Answer the question
In order to leave comments, you need to log in
Why are static files not visible?
I'm trying to set up angular2 with routing and a node. The page opens, but the connected libraries are not visible in the browser.
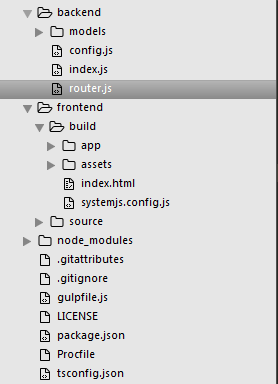
For example, if I try to open localhost:4000/systemjs.config.js , then instead of the code, it redirects to the main page, the connected systemjs.config.js file is also not visible in sources in the browser. index.html and systemjs.config.js are in the same folder. I suspect that I did something wrong in the router here.
router.use(express.static(path.join(__dirname, '../frontend')), function(req, res, next) {
console.log('request to', req.path);
next();
});
// require dependencies
let express = require('express');
let bodyParser = require('body-parser');
let path = require('path');
// require our custom dependencies
let router = require('./router');
let app = express();
const PORT = process.env.PORT || 4000;
// get the data from a POST
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ПЫТАЛСЯ ТАК, НЕ РАБОТАЛО
// app.use(express.static(path.join(__dirname, '/../frontend')));
app.listen(PORT, function() {
console.log('Example app listening on port', PORT);
});
app.use('/', router);let express = require('express');
let router = express.Router();
let path = require('path');
let User = require('./models/user');
router.use(express.static(path.join(__dirname, '/../frontend')), function(req, res, next) {
console.log('request to', req.path);
next();
});
router.route('/users')
// get all the users
.get(function(req, res) {
User.find(function(err, users) {
if (err) {
res.send(err);
}
res.json(users);
});
});
});
router.get('*', function (req, res) {
res.status(200).sendFile(path.resolve('frontend/build/index.html'));
});
module.exports = router;<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Angular 2 App!</title>
<!-- js -->
<!-- load the dependencies -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err) {
console.error(err);
});
</script>
</head>
<body>
<h1>Hello</h1>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Naturally, it will not be visible if the frontend folder is specified, and the files are in frontend/build.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question