Answer the question
In order to leave comments, you need to log in
Why are the markers not displayed correctly on the leaflet map?
Good afternoon.
I make a map constructor using react-leaflet, react-leaflet-draw:
The problem is that when adding a marker to the map, it is added to the map with a large error.
I use a Yandex map and take into account its features, so I do this:
<Map
center={center}
zoom={zoom}
crs={L.CRS.EPSG3395}
>
<TileLayer
url="http://vec{s}.maps.yandex.net/tiles?l=map&v=4.55.2&z={z}&x={x}&y={y}&scale=2&lang=ru_RU"
subdomains={["01", "02", "03", "04"]}
/>
</Map><FeatureGroup>
{state.features.map((item, key) => renderObject({ ...item, key }))}
</FeatureGroup>const createLayer = (e) => {
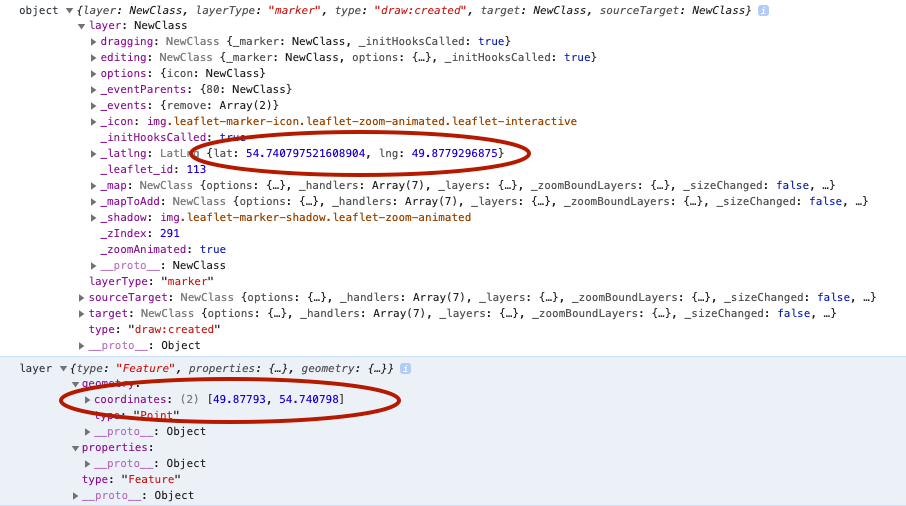
console.log("object", e);
console.log("layer", e.layer.toGeoJSON());
}
Answer the question
In order to leave comments, you need to log in
Solved the problem. It turns out layer has coordinates {lat, lng}, and after toGeoJSON the coordinates are swapped [lng, lat]. As a result, I had to add a little when rendering:
const renderObject = ({ id, key, type, properties, geometry }) => {
const { coordinates } = geometry;
const position = new L.LatLng(coordinates[1], coordinates[0]);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question