Answer the question
In order to leave comments, you need to log in
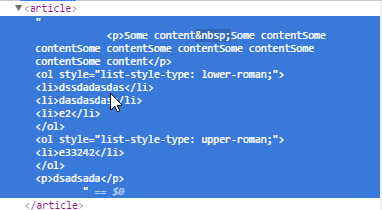
Why are tags displayed as text?
Connected TinyMCE and made settings. But after submitting the form, the content is displayed as text.
@extends('layouts.app')
@section('content')
<script type="text/javascript" src="{{ asset('public/js/tinymce/js/tinymce/tinymce.min.js') }}"></script>
<script>
tinymce.init({
selector: '#tinySelector',
plugins : [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table contextmenu paste"
],
toolbar : "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
});
</script>
<div class="container">
<h1>Создание новой статьи</h1>
<hr>
@include('errors.list')
{!! Form::open(['url' => 'news', 'files' => 'true', 'enctype' => 'multipart/form-data']) !!}
{!! Form::token() !!}
@include('articles.form._articleForm', ['submitButtonText' => 'Опубликовать'])
{!! Form::close() !!}
</div>
@stop<div class="form-group">
{!! Form::label('title', 'Заголовок :') !!}
{!! Form::text('title', null, ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('body', 'Контент') !!}
{!! Form::textarea('body', null, ['class' => 'form-control', 'id' => 'tinySelector']) !!}
</div>
<div class="form-group">
{!! Form::label('published_at',"Дата публикации :") !!}
{!! Form::input('date', 'published_at', date('Y-m-d'), ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('article_wall', 'Главное изображение') !!}
{!! Form::file('article_wall') !!}
</div>
<div class="form-group">
{!! Form::submit($submitButtonText, ['class' => 'btn btn-primary form-control']) !!}
</div>public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->string('title');
$table->text('body');
$table->timestamps();
$table->timestamp('published_at');
$table->string('article_wall');
$table->foreign('user_id')
->references('id')
->on('users')
->onDelete('cascade');
});
}Answer the question
In order to leave comments, you need to log in
It's not clear, the problem is that the text is displayed with visible html tags? And it's exactly in `{!! !!}` is output, not in `{{ }}` ? There is no output code.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question