Answer the question
In order to leave comments, you need to log in
Why are the links not working on the homepage?
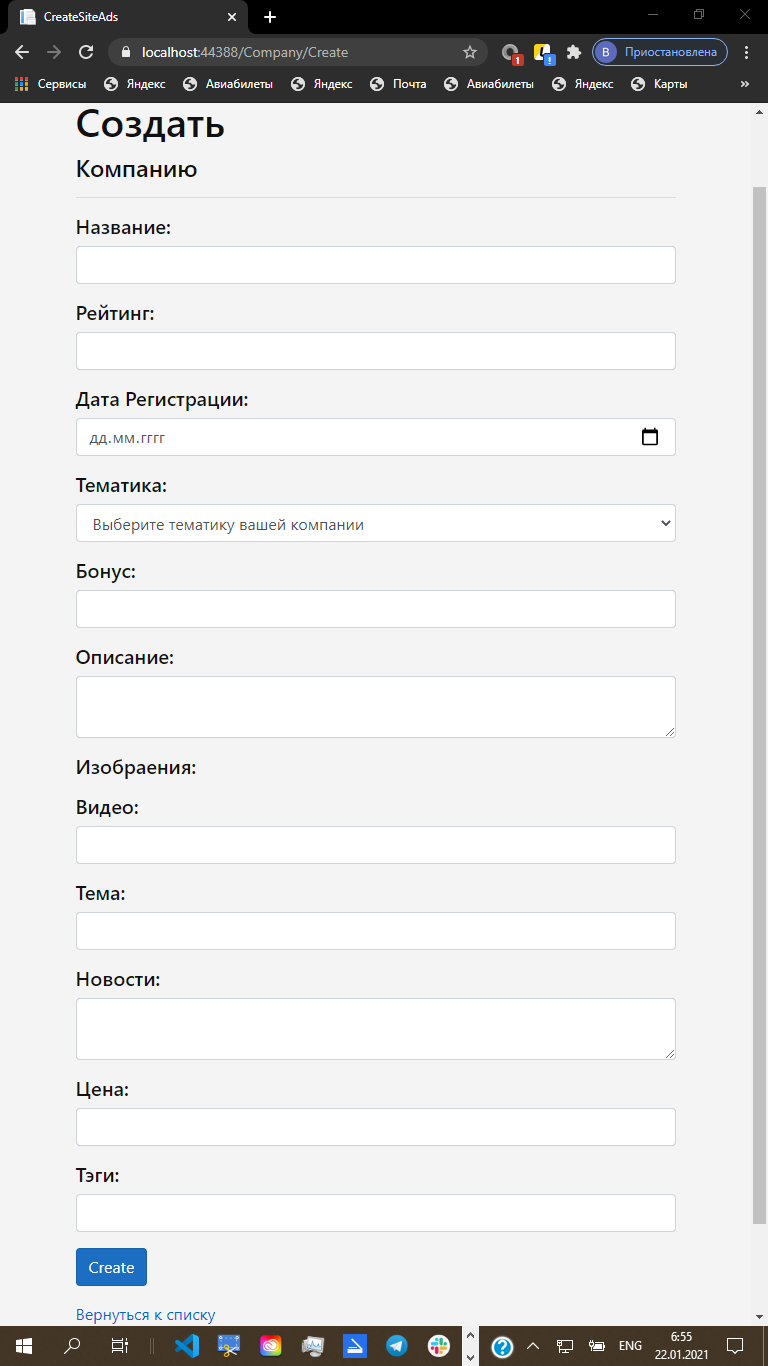
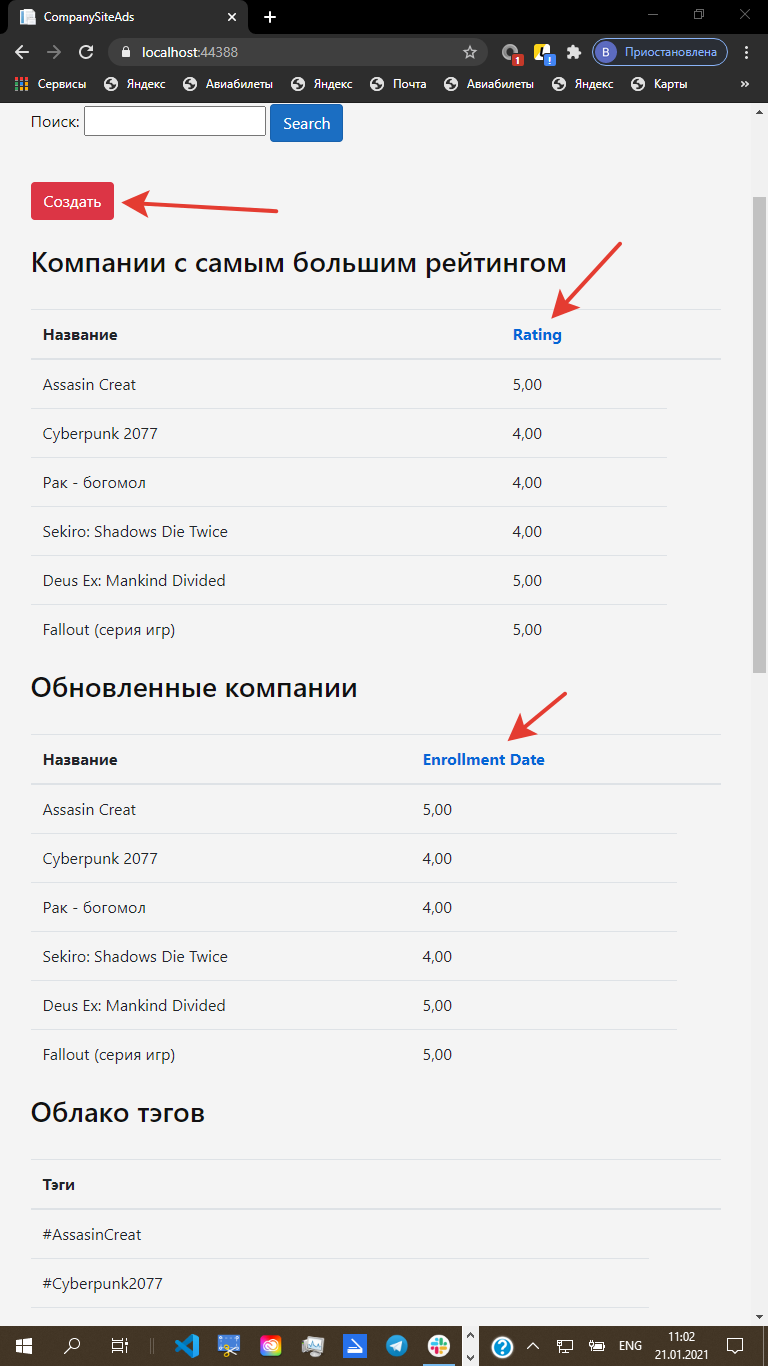
Hello, I am making a website for crowdfunding companies. On the main page, I display: the latest updated companies, the companies with the highest rating, tag cloud, news. I want that when I click on the links, sorting occurs, and when I click on the link button, I go to the page for creating a company.


Here is the main page code:
@page "{id:int?}"
@model IndexModel
@{
ViewData["Title"] = "Company";
}
<h1>Сайт для ваших краундфандинговых компаний</h1>
<br />
<form asp-page="./Index" method="get">
<div class="form-actions no-color">
<p>
Поиск:
<input type="text" name="SearchString" value="@Model.CurrentFilter" />
<input type="submit" value="Search" class="btn btn-primary" />
</p>
</div>
</form>
<br />
<a href="/Company/Create.cshtml" type="button" class="btn btn-danger">@Localizer["Создать"]</a>
<br />
<h3>Компании с самым большим рейтингом</h3>
<br />
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>@Localizer["Название"]</th>
<th>
<a asp-page="./Index" asp-route-sortOrder="@Model.NameSort">
@Html.DisplayNameFor(model => model.Company[0].Rating)
</a>
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Company)
{
string selectedRow = "";
if (item.ID == Model.CompanyID)
{
selectedRow = "table-success";
}
<tr class="@selectedRow">
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Rating)
</td>
</tr>
}
</tbody>
</table>
</div>
<h3>Обновленные компании</h3>
<br />
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>Название</th>
<th>
<a asp-page="./Index" asp-route-sortOrder="@Model.DateSort">
@Html.DisplayNameFor(model => model.Company[0].EnrollmentDate)
</a>
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Company)
{
string selectedRow = "";
if (item.ID == Model.CompanyID)
{
selectedRow = "table-success";
}
<tr class="@selectedRow">
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
</tr>
}
</tbody>
</table>
</div>
<h3>Облако тэгов</h3>
<br />
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>@Localizer["Тэги"]</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Company)
{
string selectedRow = "";
if (item.ID == Model.CompanyID)
{
selectedRow = "table-success";
}
<tr class="@selectedRow">
<td>
@Html.DisplayFor(modelItem => item.Tags)
</td>
</tr>
}
</tbody>
</table>
</div>
<h3>Новости</h3>
<br />
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>Тема</th>
<th>Новость</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Company)
{
string selectedRow = "";
if (item.ID == Model.CompanyID)
{
selectedRow = "table-success";
}
<tr class="@selectedRow">
<td>
@Html.DisplayFor(modelItem => item.Topic)
</td>
<td>
@Html.DisplayFor(modelItem => item.News)
</td>
</tr>
}
</tbody>
</table>
</div>using Microsoft.AspNetCore.Mvc.RazorPages;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
namespace MyWebSite.Pages
{
public class IndexModel : PageModel
{
private readonly MyWebSite.Data.ApplicationDbContext _context;
public IndexModel(MyWebSite.Data.ApplicationDbContext context)
{
_context = context;
}
public string NameSort { get; set; }
public string DateSort { get; set; }
public string CurrentFilter { get; set; }
public string CurrentSort { get; set; }
public int CompanyID { get; set; }
public IList<MyWebSite.Models.Company> Company { get; set; }
public async Task OnGetAsync(string sortOrder, string searchString)
{
CurrentFilter = searchString;
IQueryable<MyWebSite.Models.Company> companyIQ = from s in _context.Company
select s;
if (!String.IsNullOrEmpty(searchString))
{
companyIQ = companyIQ.Where(s => s.Title.Contains(searchString)
|| s.Tags.Contains(searchString));
}
//Company = new MyWebSite.Models.Company();
Company = await _context.Company
.Include(i => i.UserAssignments)
.Include(i => i.UserAssignments)
.Include(i => i.UserAssignments)
.Include(i => i.UserAssignments)
.Include(i => i.UserAssignments)
.Include(i => i.UserAssignments)
.AsNoTracking()
.OrderBy(i => i.Title)
.OrderBy(i => i.Rating)
.OrderBy(i => i.EnrollmentDate)
.OrderBy(i => i.Tags)
.OrderBy(i => i.Topic)
.OrderBy(i => i.News)
.ToListAsync();
switch (sortOrder)
{case "name_desc":
companyIQ = companyIQ.OrderByDescending(s => s.Rating);
break;
case "Date":
companyIQ = companyIQ.OrderBy(s => s.EnrollmentDate);
break;
case "date_desc":
companyIQ = companyIQ.OrderByDescending(s => s.EnrollmentDate);
break;}
Company = await companyIQ.AsNoTracking().ToListAsync();
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question