Answer the question
In order to leave comments, you need to log in
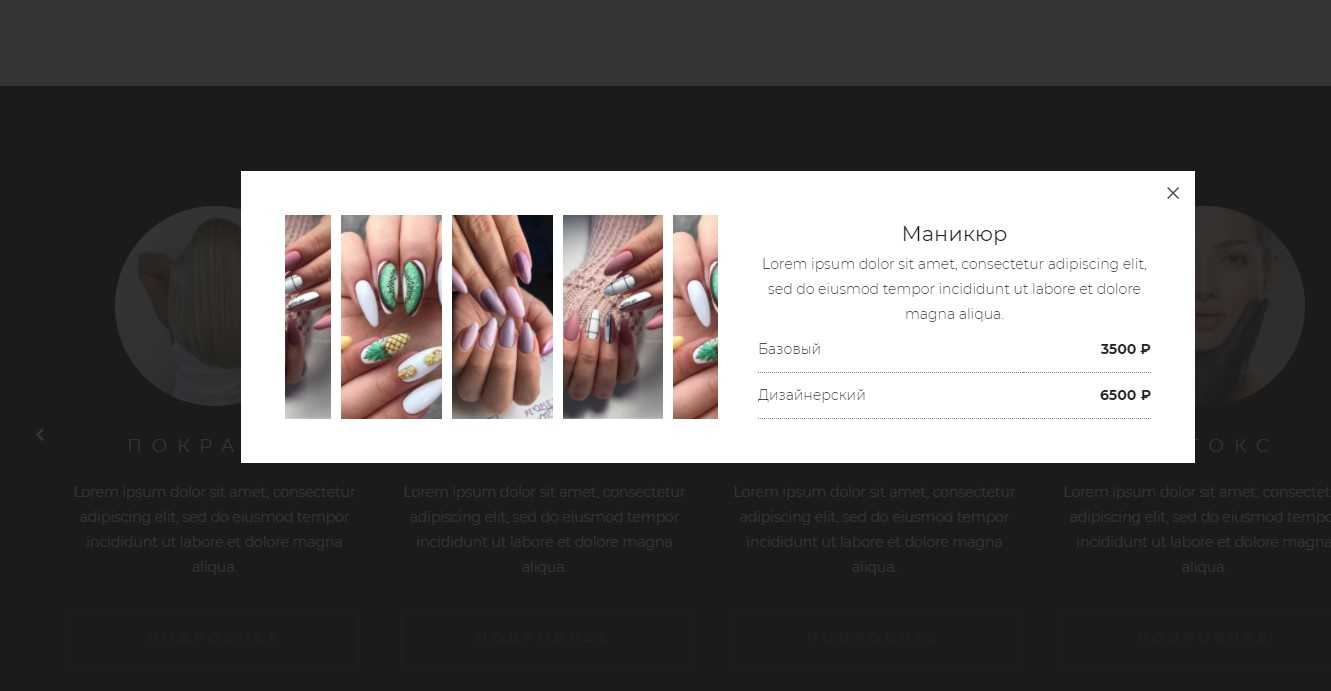
Why are the images in the owl-carousel block displayed incorrectly?
How can I make sure that the images in the block in the gallery are displayed one at a time and do not stretch? For some reason they all show up for me. Tried to set owl-item=100%, but it doesn't help.
PS you need to click on the 'Manicure' block
code https://jsfiddle.net/eptdhbvr/
site tempeswo.beget.tech

Answer the question
In order to leave comments, you need to log in
items
Type: Number
1
The number of items you want to see on the screen.
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1
},
600:{
items:1
},
1000:{
items:1
}
}
})1. Replace it;
$('.col.img.owl-carousel').owlCarousel({
autoplayHoverPause: true,
nav: true,
navText: true,
dots: true,
autoplay: true,
center: true,
loop: true,
margin: 10,
responsiveClass: true,
responsive: {
0: {
items: 1,
margin: 20
},
370: {
items: 2,
margin: 20
},
800: {
items: 3
},
1000: {
items: 4
}
}
})// Поместили слайдер в переменную, чтобы потом использовать
var myCarousel = $('.col.img.owl-carousel').owlCarousel({
autoplayHoverPause: true,
nav: true,
navText: true,
dots: true,
autoplay: true,
center: true,
loop: true,
margin: 10,
responsiveClass: true,
items: 1,
responsive: {
0: {
items: 1,
margin: 20
},
370: {
items: 2,
margin: 20
},
800: {
items: 3
},
1000: {
items: 1 // Изменили значение на 1
}
}
})data-fancybox$().fancybox({
selector: '.gallery .owl-item:not(.cloned) a'
})$('.services .item').fancybox({
// После того как попап открылся
afterShow: function(instance, current) {
// Обновляем слайдер
myCarousel.trigger('refresh.owl.carousel')
}
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question