Answer the question
In order to leave comments, you need to log in
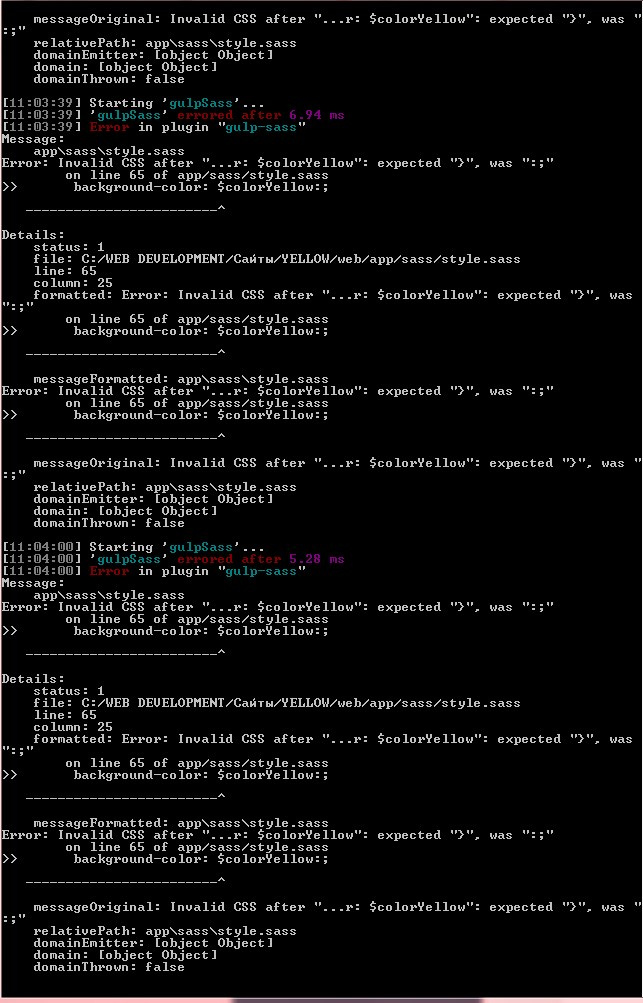
Why are the styles not compiling?
It gives out, but I can't figure out what's wrong
@import url("../css/fonts.css")
$colorYellow: #FFEB00
$colorGreyBlack: #3F3F44
*
margin: 0
padding: 0
box-sizing: border-box
body
color: $colorGreyBlack
.wrapper
width: 100%
max-width: 80%
margin: 0 auto
//Content
//-----------------------------------------header
.main-header
width: 100%
height: 100vw
.burger
display: none
font-weight: 700
color: #000
font-size: 25px
.header-navigation
.header-navigation-content
display: flex
justify-content: space-between
align-items: center
height: 10vh
.header-logo
font-weight: 700
font-size: 40px
.header-nav ul
display: flex
li
list-style: none
margin-right: 70px
.header-nav__link
color: #000
text-decoration: none
text-transform: uppercase
.header-main
background: url("../img/header_bg.jpg") no-repeat center
background-size: cover
.header-main-content
display: flex
height: 90vh
width: 100%
justify-content: flex-start
.header-main-headline
margin-top: 125px
width: 730px
margin-left: 42px
.header-title
text-transform: uppercase
font-size: 70px
color: #000
span
background-color: $colorYellow
display: inline-block
margin-top: 8px
.header-text
margin-top: 8px
color: #fff
font-size: 25px
display: inline-block
span
display: block
background-color: $colorGreyBlack
margin-top: 2px
@media only screen and (max-width: 1280px)
.header-navigation .header-nav .header-nav-item
display: none
.burger
display: block
@media only screen and (max-width: 1025px)
.header-main
.header-main-headline
margin-top: 125px
width: 730px
margin-left: 20px
.header-title
font-size: 60px
span
background-color: #FFEB00
display: inline-block
margin-top: 8px
.header-text
margin-top: 8px
font-size: 25px
span
display: block
margin-top: 2px
@media only screen and (max-width: 767px)
.header-main
.header-main-content
justify-content: center
.header-main-headline
margin-top: 200px
margin-left: 20px
.header-title
font-size: 55px
span
display: inline-block
margin-top: 8px
.header-text
margin-top: 8px
font-size: 30px
span
display: block
margin-top: 5px
@media only screen and (max-width: 480px)
.header-main
.header-main-content
justify-content: center
height: 70vh
.header-main-headline
margin-top: 200px
margin-left: 20px
.header-title
font-size: 40px
span
display: inline-block
margin-top: 0
width: 100%
.header-text
margin-top: 8px
font-size: 25px
span
display: block
margin-top: 0
//----------------------------------------- end headerAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question