Answer the question
In order to leave comments, you need to log in
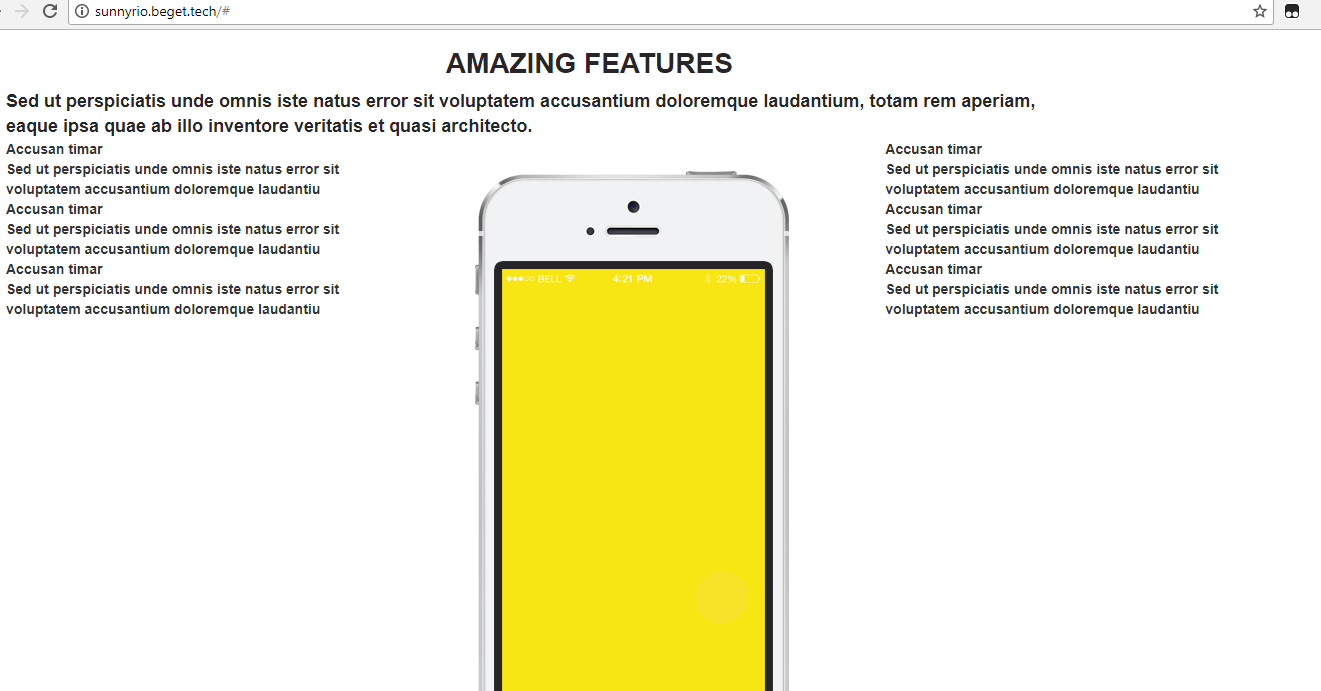
Why are set values not applied in CSS?
I set the values in main.css but they are not applied in the text why?
index.html:
<div class="container-fluid block-amazing-features">
<div class="col-md-4"></div>
<div class="col-md-4">
<H1 class="h1block2">amazing features</H1>
</div>
<div class="col-md-4"></div>
<div class="col-md-1"></div>
<div class="col-md-10">
<font class="h2block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.</font>
</div>
<div class="col-md-1"></div>
<div class="col-md-4">
<font class=".h3block2">Accusan timar</font><br/>
<font class=".h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</font><br/>
<font class=".h3block2">Accusan timar</font><br/>
<font class=".h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</font><br/>
<font class=".h3block2">Accusan timar</font><br/>
<font class=".h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</font><br/>
</div>
<div class="col-md-4">
<img src="img/Phone.png">
</div>
<div class="col-md-4">
<font class=".h3block2">Accusan timar</font><br/>
<font class=".h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</font><br/>
<font class=".h3block2">Accusan timar</font><br/>
<font class=".h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</font><br/>
<font class=".h3block2">Accusan timar</font><br/>
<font class=".h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</font><br/>
</div>
</div>.h1block2 {
font-size: 28px;
font-weight: bold;
text-transform: uppercase;
color: #282528;
}
.h2block2 {
font-size: 18px;
line-height: 1.4;
color: #282528;
text-align: center;
}
.h3block2 {
font-size: 16px;
font-weight: bold;
color: #282528;
}
.h4block2 {
font-size: 13px;
line-height: 1.3;
font-weight: normal;
color: #282528;
}
Answer the question
In order to leave comments, you need to log in
Remove dots in HTML from class attributes. And read what selectors are.
Most likely, the main.css file is not correctly connected to the web page.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question