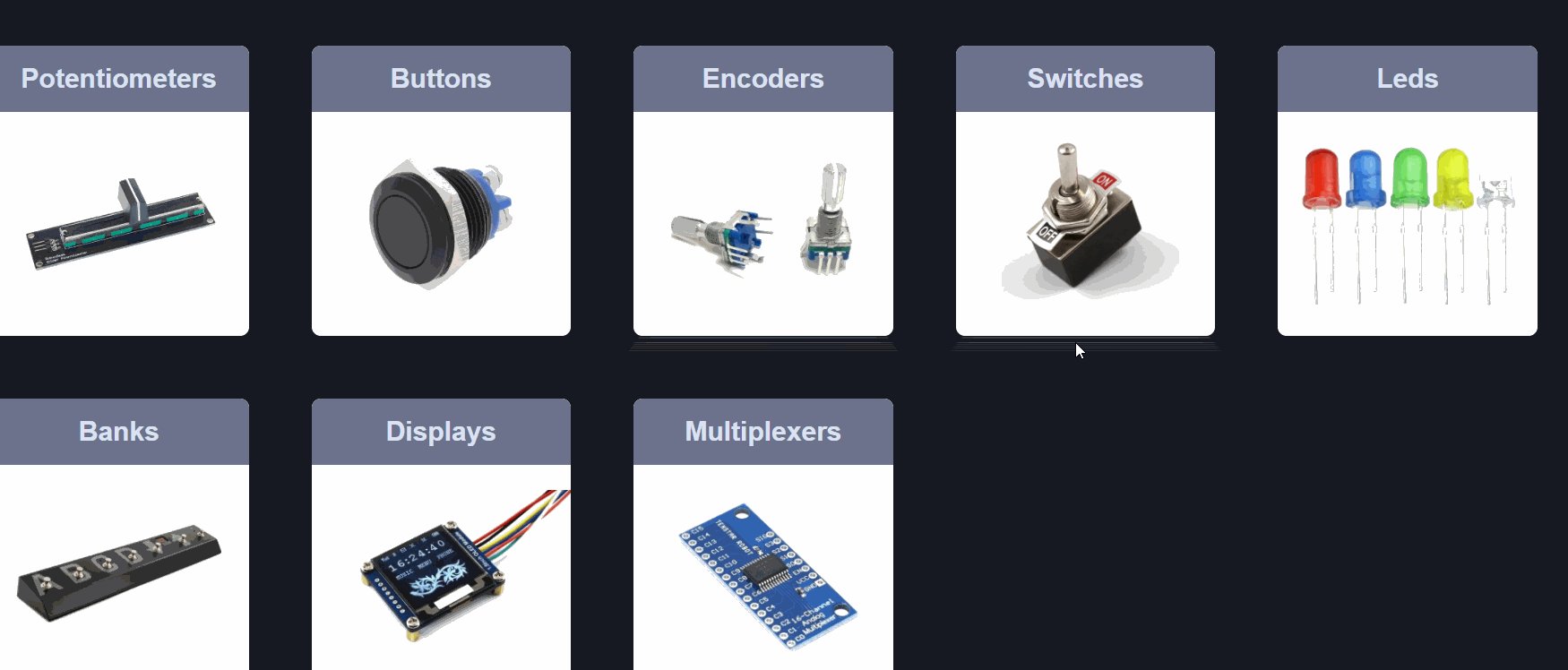
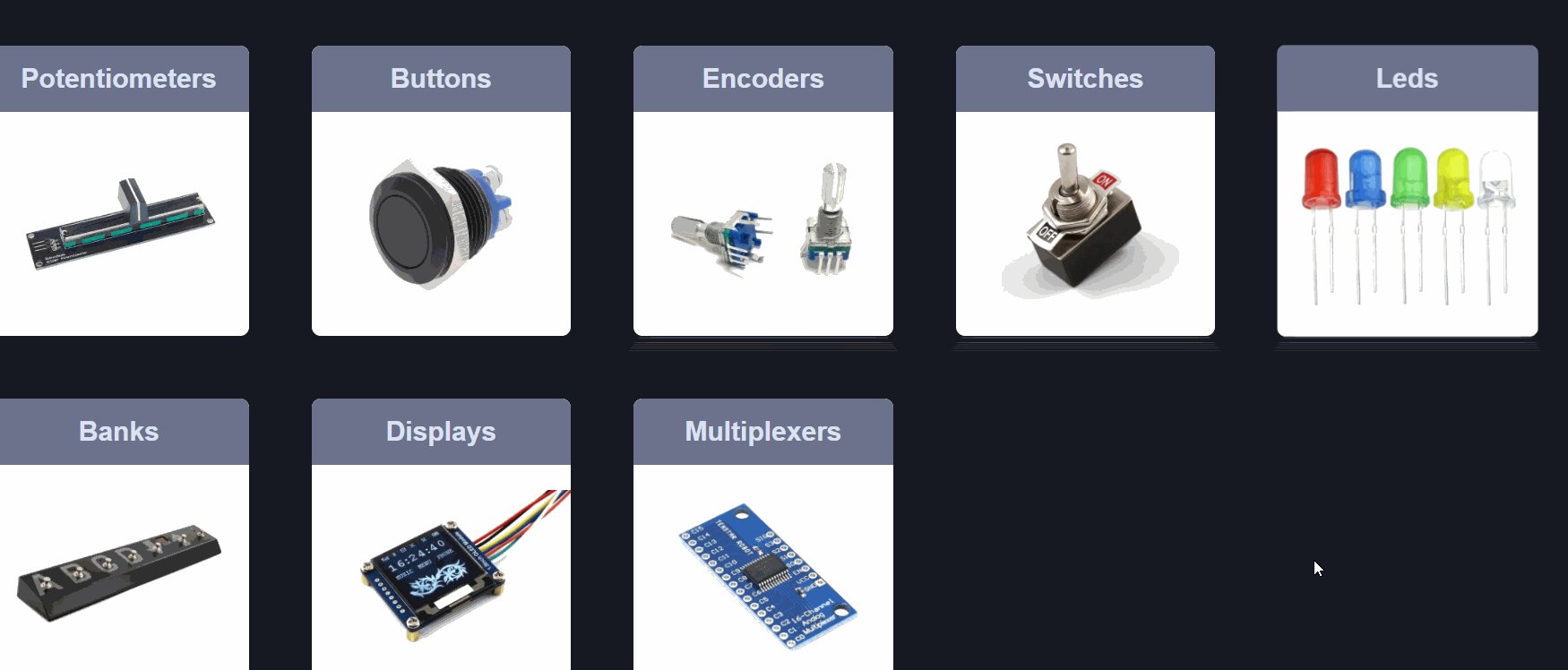
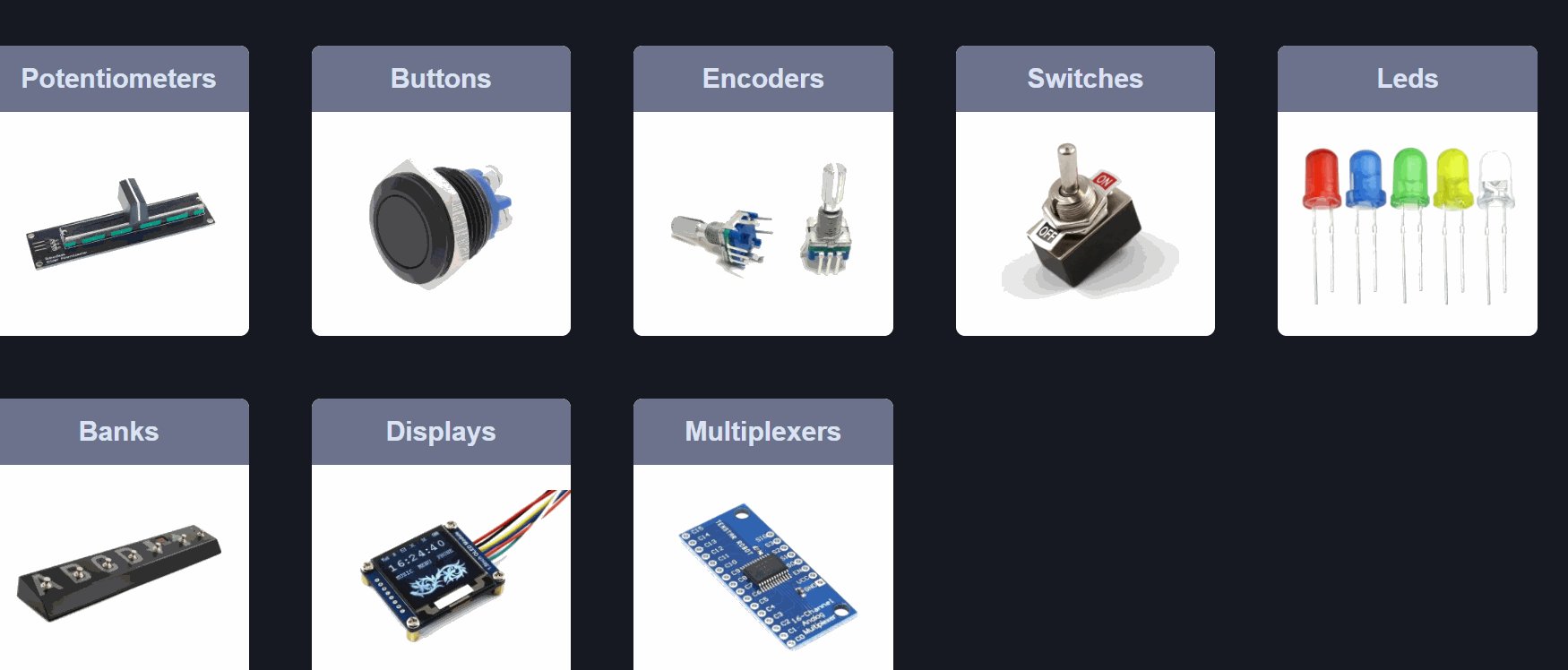
Why are there stripes on hover?
When hovering over an element, stripes remain,
how can I fix this?
<router-link
:to="{ name: 'Examples', params: { title: category.category } }"
class="category-item"
v-for="category in categories"
:key="category.id"
>
<div class="item-header">
<h2>{{ category.title }}</h2>
</div>
<img :src="category.image" :alt="category.title" />
</router-link>.category-item {
display: flex;
flex-direction: column;
align-items: center;
overflow: hidden;
border-radius: $border-radius;
cursor: pointer;
background-color: #fff;
transition: 0.3s ease;
img {
width: 100%;
height: rem(250px);
object-fit: contain;
object-position: center;
}
h2 {
margin: 0;
font-family: "IBM Plex Sans", sans-serif;
font-weight: 600;
font-size: rem(30px);
text-align: center;
}
}
.category-item:hover {
transform: scale(1.1, 1.1);
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question